
Створіть дві або більше областей, які можна натиснути, додавши нові фрагменти в Photoshop.
Авторство зображення: Зображення надано Adobe.
Використовуючи інструмент Slice Tool в Adobe Photoshop CC, ви можете перетворити будь-яке зображення або частину зображення в гіперпосилання, яке можна натиснути. Загвоздка цієї функції полягає в тому, що для того, щоб гіперпосилання працювало, ви повинні зберегти зображення як файл HTML, а не звичайний JPG або PNG. На щастя, цією функцією може скористатися будь-хто, навіть якщо ви не експерт у кодуванні. Photoshop створює для вас HTML-код і вбудовує зображення у формат зображення, зручний для Інтернету.
Крок 1

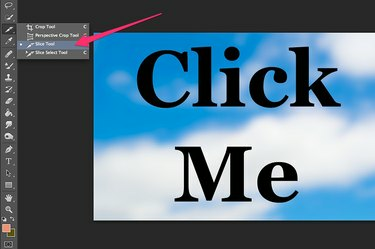
Виберіть «Інструмент «Зріз».
Авторство зображення: Зображення надано Adobe.
Відкрийте будь-яке зображення в Photoshop. В ідеалі це має бути щось досить велике, щоб добре відображатися у веб-браузері. Виберіть «Інструмент «Зріз» на панелі інструментів. Якщо його не видно, клацніть і утримуйте нижній правий кут інструмента «Кадрування» або іншого інструменту в його групі, який є видимим, а потім виберіть «Інструмент «Зріз».
Відео дня
Крок 2

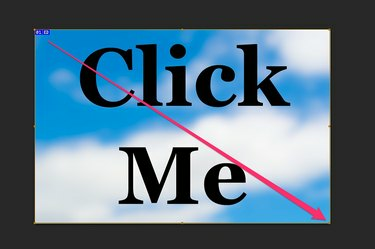
Перетягніть курсор на зображення, щоб створити зріз.
Авторство зображення: Зображення надано Adobe.
Перетягніть курсор на область, яку потрібно натиснути. Щоб створити одне гіперпосилання на зображенні, можна перетягнути курсор на все зображення.
Крок 3

Створіть скільки завгодно шматочків.
Авторство зображення: Зображення надано Adobe.
Перетягніть курсор Slice Tool лише на частину зображення, якщо потрібно більше одного гіперпосилання. Після того як ви відпустите кнопку миші, ви можете створити другий фрагмент для наступного гіперпосилання. При бажанні ви можете створити десяток або більше гіперпосилань на одному зображенні.
Крок 4

Двічі клацніть фрагмент, щоб додати гіперпосилання.
Авторство зображення: Зображення надано Adobe.
Двічі клацніть фрагмент за допомогою інструмента Slice Tool, щоб відкрити вікно параметрів фрагмента. Щоб створити гіперпосилання, необхідно ввести адресу веб-сторінки в поле «URL». Хоча інші поля є необов’язковими, використання імені допоможе відрізнити одне посилання від іншого. Додавання "_blank" до поля Target визначає, що посилання має відкриватися в новій вкладці веб-браузера. Поле Alt Tag – це текст, який відображається, якщо ваше зображення не відображається в неграфічних браузерах або під час завантаження зображення. Поле «Текст повідомлення» — це те, що браузер відображає замість URL-адреси в рядку стану.
Крок 5

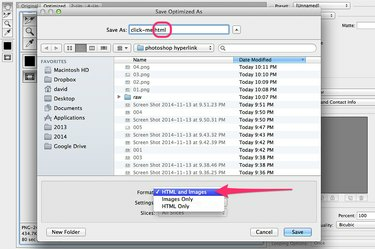
Збережіть файл у форматі HTML.
Авторство зображення: Зображення надано Adobe.
Виберіть «Зберегти для Інтернету» у меню «Файл», коли ваші посилання будуть створені. Виберіть «PNG-24» або «JPG» як попередні налаштування, а потім натисніть кнопку «Зберегти». Натисніть меню «Формат» і виберіть «HTML та зображення». Це змінює формат файлу на HTML. Після натискання кнопки «Зберегти» Photoshop створює одну сторінку HTML, використовуючи зображення та створені вами посилання. Сам файл зображення зберігається в папці Images. Завантажте файл HTML і папку Images до одного каталогу на своєму веб-сайті за допомогою улюбленого клієнта FTP.
Порада
За допомогою основного текстового редактора, такого як Блокнот, ви можете редагувати код файлу HTML так само, як і будь-яку веб-сторінку. Наприклад, якщо ви віддаєте перевагу зберігати зображення свого веб-сайту в іншій папці, ви можете змінити вказану папку «/images» на будь-яку вибрану папку, а потім перемістити зображення до цієї папки.
Вам не потрібен Photoshop, щоб додати гіперпосилання до зображення на веб-сторінці або електронній пошті. Більшість програм електронної пошти містять функцію гіперпосилання, яка зазвичай доступна, якщо клацнути правою кнопкою миші зображення після вставлення його в повідомлення. Якщо ви завантажуєте зображення на свій веб-сайт, ви можете додати його як клікабельне зображення на будь-яку сторінку, використовуючи код HTML5, наприклад: 



