Word 2013 inclut une option Case à cocher qui peut être cochée et décochée lorsque quelqu'un clique dessus. Une fois que vous avez ajouté une case à cocher, vous pouvez modifier son style et son apparence lorsqu'elle est cochée ou décochée. Pour utiliser cette case à cocher, vous devez d'abord ajouter l'onglet Développeur à Microsoft Word.
Insertion d'une case à cocher modifiable
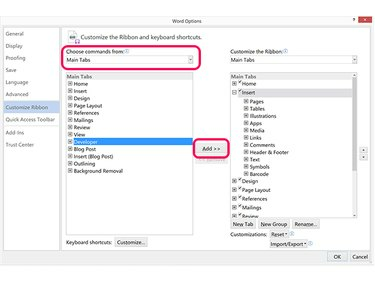
Étape 1

Crédit d'image : Capture d'écran avec l'aimable autorisation de Microsoft.
Ajoutez l'onglet Développeur à Word. Clique le Déposer onglet, sélectionnez Options puis Personnaliser le ruban. Sélectionner Onglets principaux, Cliquez sur Développeur puis cliquez sur le Ajouter bouton. Cliquez sur d'accord.
Vidéo du jour
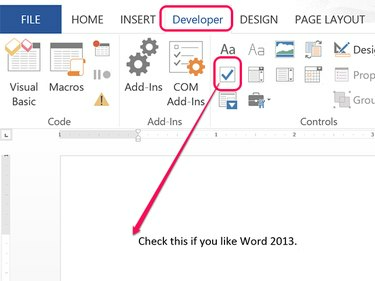
Étape 2

Crédit d'image : Capture d'écran avec l'aimable autorisation de Microsoft.
Placez le curseur à l'endroit où vous souhaitez que la case à cocher apparaisse. Cliquez sur le nouveau Développeur onglet, puis cliquez sur le Case à cocher icône. Une case à cocher vide apparaît sur la page.
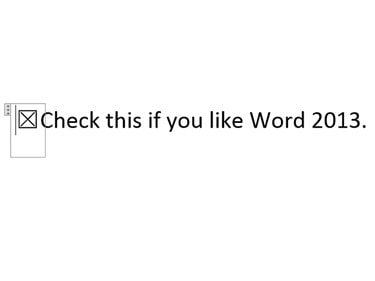
Étape 3

Crédit d'image : Capture d'écran avec l'aimable autorisation de Microsoft.
Clique le Case à cocher mettre un X dedans. Cliquez à nouveau dessus pour effacer le X.
Personnaliser une case à cocher
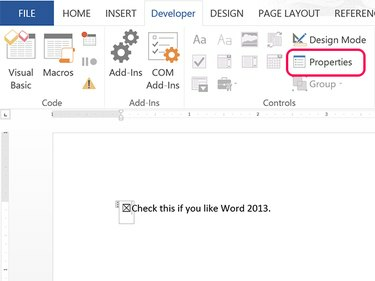
Étape 1

Crédit d'image : Capture d'écran avec l'aimable autorisation de Microsoft.
Clique le Case à cocher pour que le curseur apparaisse à l'intérieur du cadre de délimitation qui l'entoure. Clique le Développeur onglet, puis cliquez sur le Propriétés icône. La fenêtre Propriétés de contrôle du contenu s'ouvre.
Étape 2

Crédit d'image : Capture d'écran avec l'aimable autorisation de Microsoft.
Entrez un Titre et Étiqueter si on le désire. Clique le Montrer comme menu pour changer le Boîte englobante à un Balise de début/fin ou sélectionnez Rien pour le rendre invisible. Clique le Couleur menu pour changer la couleur de la zone de délimitation.
Étape 3

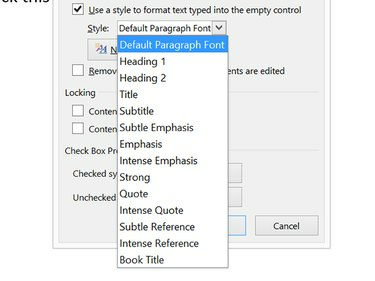
Crédit d'image : Capture d'écran avec l'aimable autorisation de Microsoft.
Pour utiliser un style pour formater le texte qui apparaît dans la case à cocher, cliquez sur ce Case à cocher puis cliquez sur le Style menu pour choisir votre style.
Étape 4

Crédit d'image : Capture d'écran avec l'aimable autorisation de Microsoft.
Clique le Changement de symbole vérifié pour sélectionner ce qui doit apparaître lorsque vous cliquez sur la case à cocher. Si tu veux une plaine Coche, ou un Coche dans une case, vous trouverez ces options dans le Ailes Police de caractère.
Étape 5

Crédit d'image : Capture d'écran avec l'aimable autorisation de Microsoft.
Clique le Changement de symbole non coché pour sélectionner l'apparence de la case à cocher lorsqu'elle est vide.
Notez qu'il existe également des options pour supprimer le contrôle de contenu une fois que le contenu a été modifié, ainsi que pour empêcher le contrôle de contenu d'être supprimé ou modifié. Cliquez sur d'accord lorsque vous avez terminé d'enregistrer les modifications.
Étape 6

Crédit d'image : Capture d'écran avec l'aimable autorisation de Microsoft.
Clique le Case à cocher pour voir à quoi il ressemble lorsqu'il est coché et décoché. Si vous copiez et collez cette case à cocher, la copie conserve les modifications que vous avez spécifiées.

