
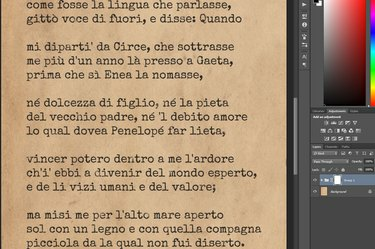
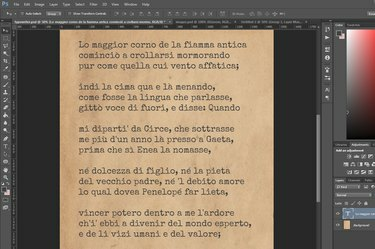
ข้อความที่เสร็จแล้ว
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ข้อความที่สร้างโดยคอมพิวเตอร์โดยทั่วไปจะมีรูปลักษณ์ที่เรียบเสมอกัน ไม่เหมือนกับข้อความที่พิมพ์ดีดแบบเก่าอย่างสิ้นเชิง การทำให้อดีตดูเหมือนอย่างหลังใน Photoshop เป็นกระบวนการที่ค่อนข้างซับซ้อน ซึ่งเกี่ยวข้องกับเลเยอร์หลายชั้น วัตถุอัจฉริยะ ฟิลเตอร์ และการมาสก์
ขั้นตอนที่ 1

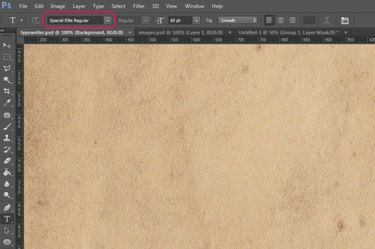
เมนูแบบอักษรแบบเลื่อนลงในแถบตัวเลือก
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
เปิดภาพกระดาษของคุณใน Photoshop แล้วกด "T" เพื่อเลือกเครื่องมือ Type ใช้เมนูแบบเลื่อนลง "แบบอักษร" ตั้งค่าแบบอักษรเป็นแบบอักษรแบบเครื่องพิมพ์ดีด โดยเฉพาะอย่างยิ่ง one ออกแบบมาให้คล้ายกับตัวอักษรจากเครื่องพิมพ์ดีดรุ่นเก่า เช่น Special Elite หรือ Underwood แชมป์. แบบอักษรดังกล่าวจำนวนมากมีให้บริการฟรีบนอินเทอร์เน็ต (ดูแหล่งข้อมูล) บางแบบอักษรมีใบอนุญาตที่อนุญาตให้คุณใช้ในโครงการเชิงพาณิชย์ได้โดยไม่ต้องเสียค่าธรรมเนียม แม้ว่าแบบอักษร "Courier New" ที่ติดตั้งตามค่าเริ่มต้นในคอมพิวเตอร์ของคุณจะมีลักษณะคล้ายกับข้อความบนเครื่องพิมพ์ดีด แต่ผลลัพธ์จะไม่เหมือนจริงมากหากคุณใช้แบบอักษรนี้
วิดีโอประจำวันนี้
ขั้นตอนที่ 2

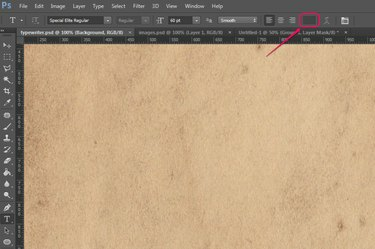
กล่องสีข้อความในแถบตัวเลือก
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ปรับการตั้งค่าอื่นๆ ในแถบตัวเลือก เช่น ขนาดแบบอักษร การลบรอยหยัก และการจัดแนวข้อความ ตามที่คุณต้องการ จากนั้นคลิกช่อง "สีข้อความ" เพื่อเปิดตัวเลือกสี
ขั้นตอนที่ 3

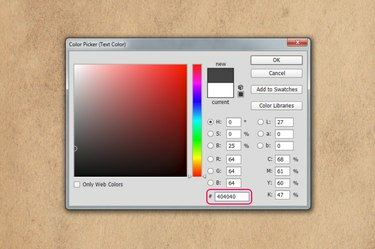
การตั้งค่าสีข้อความ
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
พิมพ์ "404040" ในช่อง "#" แล้วคลิก "ตกลง" เพื่อกำหนดสีข้อความให้เป็นสีเทาเข้ม
ขั้นตอนที่ 4

ข้อความพื้นฐาน พิมพ์และจัดตำแหน่ง
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
คลิกที่รูปภาพ พิมพ์ข้อความของคุณ จากนั้นกด "Ctrl-Enter" เพื่อยืนยันและออกจากโหมดแก้ไขข้อความ กด "V" เพื่อเลือกเครื่องมือย้ายแล้วลากข้อความเพื่อจัดตำแหน่งในตำแหน่งที่คุณต้องการ
ขั้นตอนที่ 5

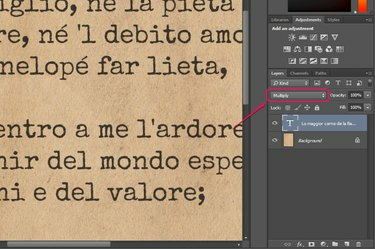
การเปลี่ยนโหมดการผสมสำหรับข้อความ
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ตั้งค่าโหมดการผสมสำหรับเลเยอร์ข้อความเป็น "ทวีคูณ" โดยใช้เมนูแบบเลื่อนลงในบานหน้าต่างเลเยอร์ สิ่งนี้จะซ้อนทับข้อความบนภาพกระดาษ ทำให้มีสีเข้มขึ้นและมีพื้นผิวเล็กน้อย
ขั้นตอนที่ 6

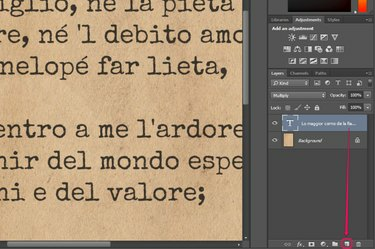
ทำซ้ำเลเยอร์ข้อความ
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ลากเลเยอร์ข้อความไปที่ปุ่ม "เลเยอร์ใหม่" ในบานหน้าต่างเลเยอร์เพื่อทำสำเนา
ขั้นตอนที่ 7

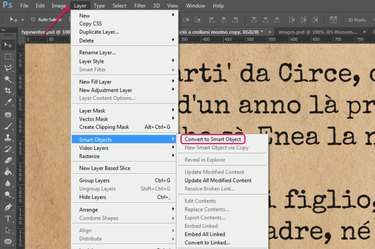
การแปลงเลเยอร์เป็นวัตถุอัจฉริยะ
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
คลิก "เลเยอร์" วางเมาส์เหนือ "Smart Objects" แล้วเลือก "แปลงเป็น Smart Object" นี้จะเปลี่ยน เลเยอร์ที่สร้างขึ้นใหม่เป็นสมาร์ทออบเจ็กต์ซึ่งเหมือนกับการแรสเตอร์เลเยอร์ทำให้คุณสามารถใช้ตัวกรองได้ ไปมัน ข้อแตกต่างคือ คุณสามารถแก้ไขการตั้งค่าสำหรับตัวกรองที่คุณใช้กับสมาร์ทออบเจกต์ได้ตลอดเวลา และแก้ไข เนื้อหาของสมาร์ทออบเจ็กต์ -- ดังนั้น คุณจะไม่ต้องเริ่มต้นใหม่ทั้งหมด หากคุณสังเกตเห็นการพิมพ์ผิดใกล้ส่วนท้ายของ กระบวนการ.
ขั้นตอนที่ 8

การเพิ่มเอฟเฟกต์ฟิลเตอร์ Ripple ให้กับเลเยอร์ใหม่
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
คลิก "ตัวกรอง" วางเมาส์เหนือ "บิดเบือน" และเลือก "ระลอก"
ขั้นตอนที่ 9

การกำหนดการตั้งค่าตัวกรอง Ripple
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ตั้งค่าจำนวนเป็น "100" และขนาดเป็น "ปานกลาง" คลิก "ตกลง" สิ่งนี้จะเพิ่มความผิดเพี้ยนให้กับข้อความบนเลเยอร์
ขั้นตอนที่ 10

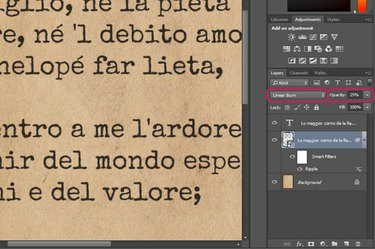
การเปลี่ยนลำดับ โหมดการผสม และความทึบของเลเยอร์
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ลากเลเยอร์ในบานหน้าต่างเลเยอร์เพื่อเปลี่ยนตำแหน่งระหว่างเลเยอร์ข้อความต้นฉบับและพื้นหลังกระดาษ เปลี่ยนโหมดการผสมเป็น "Linear Burn" และความทึบเป็น 25 เปอร์เซ็นต์ การทำเช่นนี้จะทำให้สำเนาข้อความที่บิดเบี้ยวจางมาก ทำให้ดูเหมือนหมึกมีเลือดออกหรือมีรอยเปื้อนบนกระดาษ
ขั้นตอนที่ 11

การเพิ่มตัวกรองสัญญาณรบกวนในเลเยอร์ใหม่
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ทำซ้ำเลเยอร์ข้อความต้นฉบับอีกครั้งและแปลงเลเยอร์ที่สร้างขึ้นใหม่เป็นวัตถุอัจฉริยะ คลิก "ตัวกรอง" วางเมาส์เหนือ "เสียงรบกวน" และเลือก "เพิ่มเสียงรบกวน"
ขั้นตอนที่ 12

การกำหนดการตั้งค่าตัวกรองสัญญาณรบกวน
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ตั้งค่าจำนวนเป็น "60" เลือกตัวเลือก "เกาส์เซียน" และตรวจสอบให้แน่ใจว่าได้เปิดใช้งานกล่องกาเครื่องหมาย "สีเดียว" คลิก "ตกลง" ซึ่งจะเพิ่มนอยส์ขาวดำให้กับข้อความในเลเยอร์นี้
ขั้นตอนที่ 13

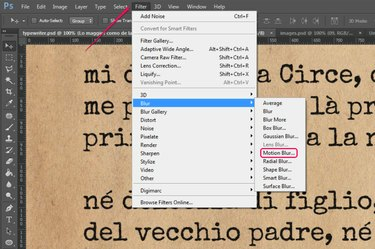
การเพิ่มฟิลเตอร์ Motion Blur ให้กับเลเยอร์
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
คลิก "ตัวกรอง" วางเมาส์เหนือ "เบลอ" และเลือก "เคลื่อนไหวเบลอ"
ขั้นตอนที่ 14

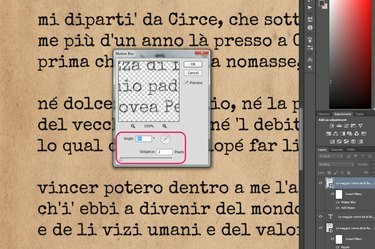
การกำหนดการตั้งค่าฟิลเตอร์ Motion Blur
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ตั้งค่ามุมเป็น "45" และระยะห่างเป็น "2" คลิก "ตกลง" ซึ่งจะเพิ่มความเบลอในแนวทแยงเล็กน้อยให้กับเลเยอร์นี้
ขั้นตอนที่ 15

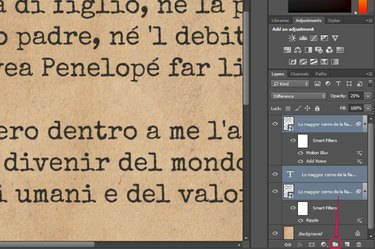
การเปลี่ยนโหมดการผสมและความทึบของเลเยอร์
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ตั้งค่าโหมดการผสมของเลเยอร์เป็น "ความแตกต่าง" และความทึบของเลเยอร์เป็น 25 เปอร์เซ็นต์ ผลที่ได้คือแสงที่สุ่มจุดบนข้อความ ทำให้ดูเหมือนเป็นหมึกที่ไม่สม่ำเสมอ
ขั้นตอนที่ 16

การจัดกลุ่มเลเยอร์ข้อความสามชั้น
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
เลือกเลเยอร์ข้อความทั้งสามชั้นในบานหน้าต่างเลเยอร์แล้วลากไปยังปุ่ม "กลุ่มใหม่" สิ่งนี้จะสร้างกลุ่มเลเยอร์ที่มีสามเลเยอร์
ขั้นตอนที่ 17

การเพิ่มเลเยอร์มาสก์ให้กับกลุ่ม
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
คลิกปุ่ม "New Layer Mask" เพื่อเพิ่มมาสก์ในกลุ่ม เมื่อคุณทำเช่นนี้ สีพื้นหน้าและพื้นหลังของคุณจะถูกตั้งค่าเป็นขาวดำโดยอัตโนมัติ เลเยอร์มาสก์จะเป็นสีขาวสนิทเมื่อสร้างครั้งแรก หมายความว่าเนื้อหาในกลุ่มมองเห็นได้ทั้งหมด การวาดภาพด้วยสีดำบนเลเยอร์มาสก์จะซ่อนพื้นที่ที่คุณทาสี
ขั้นตอนที่ 18

การเลือกแปรงที่ถูกต้องในตัวเลือกแปรงที่ตั้งไว้ล่วงหน้า
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
กด "B" เพื่อสลับไปที่เครื่องมือแปรง เปิดเมนูตัวเลือกแปรงที่ตั้งไว้ล่วงหน้าในแถบตัวเลือก แล้วเลือกแปรง "พื้นผิว 1" หากแปรงนี้ไม่ปรากฏในรายการ ให้คลิกไอคอนรูปเฟือง เลือก "แปรงสารพัน" จากนั้นคลิก "ผนวก" เมื่อได้รับแจ้งให้เพิ่มชุดแปรงที่มีแปรงดังกล่าวในรายการแปรง
ขั้นตอนที่ 19

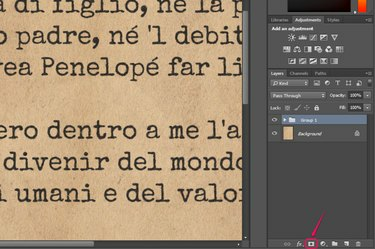
ข้อความที่เสร็จแล้ว โดยเพิ่มพื้นที่ที่มีปัญหาผ่านการกำบัง
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ทาสีแบบสุ่มด้วยแปรงบนเลเยอร์มาสก์ โดยให้ปลายแปรงมีขนาดเท่าเดิม เนื่องจากแปรงที่คุณใช้มีลวดลายและไม่ทึบแสงทั้งหมด จึงซ่อนเฉพาะพื้นที่ที่คุณทาสีเพียงบางส่วนเท่านั้น ส่งผลให้ส่วนต่างๆ ของข้อความที่คุณวาดดูมีความทุกข์ ราวกับว่าแป้นของเครื่องพิมพ์ดีดไม่กระแทกกระดาษจนหมด ทำให้เกิดรอยจางลงหรือไม่สมบูรณ์
เคล็ดลับ
กระบวนการนี้ยังทำงานโดยใช้พื้นหลังที่เป็นสีทึบแทนที่จะเป็นภาพกระดาษ อย่างไรก็ตาม ผลลัพธ์ที่ได้จะมีความสมจริงน้อยกว่า




