Tumblr 블로그에 설명을 추가하는 것은 블로그와 포함하려는 정보의 양에 따라 여러 가지 방법으로 수행할 수 있습니다.
포함할 항목 선택
Tumblr에 대한 설명을 작성할 때 목표는 대상 고객에게 귀하와 귀하의 블로그를 독특하고 가치 있게 만드는 요소를 강조하는 것이어야 합니다. 블로그 설명에 항상 포함해야 하는 만능 정보 목록은 없습니다. 당신의 타겟 청중은 당신이 운영하는 블로그의 유형에 따라 극적으로 달라지며 그들이 유용하고 흥미롭고 관련성 있는 정보를 찾을 수도 있습니다. 예를 들어 특정 주제에 대한 전문 블로그를 작성하는 경우 자격 증명을 포함하면 신뢰성이 높아집니다. 반면에 개인 블로그가 있는 경우 처음 방문자가 귀하를 팔로우할지 여부를 결정하는 데 도움이 되도록 관심사 및 게시하는 콘텐츠 종류와 같은 정보를 포함할 수 있습니다.
오늘의 비디오
짧은 대 Long: 위치의 문제
Tumblr 블로그에는 설명이 독자에게 쉽게 표시되는 두 영역이 있습니다. 첫 번째는 적절하게 명명된 설명 섹션, 두 번째는 사용자 정의 페이지.
컴퓨터를 사용하는 경우 설명 섹션은 사용 중인 테마에 따라 블로그 기본 페이지의 여러 위치에 나타날 수 있습니다. 일부 테마는 사이드바로 표시하고, 다른 테마는 상단에 표시하고, 다른 테마는 하단에 배치합니다. 하지만 스마트폰과 같은 모바일 기기에서 블로그를 볼 경우 블로그는 자동으로 모바일로 전환됩니다. 설명을 바로 상단에 배치하는 레이아웃, 즉 독자가 블로그의 실제 페이지로 이동하려면 해당 설명을 지나 스크롤해야 함을 의미합니다. 콘텐츠.
이 때문에 설명 섹션에 원하는 만큼 입력할 수 있지만 하지 않는 것이 좋습니다. 당신은 모바일 시청자가 귀하의 "고기"에 도달하기 위해 너무 오랫동안 스크롤하도록 강요함으로써 소외될 위험이 있습니다. 콘텐츠; 대신 설명 섹션을 사용하여 귀하가 누구이며 귀하의 블로그가 무엇에 관한 것인지에 대한 매우 간단한 요약을 확인하십시오.
설명을 확장하거나 추가 정보를 추가해야 하는 경우 사용자 정의 페이지에서 수행할 수 있습니다. 블로그의 각 사용자 정의 페이지에는 고유한 개별 주소가 있습니다. 따라서 자주 묻는 질문 모음, 자격 증명의 전체 목록 또는 블로그 주제에 대한 긴 요약과 같은 긴 형식의 정보를 표시하는 데 페이지가 이상적입니다.
설명 섹션과 사용자 정의 페이지 생성 도구는 모두 블로그의 테마 옵션을 통해 액세스할 수 있습니다.
테마 옵션 액세스
1 단계

이미지 크레디트: 이미지 제공 텀블러.
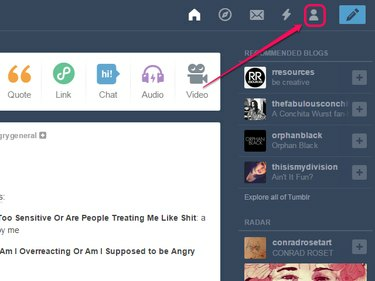
클릭 사람 아이콘 텀블러 바에서.
2 단계

이미지 크레디트: 이미지 제공 텀블러.
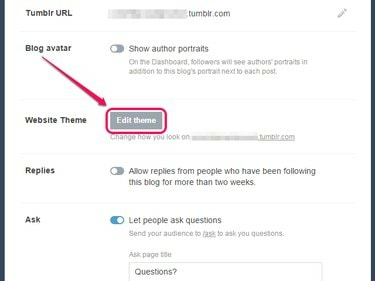
딸깍 하는 소리 모양 편집.
팁
모양 편집 옵션은 처음에는 기본 블로그에만 표시됩니다. 보조 블로그에 표시하려면 메뉴에서 해당 블로그 제목 위로 마우스를 가져간 다음 사람 아이콘 나타나는; 모양 편집을 포함한 추가 메뉴 항목이 펼쳐집니다.
3단계

이미지 크레디트: 이미지 제공 텀블러.
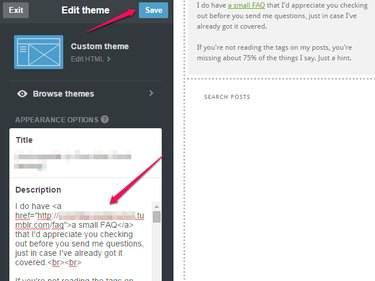
딸깍 하는 소리 테마 수정.
팁
완료한 후 대시보드로 돌아가려면 화살표 아이콘 그런 다음 집 아이콘 다음 페이지에서.
설명 섹션에 게시

이미지 크레디트: 이미지 제공 텀블러.
텍스트 필드 형식의 설명 섹션은 테마 옵션 페이지에서 즉시 볼 수 있습니다. 블로그에 항목을 추가할 때마다 페이지 오른쪽에 있는 블로그 미리보기가 자동으로 업데이트되어 해당 항목을 포함합니다. 변경 사항은 자동으로 저장되지 않습니다. 설명이 만족스러우면 구하다 단추.
팁
설명 섹션의 편집 필드는 텍스트 전용이므로 HTML 코드를 사용하여 다음과 같은 텍스트 서식을 추가해야 합니다. 굵게 또는 기울임꼴, 삽입 연결, 또는 추가 줄 바꿈 또는 단락 나누기.
사용자 정의 페이지 만들기
사용자 정의 페이지 생성 도구는 테마 옵션 화면의 맨 아래에 있으므로 표시되기 전에 아래로 스크롤해야 할 수 있습니다.
1 단계

이미지 크레디트: 이미지 제공 텀블러.
딸깍 하는 소리 페이지 추가.
팁
이미 만든 페이지도 여기에 나열됩니다. 페이지 추가 단추. 편집할 페이지의 항목을 클릭합니다.
2 단계

이미지 크레디트: 이미지 제공 텀블러.
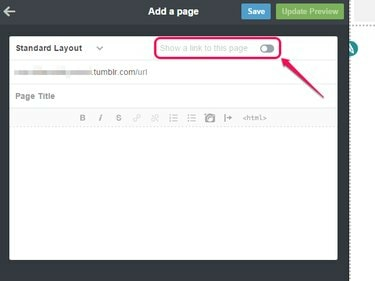
활성화 이 페이지에 대한 링크 표시 블로그 페이지에 대한 링크를 자동으로 추가하려면 토글합니다. 이렇게 하면 텍스트 필드가 나타납니다. 링크에 사용할 텍스트를 입력합니다.
팁
링크의 정확한 위치는 블로그 테마에 따라 다릅니다. 특정 블로그 테마는 이 기능을 지원하지 않습니다. 이 경우 페이지에 대한 링크를 수동으로 추가해야 합니다. 가장 쉬운 방법은 페이지 생성을 마친 후 테마 옵션 화면으로 돌아가 설명 섹션에 링크를 추가하는 것입니다.
3단계

이미지 크레디트: 이미지 제공 텀블러.
페이지에 사용할 주소를 입력하십시오. URL 들. 블로그 주소는 자동으로 채워지므로 슬래시 뒤 부분만 추가하면 됩니다. 예를 들어, 귀하에 대한 정보가 포함된 페이지의 경우 다음을 입력할 수 있습니다. 나에 대해서 슬래시 뒤에, FAQ 페이지의 경우 간단히 사용할 수 있습니다. 자주하는 질문. 대시, 밑줄 및 마침표를 포함하여 주소에 일부 특수 문자를 사용할 수 있습니다.
팁
여기에서 선택하는 주소는 테마 옵션 화면에서 페이지를 식별하는 데에도 사용되므로 짧고 관련성 있게 유지하세요.
4단계

텀블러
이미지 크레디트: 이미지 제공 텀블러.
페이지 제목을 입력하십시오. 페이지 제목 들. 이것은 페이지 자체 상단에 표시되는 제목입니다. 예를 들어 "내 소개" 또는 "자주 묻는 질문"을 사용할 수 있습니다.
팁
페이지에 제목이 표시되지 않도록 하려면 이 항목을 공백으로 두면 됩니다.
5단계

이미지 크레디트: 이미지 제공 텀블러.
큰 텍스트 필드에 설명을 입력합니다. 이 필드는 링크를 추가하고, 텍스트 서식을 변경하고, 이미지를 삽입하고, 목록이나 인용구를 추가하는 데 사용할 수 있는 서식 지정 버튼이 있는 완전한 텍스트 편집기입니다.
팁
편집기에는 WYSIWYG와 HTML 모드 사이를 전환하는 버튼도 포함되어 있습니다. 후자의 모드에는 구문 강조 표시가 포함되어 있으며 다음과 같은 추가 서식을 포함할 수 있습니다. 텍스트 정렬 또는 이미지 플로팅, 사용을 통해 인라인 CSS 스타일링.
6단계

이미지 크레디트: 이미지 제공 텀블러.
딸깍 하는 소리 업데이트 미리보기 페이지가 어떻게 보일지 미리 보려면 만족스러우면 클릭 구하다 변경 사항을 저장합니다. 테마 옵션 화면으로 돌아가려면 화살 상.
팁
이 기사에서 설명한 대로 WYSIWYG 편집기를 통해 사용자 지정 페이지를 만드는 것 외에도 Tumblr에서는 처음부터 완전히 코딩할 수 있는 옵션도 제공합니다. 이 작업을 수행하려면 다음을 클릭하십시오. 표준 레이아웃 그리고 선택 사용자 정의 레이아웃 HTML 편집기를 표시합니다.




