
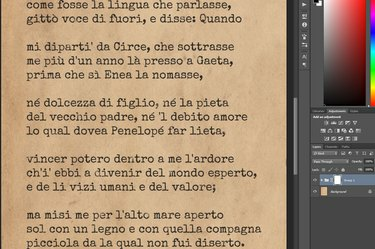
完成したテキスト。
画像クレジット: アドビの画像提供。
コンピュータで生成されたテキストは、通常、古いタイプライターのテキストとはまったく異なり、滑らかで均一な外観を持っています。 Photoshopで前者を後者のように見せることは、複数のレイヤー、スマートオブジェクト、フィルター、マスキングを含むかなり複雑なプロセスです。
ステップ1

オプションバーの[フォント]ドロップダウンメニュー。
画像クレジット: アドビの画像提供。
Photoshopで紙の画像を開き、「T」を押してタイプツールを選択します。 [フォント]ドロップダウンメニューを使用して、フォントをタイプライタースタイルのフォントに設定します。具体的には、1つです。 スペシャルエリートやアンダーウッドなどの古いタイプライターのキャラクターに似せて設計されています チャンピオン。 このようなフォントの多くはインターネットで無料で入手でき(「参考文献」を参照)、有料で商用プロジェクトで使用できるライセンスが付いているものもあります。 コンピュータにデフォルトでインストールされている「CourierNew」フォントはタイプライターのテキストに似ていますが、それを使用した場合、結果はあまり現実的ではありません。
今日のビデオ
ステップ2

オプションバーの[テキストの色]ボックス。
画像クレジット: アドビの画像提供。
オプションバーの他の設定(フォントサイズ、アンチエイリアシング、テキストの配置)を好みに合わせて調整し、[テキストの色]ボックスをクリックしてカラーピッカーを表示します。
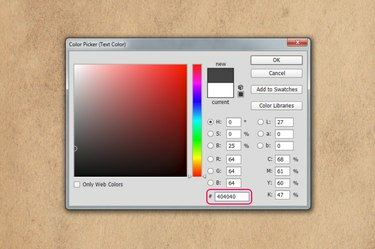
ステップ3

テキストの色を設定します。
画像クレジット: アドビの画像提供。
[#]フィールドに「404040」と入力し、[OK]をクリックして、テキストの色を濃い灰色に設定します。
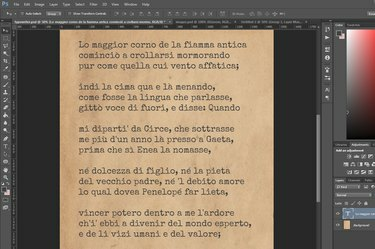
ステップ4

入力および配置された基本的なテキスト。
画像クレジット: アドビの画像提供。
画像をクリックしてテキストを入力し、「Ctrl-Enter」を押してテキスト編集モードを確認して終了します。 「V」を押して移動ツールを選択し、テキストをドラッグして目的の場所に配置します。
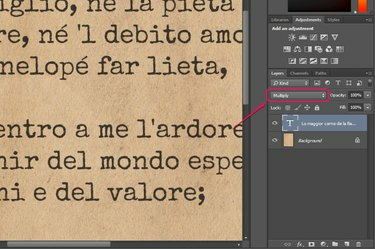
ステップ5

テキストのブレンドモードを変更します。
画像クレジット: アドビの画像提供。
レイヤーペインのドロップダウンメニューを使用して、テキストレイヤーのブレンドモードを「乗算」に設定します。 これにより、紙の画像にテキストがオーバーレイされ、より暗く、わずかにテクスチャのある外観になります。
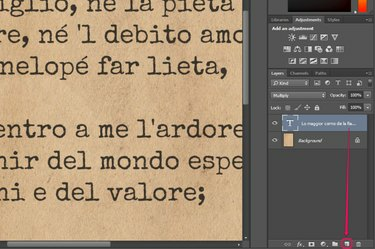
ステップ6

テキストレイヤーを複製します。
画像クレジット: アドビの画像提供。
テキストレイヤーを[レイヤー]ペインの[新しいレイヤー]ボタンにドラッグして複製します。
ステップ7

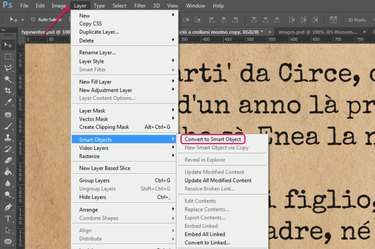
レイヤーをスマートオブジェクトに変換します。
画像クレジット: アドビの画像提供。
[レイヤー]をクリックし、[スマートオブジェクト]にカーソルを合わせて[スマートオブジェクトに変換]を選択します。 これは 新しく作成されたレイヤーをスマートオブジェクトに変換します。これにより、レイヤーをラスター化するように、フィルターを適用できます。 それに。 違いは、スマートオブジェクトに適用したフィルターの設定をいつでも編集できるだけでなく、編集できることです。 スマートオブジェクトの内容-そのため、最後の方でタイプミスに気付いた場合でも、最初から完全に始める必要はありません。 処理する。
ステップ8

新しいレイヤーにリップルフィルター効果を追加します。
画像クレジット: アドビの画像提供。
「フィルター」をクリックし、「歪み」にカーソルを合わせて「リップル」を選択します。
ステップ9

リップルフィルター設定の構成。
画像クレジット: アドビの画像提供。
量を「100」、サイズを「中」に設定します。 「OK」をクリックします。 これにより、レイヤー上のテキストに歪みが加わります。
ステップ10

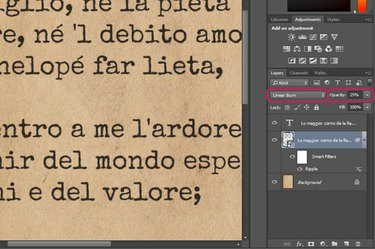
レイヤーの順序、ブレンドモード、不透明度を変更します。
画像クレジット: アドビの画像提供。
[レイヤー]ペインでレイヤーをドラッグして、元のテキストレイヤーと紙の背景の間に再配置します。 ブレンディングモードを「LinearBurn」に変更し、不透明度を25%に変更します。 これにより、歪んだテキストのコピーが非常に薄くなり、インクがにじんだり、紙ににじんだりするように見えます。
ステップ11

新しいレイヤーにノイズフィルターを追加します。
画像クレジット: アドビの画像提供。
元のテキストレイヤーを再度複製し、新しく作成されたレイヤーをスマートオブジェクトに変換します。 [フィルター]をクリックし、[ノイズ]にカーソルを合わせて[ノイズを追加]を選択します。
ステップ12

ノイズフィルター設定の構成。
画像クレジット: アドビの画像提供。
量を「60」に設定し、「ガウス」オプションを選択して、「単色」チェックボックスが有効になっていることを確認します。 「OK」をクリックします。 これにより、このレイヤーのテキストに白黒のノイズが追加されます。
ステップ13

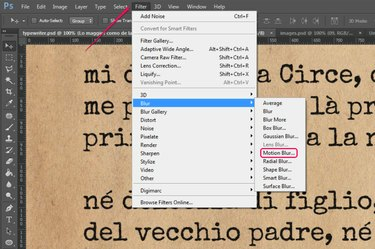
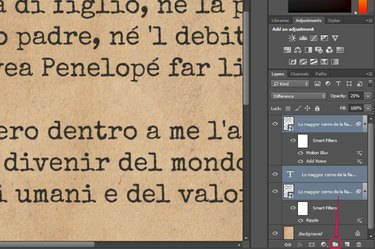
レイヤーにモーションブラーフィルターを追加します。
画像クレジット: アドビの画像提供。
[フィルター]をクリックし、[ぼかし]にカーソルを合わせて[モーションブラー]を選択します。
ステップ14

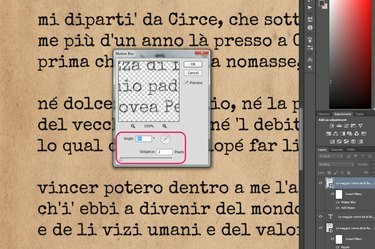
モーションブラーフィルター設定の構成。
画像クレジット: アドビの画像提供。
角度を「45」に、距離を「2」に設定します。 「OK」をクリックします。 これにより、このレイヤーに少量の斜めのぼかしが追加されます。
ステップ15

レイヤーのブレンドモードと不透明度を変更します。
画像クレジット: アドビの画像提供。
レイヤーのブレンドモードを「差」に設定し、不透明度を25パーセントに設定します。 その結果、テキスト上にランダムなスポットが薄くなり、インクが不均一であるかのように見えます。
ステップ16

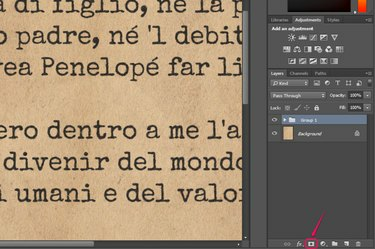
3つのテキストレイヤーをグループ化します。
画像クレジット: アドビの画像提供。
[レイヤー]ペインで3つのテキストレイヤーをすべて選択し、[新しいグループ]ボタンにドラッグします。 これにより、3つのレイヤーを含むレイヤーグループが作成されます。
ステップ17

グループにレイヤーマスクを追加します。
画像クレジット: アドビの画像提供。
[新しいレイヤーマスク]ボタンをクリックして、グループにマスクを追加します。 これを行うと、前景色と背景色が自動的に白黒に設定されます。 レイヤーマスクは、最初に作成されたときは完全に白です。つまり、グループのコンテンツは完全に表示されます。 レイヤーマスクに黒でペイントすると、ペイントした領域が非表示になります。
ステップ18

ブラシプリセットピッカーで正しいブラシを選択します。
画像クレジット: アドビの画像提供。
「B」を押してブラシツールに切り替え、オプションバーのブラシプリセットピッカーメニューを開き、「テクスチャ1」ブラシを選択します。 このブラシがリストに表示されない場合は、歯車のアイコンをクリックし、[各種ブラシ]を選択し、それを含むブラシセットをブラシのリストに追加するように求められたら、[追加]をクリックします。
ステップ19

マスキングによって苦しめられた領域が追加された、完成したテキスト。
画像クレジット: アドビの画像提供。
ブラシの先端を元のサイズに保ちながら、レイヤーマスクのブラシでランダムにペイントします。 使用しているブラシはパターン化されており、完全に不透明ではないため、ペイントする領域を部分的に隠すだけです。 これにより、タイプライターのキーが紙にきれいに当たっていないかのように、ペイントするテキストの部分に苦しめられた外観が生じ、かすかな印象や不完全な印象が残ります。
ヒント
このプロセスは、紙の画像の代わりに単色の背景を使用しても機能しますが、結果は現実的ではない可能性があります。