
Vytvorte dve alebo viac oblastí, na ktoré sa dá kliknúť, pridaním nových rezov vo Photoshope.
Kredit za obrázok: Obrázok s láskavým dovolením spoločnosti Adobe.
Pomocou nástroja Slice Tool v aplikácii Adobe Photoshop CC môžete zmeniť ľubovoľný obrázok alebo časť obrázka na hypertextový odkaz, na ktorý sa dá kliknúť. Háčik tejto funkcie je v tom, že na to, aby hypertextový odkaz fungoval, musíte obrázok uložiť ako súbor HTML a nie ako obyčajný JPG alebo PNG. Našťastie je to funkcia, ktorú môže použiť každý, aj keď nie ste odborníkom na kódovanie. Photoshop vytvorí kód HTML za vás a vloží obrázok do formátu obrázka vhodného pre web.
Krok 1

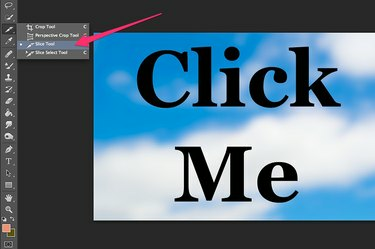
Vyberte nástroj Slice Tool.
Kredit za obrázok: Obrázok s láskavým dovolením spoločnosti Adobe.
Otvorte ľubovoľný obrázok vo Photoshope. V ideálnom prípade by to malo byť niečo dostatočne veľké, aby sa dobre zobrazovalo vo webovom prehliadači. Vyberte "Nástroj Slice" z panela nástrojov. Ak sa nezobrazuje, kliknite a podržte pravý dolný roh nástroja na orezanie alebo iného nástroja v jeho skupine, ktorý je viditeľný, a potom vyberte nástroj na rezanie.
Video dňa
Krok 2

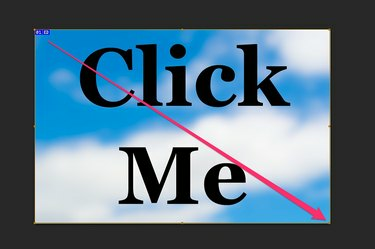
Potiahnutím kurzora po obrázku vytvorte rez.
Kredit za obrázok: Obrázok s láskavým dovolením spoločnosti Adobe.
Presuňte kurzor nad oblasť, na ktorú chcete kliknúť. Ak chcete na obrázku vytvoriť jeden hypertextový odkaz, môžete presunúť kurzor cez celý obrázok.
Krok 3

Vytvorte toľko plátkov, koľko chcete.
Kredit za obrázok: Obrázok s láskavým dovolením spoločnosti Adobe.
Ak chcete použiť viac ako jeden hypertextový odkaz, potiahnite kurzor nástroja Slice iba cez časť obrázka. Po uvoľnení tlačidla myši môžete vytvoriť druhý rez pre nasledujúci hypertextový odkaz. Ak chcete, môžete vytvoriť tucet alebo viac hypertextových odkazov na jednom obrázku.
Krok 4

Dvojitým kliknutím na rez pridajte hypertextový odkaz.
Kredit za obrázok: Obrázok s láskavým dovolením spoločnosti Adobe.
Dvakrát kliknite na rez pomocou nástroja Slice, aby ste otvorili okno Možnosti rezu. Ak chcete vytvoriť hypertextový odkaz, musíte do poľa „URL“ zadať adresu webovej stránky. Zatiaľ čo ostatné polia sú voliteľné, použitie názvu pomôže rozlíšiť jeden odkaz od druhého. Pridaním "_blank" do poľa Cieľ určujete, že odkaz sa má otvoriť na novej karte webového prehliadača. Pole Alt Tag je text, ktorý sa zobrazí, ak váš obrázok nie je viditeľný v negrafických prehliadačoch alebo keď sa obrázok načítava. Pole Text správy je to, čo prehliadač zobrazí namiesto adresy URL v stavovom riadku.
Krok 5

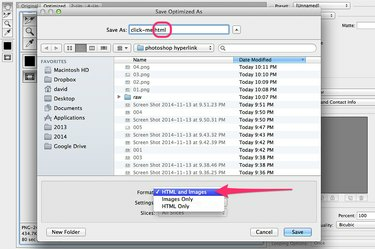
Uložte súbor vo formáte HTML.
Kredit za obrázok: Obrázok s láskavým dovolením spoločnosti Adobe.
Po dokončení prepojení vyberte v ponuke Súbor položku „Uložiť pre web“. Ako predvoľbu vyberte „PNG-24“ alebo „JPG“ a potom kliknite na tlačidlo „Uložiť“. Kliknite na ponuku „Formátovať“ a vyberte „HTML a obrázky“. Tým sa zmení formát súboru na HTML. Po kliknutí na „Uložiť“ Photoshop vytvorí jednu HTML stránku pomocou obrázka a vami vytvorených odkazov. Samotný súbor s obrázkom sa uloží do priečinka Obrázky. Nahrajte súbor HTML aj priečinok Obrázky do rovnakého adresára na svojej webovej lokalite pomocou svojho obľúbeného klienta FTP.
Tip
Pomocou základného textového editora, akým je Poznámkový blok, môžete upravovať kód súboru HTML tak, ako by ste to robili pri akejkoľvek webovej stránke. Ak napríklad chcete ponechať obrázky svojich webových stránok v inom priečinku, môžete zadaný priečinok „/images“ zmeniť na ľubovoľný priečinok, ktorý si vyberiete, a potom obrázok presunúť do tohto priečinka.
Na pridanie hypertextového prepojenia na obrázok na webovú stránku alebo e-mail nepotrebujete Photoshop. Väčšina e-mailových programov obsahuje funkciu hypertextového prepojenia, ktorá je bežne dostupná po kliknutí pravým tlačidlom myši na obrázok po jeho vložení do správy. Ak nahráte obrázok na svoj web, môžete ho pridať ako klikateľný obrázok na ľubovoľnú stránku pomocou kódu HTML5, ako napríklad: 




