
फोटोशॉप में नई स्लाइस जोड़कर दो या अधिक क्लिक करने योग्य क्षेत्र बनाएं।
छवि क्रेडिट: एडोब की छवि सौजन्य।
एडोब फोटोशॉप सीसी में स्लाइस टूल का उपयोग करके, आप किसी भी छवि, या छवि के हिस्से को क्लिक करने योग्य हाइपरलिंक में बदल सकते हैं। इस विशेषता की पकड़ यह है कि हाइपरलिंक को काम करने के लिए, आपको छवि को एक सादे JPG या PNG के बजाय HTML फ़ाइल के रूप में सहेजना होगा। सौभाग्य से, यह एक ऐसी सुविधा है जिसका उपयोग कोई भी कर सकता है, भले ही आप कोडिंग के विशेषज्ञ न हों। फोटोशॉप आपके लिए HTML कोड बनाता है और इमेज को वेब-फ्रेंडली इमेज फॉर्मेट में एम्बेड करता है।
चरण 1

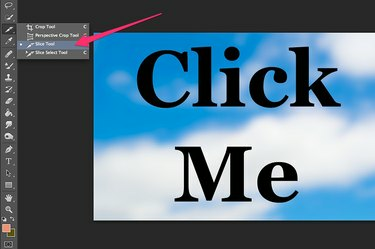
"स्लाइस टूल" चुनें।
छवि क्रेडिट: एडोब की छवि सौजन्य।
फोटोशॉप में कोई भी इमेज खोलें। आदर्श रूप से, यह वेब ब्राउज़र में अच्छी तरह से प्रदर्शित होने के लिए काफी बड़ा होना चाहिए। टूलबॉक्स से "स्लाइस टूल" चुनें। यदि यह दिखाई नहीं दे रहा है, तो क्रॉप टूल या इसके समूह के अन्य टूल के निचले-दाएं कोने पर क्लिक करें और दबाए रखें, फिर "स्लाइस टूल" चुनें।
दिन का वीडियो
चरण 2

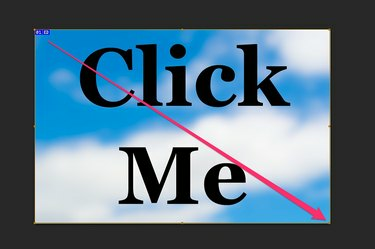
एक टुकड़ा बनाने के लिए छवि पर कर्सर खींचें।
छवि क्रेडिट: एडोब की छवि सौजन्य।
कर्सर को उस क्षेत्र पर खींचें जहां आप क्लिक करने योग्य होना चाहते हैं। किसी इमेज पर सिंगल हाइपरलिंक बनाने के लिए, आप कर्सर को पूरी इमेज पर ड्रैग कर सकते हैं।
चरण 3

जितने चाहें उतने स्लाइस बनाएं।
छवि क्रेडिट: एडोब की छवि सौजन्य।
यदि आप एक से अधिक हाइपरलिंक चाहते हैं तो स्लाइस टूल कर्सर को छवि के केवल एक हिस्से पर खींचें। माउस बटन छोड़ने के बाद, आप अगले हाइपरलिंक के लिए दूसरा टुकड़ा बना सकते हैं। यदि वांछित है, तो आप एक ही छवि पर एक दर्जन या अधिक हाइपरलिंक बना सकते हैं।
चरण 4

हाइपरलिंक जोड़ने के लिए स्लाइस पर डबल-क्लिक करें।
छवि क्रेडिट: एडोब की छवि सौजन्य।
स्लाइस विकल्प विंडो खोलने के लिए स्लाइस टूल के साथ एक स्लाइस पर डबल-क्लिक करें। हाइपरलिंक बनाने के लिए, आपको "URL" फ़ील्ड में वेब पेज का पता टाइप करना होगा। जबकि अन्य फ़ील्ड वैकल्पिक हैं, एक नाम का उपयोग करने से एक लिंक को दूसरे से अलग करने में मदद मिलेगी। लक्ष्य फ़ील्ड में "_blank" जोड़ना निर्दिष्ट करता है कि लिंक एक नए वेब ब्राउज़र टैब में खुलना चाहिए। Alt टैग फ़ील्ड वह टेक्स्ट है जो प्रदर्शित करता है कि आपकी छवि गैर-ग्राफ़िकल ब्राउज़र में दिखाई नहीं दे रही है या जब छवि लोड हो रही है। संदेश टेक्स्ट फ़ील्ड वह है जो ब्राउज़र अपने स्टेटस बार में URL के स्थान पर प्रदर्शित करता है।
चरण 5

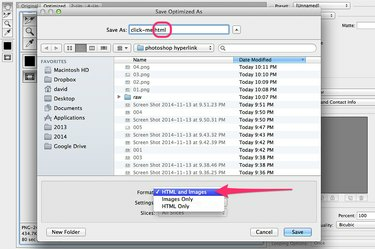
फ़ाइल को HTML प्रारूप में सहेजें।
छवि क्रेडिट: एडोब की छवि सौजन्य।
एक बार आपके लिंक पूर्ण हो जाने पर फ़ाइल मेनू से "वेब के लिए सहेजें" चुनें। प्रीसेट के रूप में या तो "पीएनजी -24" या "जेपीजी" चुनें, फिर "सहेजें" बटन पर क्लिक करें। "प्रारूप" मेनू पर क्लिक करें और "एचटीएमएल और छवियां" चुनें। यह फ़ाइल स्वरूप को HTML में बदल देता है। "सहेजें" पर क्लिक करने के बाद, फ़ोटोशॉप छवि और आपके द्वारा बनाए गए लिंक का उपयोग करके एक एकल HTML पृष्ठ बनाता है। छवि फ़ाइल स्वयं छवि फ़ोल्डर में सहेजी जाती है। अपने पसंदीदा FTP क्लाइंट का उपयोग करके अपनी वेबसाइट पर HTML फ़ाइल और छवियाँ फ़ोल्डर दोनों को एक ही निर्देशिका में अपलोड करें।
टिप
नोटपैड जैसे मूल पाठ संपादक के साथ, आप HTML फ़ाइल के कोड को संपादित कर सकते हैं जैसा कि आप किसी भी वेब पेज के साथ करते हैं। उदाहरण के लिए, यदि आप अपनी वेबसाइट छवियों को किसी भिन्न फ़ोल्डर में रखना पसंद करते हैं, तो आप निर्दिष्ट "/images" फ़ोल्डर को अपने द्वारा चुने गए किसी भी फ़ोल्डर में बदल सकते हैं और फिर छवि को उस फ़ोल्डर में ले जा सकते हैं।
वेब पेज या ईमेल के अंदर किसी छवि में हाइपरलिंक जोड़ने के लिए आपको फ़ोटोशॉप की आवश्यकता नहीं है। अधिकांश ईमेल प्रोग्राम में एक हाइपरलिंक सुविधा शामिल होती है, जो आमतौर पर आपके संदेश में छवि डालने के बाद राइट-क्लिक करके उपलब्ध होती है। यदि आप छवि को अपनी वेबसाइट पर अपलोड करते हैं, तो आप HTML5 कोड का उपयोग करके इसे किसी भी पृष्ठ पर क्लिक करने योग्य छवि के रूप में जोड़ सकते हैं जैसे: 




