 Sistem za upravljanje vsebin (CMS) spletnega mesta je star skoraj toliko kot sam splet. Odkar so potrošniki množično dobili dostop do interneta, ga uporabljamo, da vsem povemo, kaj si mislimo o vsem, kar je razvoj bloganja in spletnega objavljanja. In čeprav je bil dosežen napredek, je bil ta trg na splošno dokaj neprekinjen.
Sistem za upravljanje vsebin (CMS) spletnega mesta je star skoraj toliko kot sam splet. Odkar so potrošniki množično dobili dostop do interneta, ga uporabljamo, da vsem povemo, kaj si mislimo o vsem, kar je razvoj bloganja in spletnega objavljanja. In čeprav je bil dosežen napredek, je bil ta trg na splošno dokaj neprekinjen.
WordPress že izjemno dolgo prevladuje na tem prizorišču – polovica najboljših svetovnih spletnih mest uporablja njegovo platformo, kot tudi vsakih 22 od 100 domen v Združenih državah. Tumblr je nedvomno postal elektrarna v svetu bloganja, vendar se ni izkazal kot glavni igralec CMS. Hkrati pa nišni izdelki, kot sta Instagram in Pinterest, povzročajo, da na novo interpretiramo, kako želimo prikazati svojo vsebino na spletu. S tako veliko izbiro, platformami in orodji je za spletne založnike res vznemirljiv – in zmeden – čas.
Priporočeni videoposnetki
Nov zagon StoryTeller želi ponuditi lastno rešitev mešanice. StoryTellers je izdelek, ki ga je razvila ekipa iz Sparkart
, digitalna agencija, ki gradi interaktivna, oblikovno zahtevna spletna mesta za velike blagovne znamke (vključno z Bon Jovi in Microsoft). Ustanovitelj Sparkarta Naveen Jain pojasnjuje, da je bogastvo ustvarjenih podatkov sicer lahko prevedeno v bogata, vizualna in interaktivna spletna mesta, vendar je lahko izziv vse to izkoristiti. »Dnevno se lansira toliko čudovitih novih storitev in težko jih je pripraviti do tega, da delujejo brez našega izdelka,« mi pove. In iz te frustracije je nastal StoryTeller, platforma, kjer lahko povlečete vsebino iz katerega koli drugega izdelka z API-jem. »Interno smo ga zgradili kot nekaj, kar nam bo pomagalo, da bomo kot agencija bolj spretni, in zdaj ga lansiramo,« pravi Jain.
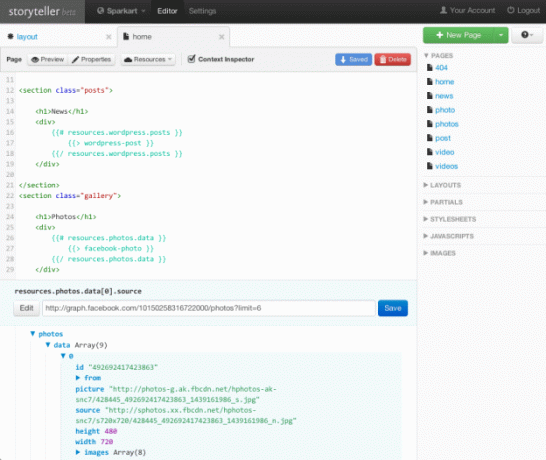
StoryTeller je pravi CMS – je orodje za razvijalce za upravljanje in gradnjo vašega spletnega mesta, kjer vam ni treba delati težkega dela. To ni WordPress ali Tumblr ali celo Flavors.me ponaredek, kjer lahko vstopite, pokažete in kliknete, kar želite prikazati, in boom: blog ustvarjen. Rešuje težavo za sprednje razvijalce, ki so siti vdora in poševnice, ki prihaja s prilagajanjem spletnega mesta. »Veliko sprednjih razvijalcev ne ve, kako se integrirati z drugimi storitvami, razen če ta storitev izda nekakšno vnaprej izdelano integracijo za podporo platforme, ki jo uporabljajo,« pravi Jain. "Veliko razvijalcev pusti, da njihova vizija razpade na koščke, ker je to veliko dela, zato si izmislijo nekaj drugega - vendar ne dobijo tistega, kar je bilo prvotno v njihovih glavah."
Razvijalcem ne bo treba pustiti svojih starih platform v prahu s storitvijo StoryTeller, saj se sistem ovije okoli vseh založniških izdelkov z API-jem. Jain poudarja, da je to orodje za predstavitev in nadzor vaše vsebine v celoti, ne za njeno ustvarjanje. »S StoryTellerjem imate popoln dostop do kode in lahko prinesete vsebino iz neskončnega števila virov,« je dejal. pravi in našteje nekaj primerov, kot so Instagram, Shopify, Soundcloud, Wunderground... seznam se dobesedno nadaljuje in na.
Od razpoložljivih orodij StoryTeller za razvijalce Jain omenja zelo uporabniku prijazen urejevalnik kode in storitev samodejnega ponovnega nalaganja, ki omogoča kodiranje za odzivno spletno mesto, ki je veliko lažje in vam omogoča, da vidite spremembe, ki jih izvajate v realnem času v več napravah – iPad, pametni TV, pametni telefon, itd.

Po Jainovih besedah bodo StoryTeller lahko uporabljali tisti z izkušnjami s HTML, CSS in Javascriptom: »Ni vam treba biti zagrizen Python,« pravi. Čas je pravi za izdelek, ki temelji na osnovah kodiranja: porast zanimanja za storitve, kot je Codeacademy in Treehouse pomenita, da bo preplavilo kar nekaj začetnikov, ki želijo preizkusiti svoje nove veščine trg.
StoryTellerjeva zasebna različica beta samo za povabilo se odpre danes. In ostanite z nami, kot mi je povedal Jain, je pripravljen dolg in vznemirljiv načrt.
Nadgradite svoj življenjski slogDigitalni trendi bralcem pomagajo slediti hitremu svetu tehnologije z vsemi najnovejšimi novicami, zabavnimi ocenami izdelkov, pronicljivimi uvodniki in enkratnimi vpogledi v vsebine.




