Tumblr blogunuza bir açıklama eklemek, blogunuza ve ne kadar bilgi eklemek istediğinize bağlı olarak birkaç farklı şekilde yapılabilecek bir şeydir.
Nelerin Dahil Edileceğini Seçme
Tumblr için bir açıklama oluştururken amacınız, sizi ve blogunuzu hedef kitleniz için benzersiz ve değerli kılan şeyleri vurgulamak olmalıdır. Her zaman bir blog açıklamasına eklemeniz gereken her şeye uyan tek bir bilgi listesi yoktur; hedef kitleniz, çalıştırdığınız blog türüne bağlı olarak önemli ölçüde değişir ve böylece yararlı, ilginç ve alakalı bulacakları bilgi türü de değişir. Örneğin, belirli bir konuda profesyonel bir blog yazıyorsanız, kimlik bilgilerinizi eklemek güvenilirliğinizi artıracaktır. Öte yandan, kişisel bir blogunuz varsa, ilk kez gelen ziyaretçilerin sizi takip edip etmemeye karar vermelerine yardımcı olmak için ilgi alanlarınız ve yayınladığınız içeriğin türü gibi bilgileri ekleyebilirsiniz.
Günün Videosu
Kısa vs Uzun: Bir Yer Meselesi
Tumblr blogunuzda açıklamanızın okuyucularınız tarafından kolayca görülebileceği iki alan vardır. Birincisi uygun bir şekilde adlandırılmış
Açıklama bölümü, ikincisi bir özel sayfa.Bilgisayar kullanıyorsanız, kullandığınız temaya bağlı olarak Açıklama bölümü blogunuzun ana sayfasında birkaç farklı yerde görünebilir; bazı temalar onu bir kenar çubuğu olarak gösterir, diğerleri onu en üstte sunar ve diğerleri ise onu en alta yerleştirir. Blogunuz akıllı telefon gibi bir mobil cihazda görüntülendiğinde, blog otomatik olarak bir mobil cihaz kullanmaya geçer. Açıklamayı en üste yerleştiren düzen, yani okuyucularınızın blogunuzun gerçek sayfasına ulaşmak için onu kaydırması gerekir. içerik.
Bu nedenle Açıklama kısmına istediğiniz kadar yazabilseniz de yapmamanız daha doğru olacaktır. Mobil görüntüleyenleri, cihazınızın "etine" ulaşmak için çok uzun süre kaydırmaya zorlayarak yabancılaştırma riskiyle karşı karşıya kalırsınız. içerik; bunun yerine, kim olduğunuzun ve blogunuzun ne hakkında olduğunun çok kısa bir özeti için Açıklama bölümünü kullanın.
Açıklamanızı genişletmeniz veya ona daha fazla bilgi eklemeniz gerekirse, bunu özel bir sayfada yapabilirsiniz. Blogunuzdaki her özel sayfanın kendi bireysel adresi vardır; bu, bir sayfayı sık sorulan soruların bir derlemesi, kimlik bilgilerinizin tam listesi veya blogunuzun konusunun uzun bir özeti gibi uzun biçimli bilgileri sunmak için ideal hale getirir.
Hem Açıklama bölümüne hem de özel sayfa oluşturma araçlarına blogunuzun tema seçeneklerinden erişilebilir.
Tema Seçeneklerine Erişim
Aşama 1

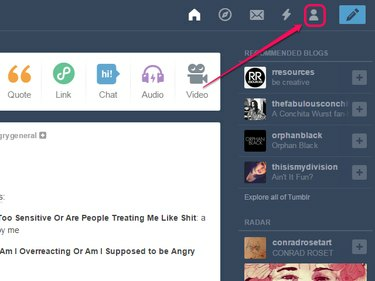
Resim Kredisi: Görüntü Tumblr'ın izniyle.
Tıkla kişi simgesi Tumblr çubuğunda.
Adım 2

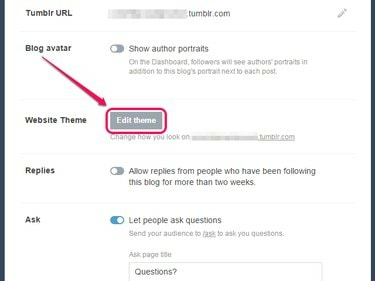
Resim Kredisi: Görüntü Tumblr'ın izniyle.
Tıklamak Görünümü düzenle.
Uç
Görünümü düzenle seçeneği başlangıçta yalnızca birincil blogunuz için görünür. İkincil bir blog için görüntülemek için menüde o blogun başlığının üzerine gelin ve kişi simgesi görünen; Görünümü düzenle de dahil olmak üzere ek menü girişleri açılacaktır.
Aşama 3

Resim Kredisi: Görüntü Tumblr'ın izniyle.
Tıklamak Temayı Düzenle.
Uç
İşiniz bittiğinde kontrol paneline geri dönmek için ok simgesi ve ardından ev simgesi aşağıdaki sayfada.
Açıklama Bölümüne Gönderme

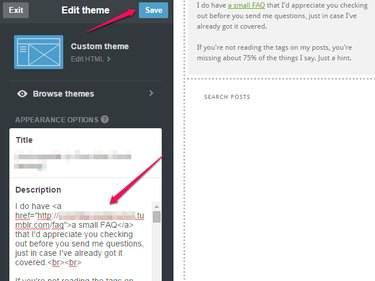
Resim Kredisi: Görüntü Tumblr'ın izniyle.
Metin alanı biçimindeki Açıklama bölümü, tema seçenekleri sayfasında hemen görünür. Ne zaman bir şey ekleseniz, sayfanın sağ tarafındaki blogunuzun önizlemesi onu içerecek şekilde otomatik olarak güncellenir. Değişiklikleriniz otomatik olarak kaydedilmez; Açıklamanızdan memnun kaldığınızda, Kayıt etmek buton.
Uç
Açıklama bölümünün düzenleme alanı salt metindir, bu nedenle aşağıdaki gibi metin biçimlendirmeleri eklemek için HTML kodunu kullanmanız gerekir. gözü pek veya italik, sokmak bağlantılarveya ekle satır sonları veya paragraf sonları.
Özel Sayfa Oluşturma
Özel sayfa oluşturma araçları, tema seçenekleri ekranının en altında bulunur, bu nedenle görünür hale gelmeden önce aşağı kaydırmanız gerekebilir.
Aşama 1

Resim Kredisi: Görüntü Tumblr'ın izniyle.
Tıklamak Sayfa Ekle.
Uç
Halihazırda oluşturduğunuz sayfalar da burada, doğrudan sayfanın üzerinde listelenir. Sayfa Ekle buton. Düzenlemek için bir sayfanın girişini tıklayın.
Adım 2

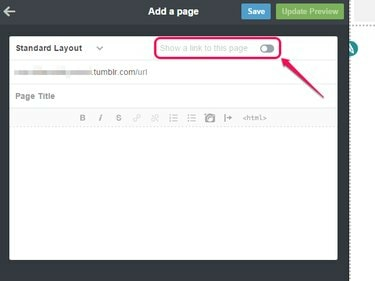
Resim Kredisi: Görüntü Tumblr'ın izniyle.
Etkinleştir Bu sayfanın bağlantısını göster blogunuzdaki sayfaya otomatik olarak bir bağlantı eklemek için geçiş yapın. Bunu yaptığınızda, bir metin alanı görünür -- bağlantı için kullanmak istediğiniz metni buraya yazın.
Uç
Bağlantının tam konumu, blog temanıza bağlıdır. Bazı blog temaları bu özelliği desteklemez; sizin durumunuz buysa, sayfaya manuel olarak bir bağlantı eklemelisiniz. Bunu yapmanın en kolay yolu, sayfanızı oluşturmayı bitirdikten sonra tema seçenekleri ekranına geri dönmek ve Açıklama bölümüne bir bağlantı eklemektir.
Aşama 3

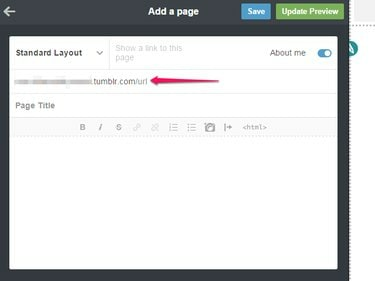
Resim Kredisi: Görüntü Tumblr'ın izniyle.
Sayfa için kullanmak istediğiniz adresi kutucuğa yazın. URL alan. Blogunuzun adresi otomatik olarak doldurulur, bu nedenle eklemeniz gereken tek şey eğik çizgiden sonraki kısımdır. Örneğin, sizinle ilgili bilgileri içeren bir sayfa için şunu girebilirsiniz: benim hakkımda eğik çizgiden sonra, bir SSS sayfası için basitçe kullanabilirsiniz SSS. Adreste tire, alt çizgi ve nokta gibi bazı özel karakterler kullanabilirsiniz.
Uç
Burada seçtiğiniz adres, tema seçenekleri ekranındaki sayfayı tanımlamak için de kullanılacaktır, bu nedenle kısa ve alakalı tutun.
4. Adım

Tumblr
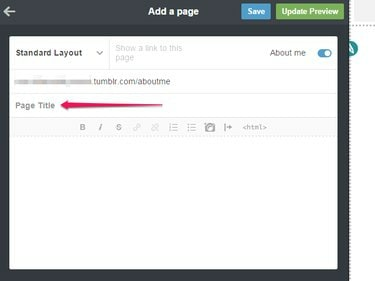
Resim Kredisi: Görüntü Tumblr'ın izniyle.
bölümüne sayfa için bir başlık yazın. Sayfa başlığı alan. Bu, sayfanın en üstünde görünen başlıktır. Örneğin, "Hakkımda" veya "Sık Sorulan Sorular"ı kullanabilirsiniz.
Uç
Sayfanın görünür bir başlığı olmasını istemiyorsanız, bunu boş bırakabilirsiniz.
Adım 5

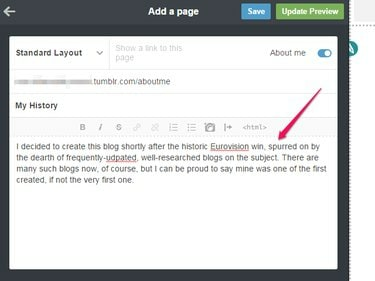
Resim Kredisi: Görüntü Tumblr'ın izniyle.
Açıklamanızı büyük metin alanına yazın. Bu alan, bağlantılar eklemek, metin biçimlendirmesini değiştirmek, resim eklemek ve listeler veya blok alıntılar eklemek için kullanabileceğiniz biçimlendirme düğmelerine sahip tam teşekküllü bir metin düzenleyicisidir.
Uç
Düzenleyici ayrıca WYSIWYG ve HTML modu arasında geçiş yapmak için bir düğme içerir. İkinci mod, sözdizimi vurgulamayı içerir ve aşağıdakiler gibi ek biçimlendirme eklemenizi mümkün kılar: Metin hizalama veya yüzen görüntükullanarak, satır içi CSS stili.
6. Adım

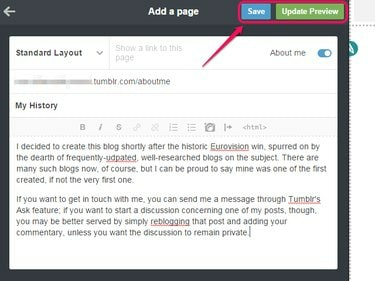
Resim Kredisi: Görüntü Tumblr'ın izniyle.
Tıklamak Güncelleme önizlemesi sayfanızın nasıl görüneceğini önizlemek için; Memnun kaldığınızda, tıklayın Kayıt etmek değişikliklerinizi kaydetmek için Tema seçenekleri ekranına dönmek için ok simge.
Uç
Bu makalede anlatıldığı gibi bir WYSIWYG düzenleyicisi aracılığıyla özel bir sayfa oluşturmanın yanı sıra Tumblr, size bir tanesini tamamen sıfırdan kodlama seçeneği de sunar. Bunu yapmak istiyorsanız, tıklayın Standart düzen ve seçin Özel Düzen HTML düzenleyicisini görüntülemek için.




