
Skapa två eller flera klickbara områden genom att lägga till nya segment i Photoshop.
Bildkredit: Bild med tillstånd av Adobe.
Genom att använda Slice Tool i Adobe Photoshop CC kan du förvandla vilken bild som helst, eller del av en bild, till en klickbar hyperlänk. Haken med den här funktionen är att för att få hyperlänken att fungera måste du spara bilden som en HTML-fil istället för en vanlig JPG eller PNG. Lyckligtvis är detta en funktion som alla kan använda, även om du inte är expert på kodning. Photoshop skapar HTML-koden åt dig och bäddar in bilden i ett webbvänligt bildformat.
Steg 1

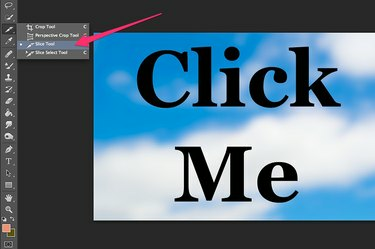
Välj "Slice Tool".
Bildkredit: Bild med tillstånd av Adobe.
Öppna valfri bild i Photoshop. Helst bör det vara något som är tillräckligt stort för att dyka upp bra i en webbläsare. Välj "Slice Tool" från verktygslådan. Om det inte är synligt, klicka och håll nere i det nedre högra hörnet av beskärningsverktyget, eller något annat verktyg i dess grupp som är synligt, välj sedan "Slice Tool".
Dagens video
Steg 2

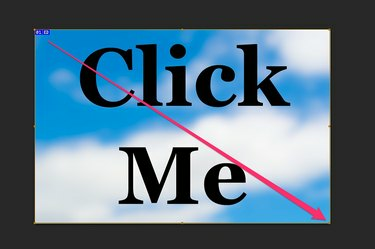
Dra markören över bilden för att skapa en skiva.
Bildkredit: Bild med tillstånd av Adobe.
Dra markören över det område som du vill ska vara klickbart. För att skapa en enda hyperlänk på en bild kan du dra markören över hela bilden.
Steg 3

Skapa så många skivor du vill.
Bildkredit: Bild med tillstånd av Adobe.
Dra Slice Tool-markören över endast en del av bilden om du vill ha mer än en hyperlänk. När du har släppt musknappen kan du skapa ett andra segment för nästa hyperlänk. Om så önskas kan du skapa ett dussin eller fler hyperlänkar på en enda bild.
Steg 4

Dubbelklicka på ett segment för att lägga till en hyperlänk.
Bildkredit: Bild med tillstånd av Adobe.
Dubbelklicka på en skiva med Slice Tool för att öppna fönstret Slice Options. För att skapa en hyperlänk måste du skriva in webbsidans adress i fältet "URL". Medan de andra fälten är valfria, kommer ett namn att hjälpa till att skilja en länk från en annan. Att lägga till "_blank" i fältet Target anger att länken ska öppnas i en ny webbläsarflik. Fältet Alt Tagg är texten som visas om din bild inte är synlig i icke-grafiska webbläsare eller medan bilden laddas. Meddelandetextfältet är vad webbläsaren visar istället för URL: en i statusfältet.
Steg 5

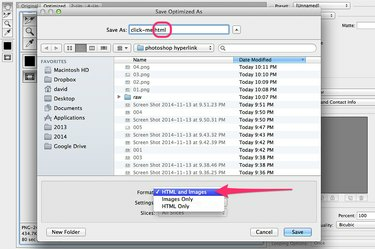
Spara filen i HTML-format.
Bildkredit: Bild med tillstånd av Adobe.
Välj "Spara för webben" från Arkiv-menyn när dina länkar är klara. Välj antingen "PNG-24" eller "JPG" som förinställning och klicka sedan på knappen "Spara". Klicka på "Format"-menyn och välj "HTML och bilder". Detta ändrar filformatet till HTML. När du har klickat på "Spara" skapar Photoshop en enda HTML-sida med hjälp av bilden och länkarna du skapade. Själva bildfilen sparas i en bildmapp. Ladda upp både HTML-filen och mappen Bilder till samma katalog på din webbplats med din favorit-FTP-klient.
Dricks
Med en grundläggande textredigerare som Anteckningar kan du redigera HTML-filens kod som du skulle göra med vilken webbsida som helst. Om du till exempel föredrar att behålla dina webbplatsbilder i en annan mapp kan du ändra den angivna mappen "/images" till vilken mapp du väljer och sedan flytta bilden till den mappen.
Du behöver inte Photoshop för att lägga till en hyperlänk till en bild på en webbsida eller e-post. De flesta e-postprogram har en hyperlänksfunktion, normalt tillgänglig genom att högerklicka på bilden efter att ha infogat den i ditt meddelande. Om du laddar upp bilden till din webbplats kan du lägga till den som en klickbar bild på vilken sida som helst genom att använda HTML5-kod som: 



