
แปลงข้อความเป็นรูปร่างเพื่อเพิ่มโครงร่าง
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
แม้ว่า Text Tool ของ Photoshop CC จะมีสีรุ้งสำหรับฟอนต์ แต่ก็ไม่ได้ให้ตัวเลือกในการสร้างเส้นขอบรอบตัวอักษร ด้วยการแปลงข้อความให้เป็นรูปร่าง ไม่เพียงแต่คุณสามารถเพิ่มเค้าร่างได้ คุณยังสามารถทำให้ตัวอักษรโปร่งใสได้ด้วย อีกทางเลือกหนึ่งคือทำให้ข้อความไม่เสียหายและใช้ Outer Glow แบบหนาเพื่อสร้างโครงร่างรอบข้อความ สิ่งนี้จะไม่ให้เส้นเรียบที่แม่นยำแก่คุณซึ่งการลากเส้นรูปร่างมี แต่จะทำให้ตัวอักษรดูเหมือนกับลายฉลุบนผืนผ้าใบ
การแปลงข้อความเป็นโครงร่าง
ขั้นตอนที่ 1

ใช้เครื่องมือข้อความเพื่อเขียนข้อความของคุณ
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
เลือก "เครื่องมือข้อความ" จากกล่องเครื่องมือ และระบุแบบอักษร ขนาดแบบอักษร และการจัดตำแหน่งข้อความในแถบตัวเลือก ไม่ต้องกังวลกับสีฟอนต์ เพราะจะไม่ถูกบันทึก ลากเคอร์เซอร์ไปบนผ้าใบแล้วพิมพ์ข้อความของคุณ หากคุณต้องการปรับตัวเลือกแบบอักษร ให้ไฮไลต์ข้อความเพื่อทำการเปลี่ยนแปลงเหล่านั้น
วีดีโอประจำวันนี้
ขั้นตอนที่ 2

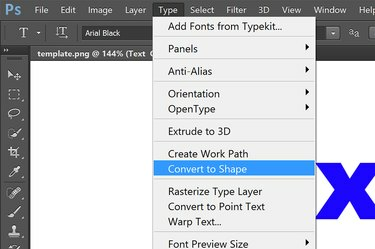
แปลงประเภทให้เป็นรูปร่าง
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
คลิกเมนู "ประเภท" และเลือก "แปลงเป็นรูปร่าง" โปรดทราบว่าหลังจากจุดนี้ คุณจะไม่สามารถเปลี่ยนรูปแบบแบบอักษรได้อีกต่อไป
ขั้นตอนที่ 3

เลือกเครื่องมือเลือกเส้นทาง
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
เลือกเครื่องมือการเลือกเส้นทาง เครื่องมือการเลือกโดยตรง หรือเครื่องมือรูปร่างใดๆ เช่น เครื่องมือรูปร่างสี่เหลี่ยมในกล่องเครื่องมือ การเลือกเครื่องมือเหล่านี้จะทำให้แถบตัวเลือกรูปร่างปรากฏที่ด้านบนของหน้าต่าง
ขั้นตอนที่ 4

เลือกสีเค้าร่างจากเมนู Stroke
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
คลิกเมนู "จังหวะ" ในแถบตัวเลือก แล้วเลือกสีสำหรับโครงร่างข้อความ หากคุณไม่เห็นสีที่ต้องการในจานสี ให้คลิกไอคอนสีรุ้งเพื่อเลือกสีจากตัวเลือกสี เลือกความหนาของเค้าร่างโดยคลิกเมนู "ความกว้างของเส้นโครงร่าง" ทางด้านขวาของเมนูโรคหลอดเลือดสมอง คุณยังสามารถเปลี่ยนเค้าร่างเป็นเส้นประหรือเส้นประได้ด้วยการคลิกเมนู "ตัวเลือกการลากเส้น" ที่ด้านขวาของเมนูความกว้างของระยะชักโดยตรง
ขั้นตอนที่ 5

เปลี่ยนการเติมเป็น "ไม่เติม"
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
คลิกเมนู "เติม" และเลือก "ไม่เติม" นี่คือไอคอนแรกในเมนูแบบเลื่อนลง สิ่งนี้ทำให้ตัวอักษรภายในโครงร่างโปร่งใสอย่างสมบูรณ์
ขั้นตอนที่ 6

ข้อความที่เสร็จสมบูรณ์โดยมีเพียงโครงร่างเท่านั้น
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
ปรับโครงร่างข้อความตามต้องการ เช่นเดียวกับรูปร่างอื่นๆ เช่น สี่เหลี่ยมผืนผ้าหรือวงรี ตัวอย่างเช่น หากต้องการปรับขนาดรูปร่าง ให้ใช้ตัวเลือกการแปลงภายใต้เมนูแก้ไข คุณยังสามารถเพิ่มเอฟเฟกต์และสไตล์ให้กับข้อความที่เค้าร่างได้ ซึ่งรวมถึงสไตล์เลเยอร์ Drop Shadow หรือ Outer Glow
ใช้ Outer Glow เป็นโครงร่าง
ขั้นตอนที่ 1

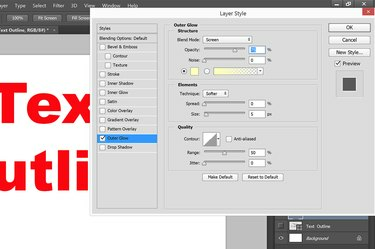
เลือกสไตล์เลเยอร์ Outer Glow
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
เพิ่มเลเยอร์ข้อความให้กับโปรเจ็กต์ Photoshop โดยใช้ Text Tool ถ้าคุณต้องการให้ข้อความโปร่งใส ให้แปลงข้อความเป็นรูปร่างที่มีการเติมแบบโปร่งใสก่อน เลือก "Layer Style" จากเมนู Layer แล้วคลิก "Outer Glow"
ขั้นตอนที่ 2

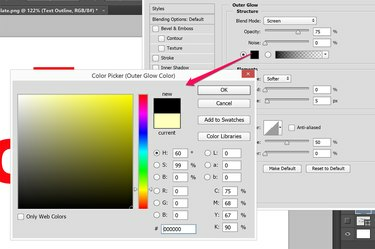
คลิกแถบสี "Glow Color" เพื่อเลือกสี
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
คลิกแถบสี "Glow Color" ที่อยู่ใต้ตัวเลือก Noise เพื่อเปิด Color Picker เลือกสีใดก็ได้สำหรับโครงร่างที่ตัดกับพื้นหลังได้ดี สำหรับพื้นหลังสีขาว ให้ใช้สีดำหรือสีเข้มใดๆ
ขั้นตอนที่ 3

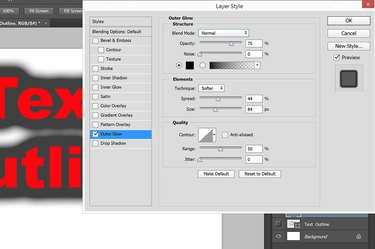
ปรับการตั้งค่า Outer Glow เพื่อรับโครงร่างรอบๆ ข้อความ
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
เปลี่ยนโหมด Blend เป็น "ปกติ" เพื่อให้ได้โครงร่างที่ชัดเจน หรือ "ละลาย" เพื่อให้ได้เอฟเฟกต์สีสเปรย์ที่ไม่แน่นอน ตั้งค่าความทึบเป็นอย่างน้อย 75 เปอร์เซ็นต์ เพิ่มสเปรดและขนาดในขณะที่เลือกตัวเลือกแสดงตัวอย่างจนกว่าคุณจะได้โครงร่างหนารอบๆ ข้อความ คลิก "ตกลง" เพื่อบันทึกรูปแบบ
ขั้นตอนที่ 4

แบบอักษรสีขาวพร้อม Outer Glow สีดำ โดยใช้โหมด Dissolve Blend
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
คลิก "เครื่องมือข้อความ" ในกล่องเครื่องมือ และเปลี่ยนสีข้อความในแถบตัวเลือกเป็นสีขาวหรือสีที่เข้ากับพื้นหลัง โปรดทราบว่าคุณสามารถเปลี่ยนรูปแบบแบบอักษรและตัวเลือกแบบอักษรอื่นๆ ได้โดยไม่สูญเสียเค้าโครง Outer Glow




