 A webhely tartalomkezelő rendszere (CMS) majdnem olyan régi, mint maga a web. Mióta a fogyasztók tömegesen hozzáfértek az internethez, azt használjuk, hogy elmondjuk mindenkinek, mit gondolunk mindenről, így a blogírás és a webes publikálás fejlődéséről. És bár történt előrelépés, ez a piac nagyjából megszakítás nélkül működik.
A webhely tartalomkezelő rendszere (CMS) majdnem olyan régi, mint maga a web. Mióta a fogyasztók tömegesen hozzáfértek az internethez, azt használjuk, hogy elmondjuk mindenkinek, mit gondolunk mindenről, így a blogírás és a webes publikálás fejlődéséről. És bár történt előrelépés, ez a piac nagyjából megszakítás nélkül működik.
Feltűnően hosszú ideje a WordPress uralja ezt a színteret – a világ vezető webhelyeinek fele használja a platformját, ahogyan az Egyesült Államokban 100 domainből minden 22. A Tumblr vitathatatlanul a blogolás világának hatalma lett, de nem tűnt ki jelentős CMS-szereplőként. Ugyanakkor az olyan réstermékek, mint az Instagram és a Pinterest, arra késztetnek bennünket, hogy újraértelmezzük, hogyan szeretnénk tartalmainkat online megjeleníteni. A rengeteg választási lehetőség, platform és eszköz miatt ez egy igazán izgalmas – és zavaros – időszak a webes megjelenítők számára.
Ajánlott videók
Új indítás Mesemondó saját megoldást akar kínálni a keverékre. A StoryTellers egy termék, amelyet a csapat fejlesztett ki
Sparkart, egy digitális ügynökség, amely interaktív, dizájnigényes webhelyeket készít nagy márkák (például Bon Jovi és Microsoft) számára. A Sparkart alapítója, Naveen Jain elmagyarázza, hogy bár az elkészült adatok gazdagsága gazdag, vizuális, interaktív webhelyeket eredményez, kihívást jelenthet mindezt kihasználni. „Nagyon sok fantasztikus új szolgáltatás jelenik meg naponta, és fájdalmas, hogy a termékünk nélkül is működjenek” – mondja nekem. És ebből a frusztrációból kijött a StoryTeller, egy olyan platform, ahol API-val bármely más termékből tartalmat vonhat le. „Belsőleg úgy építettük fel, hogy ügynökségként ügyesebbek legyünk, és most elindítjuk” – mondja Jain.
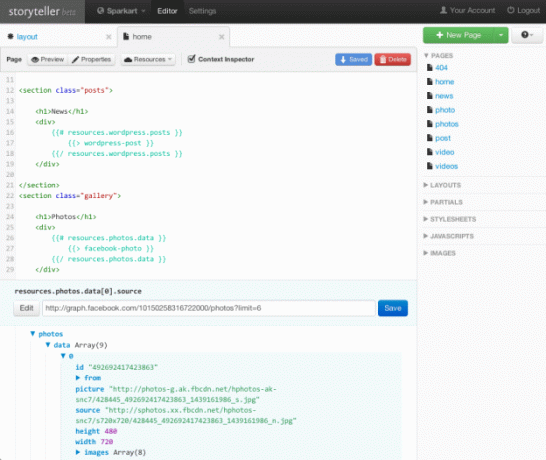
A StoryTeller egy igazi CMS – egy fejlesztők számára készült eszköz a Webhely kezeléséhez és felépítéséhez, ahol nem kell megtennie a nehéz terheket. Ez nem egy WordPress vagy Tumblr vagy még csak a Flavors.me sem, ahol beugorhatsz, rámutathatsz és rákattintahatsz arra, amit meg szeretnél jeleníteni, és bumm: létrejött a blog. Megoldja a front-end fejlesztők problémáját, akik belefáradtak a webhelyek testreszabásával járó hack and slash-be. „Sok front-end fejlesztő nem tudja, hogyan integrálódjon más szolgáltatásokkal, hacsak az adott szolgáltatás nem bocsát ki valamilyen előre beépített integrációt az általuk használt platform támogatására” – mondja Jain. „Sok fejlesztő van, aki csak hagyja, hogy a víziója darabokra hulljon, mert ez rengeteg munka, ezért kitalálnak valami mást – de nem értik, mi járt eredetileg a fejében.”
A fejlesztőknek nem kell porban hagyniuk régi platformjaikat a StoryTellerrel, mivel a rendszer API-val körbeveszi magát minden kiadói termékkel. Jain hangsúlyozza, hogy ez egy eszköz a tartalom teljes bemutatására és ellenőrzésére, nem pedig annak létrehozására. "A StoryTellerrel teljes hozzáférése van a kódhoz, és végtelen számú forrásból hozhat be tartalmat" mondja, néhány példát felsorakoztatva, mint az Instagram, Shopify, Soundcloud, Wunderground… a lista szó szerint folytatódik, és tovább.
A StoryTeller elérhető fejlesztői eszközei közül Jain egy igazán felhasználóbarát kódszerkesztőt, valamint egy automatikus újratöltési szolgáltatást említ, amely kódolást tesz lehetővé. egy sokkal egyszerűbb reszponzív webhelyhez, amely lehetővé teszi, hogy valós időben láthassa a változtatásokat több eszközön – iPad, okostévé, okostelefon, stb.

Jain szerint a HTML-, CSS- és Javascript-tapasztalattal rendelkezők használhatják a StoryTellert: „Nem kell kemény Python-embernek lenni” – mondja. Az időzítés megfelelő a kódolási alapokon alapuló termékhez: a szolgáltatások iránti érdeklődés megugrása, mint pl A Codeacademy és a Treehouse azt jelenti, hogy jó néhány kezdő, aki szeretné kipróbálni új képességeit, elárasztja a piac.
A StoryTeller meghívásos privát bétaverziója ma nyílik meg. És maradj velünk, ahogy Jain azt mondja, egy hosszú és izgalmas útiterv áll rendelkezésre.
Frissítse életmódjátA Digital Trends segítségével az olvasók nyomon követhetik a technológia rohanó világát a legfrissebb hírekkel, szórakoztató termékismertetőkkel, éleslátó szerkesztőségekkel és egyedülálló betekintésekkel.

