Agregar una descripción a su blog de Tumblr es algo que se puede hacer de varias maneras diferentes, dependiendo de su blog y de la cantidad de información que desee incluir.
Elegir qué incluir
Al crear una descripción para Tumblr, su objetivo debe ser resaltar lo que hace que usted y su blog sean únicos y valiosos para su público objetivo. No existe una lista única de información que siempre deba incluir en la descripción de un blog; su público objetivo varía drásticamente según el tipo de blog que esté ejecutando y también lo hace el tipo de información que encontrarán útil, interesante y relevante. Si está escribiendo un blog profesional sobre un tema específico, por ejemplo, incluir sus credenciales aumentaría su credibilidad. Si tiene un blog personal, por otro lado, podría incluir información como sus intereses y el tipo de contenido que publica, para ayudar a los visitantes nuevos a decidir si lo seguirán o no.
Video del día
Corto vs. Largo: una cuestión de ubicación
Hay dos áreas en su blog de Tumblr donde su descripción será fácilmente visible para sus lectores. El primero es el acertadamente llamado
Sección de descripción, el segundo es un pagina personalizada.Si está usando una computadora, la sección Descripción puede aparecer en varias ubicaciones diferentes en la página principal de su blog, según el tema que esté usando; algunos temas lo muestran como una barra lateral, otros lo presentan en la parte superior y otros lo colocan en la parte inferior. Sin embargo, cuando su blog se ve en un dispositivo móvil, como un teléfono inteligente, el blog cambia automáticamente al uso de un dispositivo móvil. diseño que coloca la descripción justo en la parte superior, lo que significa que sus lectores deben desplazarse más allá de ella para acceder a la descripción real de su blog contenido.
Por eso, aunque puede escribir todo lo que quiera en la sección Descripción, es mejor no hacerlo, ya que corre el riesgo de alienar a los espectadores móviles al obligarlos a desplazarse durante demasiado tiempo para llegar a la "carne" de su contenido; en su lugar, utilice la sección Descripción para obtener un resumen muy breve de quién es usted y de qué trata su blog.
Si necesita ampliar su descripción o agregarle más información, puede hacerlo en una página personalizada. Cada página personalizada de su blog tiene su propia dirección individual; esto hace que una página sea ideal para presentar información extensa, como una compilación de preguntas frecuentes, una lista completa de sus credenciales o un resumen extenso del tema de su blog.
Se puede acceder tanto a la sección Descripción como a las herramientas de creación de páginas personalizadas a través de las opciones de tema de su blog.
Acceder a las opciones del tema
Paso 1

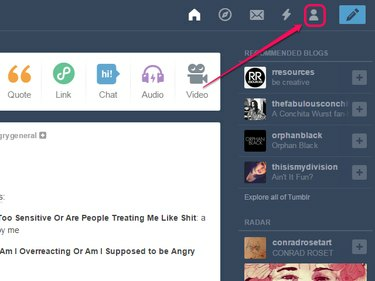
Credito de imagen: Imagen cortesía de Tumblr.
Haga clic en el icono de persona en la barra de Tumblr.
Paso 2

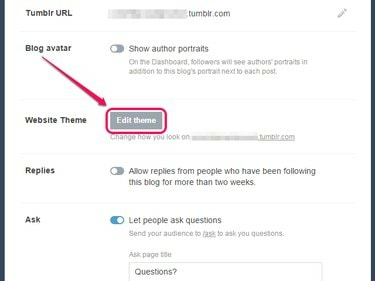
Credito de imagen: Imagen cortesía de Tumblr.
Hacer clic Editar apariencia.
Propina
La opción Editar apariencia es inicialmente visible solo para su blog principal. Para mostrarlo en un blog secundario, coloque el cursor sobre el título de ese blog en el menú y haga clic en el icono de persona esto parece; Se desplegarán entradas de menú adicionales, incluida Editar apariencia.
Paso 3

Credito de imagen: Imagen cortesía de Tumblr.
Hacer clic Editar tema.
Propina
Para volver al panel una vez que haya terminado, haga clic en el icono de flecha y luego haga clic en el icono de inicio en la página siguiente.
Publicar en la sección de descripción

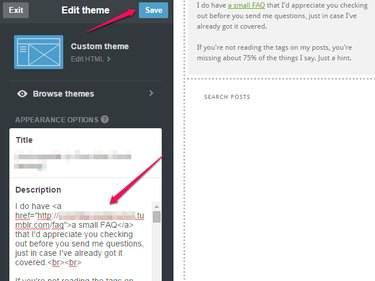
Credito de imagen: Imagen cortesía de Tumblr.
La sección Descripción, en forma de campo de texto, es inmediatamente visible en la página de opciones del tema. Siempre que le agregas algo, la vista previa de tu blog en el lado derecho de la página se actualiza automáticamente para incluirlo. Sus cambios no se guardan automáticamente; cuando esté satisfecho con su descripción, haga clic en el Ahorrar botón.
Propina
El campo de edición de la sección Descripción es solo texto, por lo que debe usar código HTML para agregar formato de texto como audaz o cursiva, insertar Enlaces, o agregar saltos de línea o saltos de párrafo.
Crear una página personalizada
Las herramientas de creación de páginas personalizadas se encuentran en la parte inferior de la pantalla de opciones del tema, por lo que es posible que deba desplazarse hacia abajo antes de que sean visibles.
Paso 1

Credito de imagen: Imagen cortesía de Tumblr.
Hacer clic Agregar una página.
Propina
Las páginas que ya ha creado también se enumeran aquí, directamente encima del Agregar una página botón. Haga clic en la entrada de una página para editarla.
Paso 2

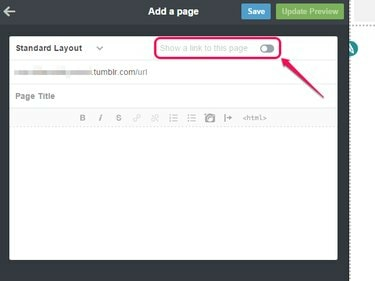
Credito de imagen: Imagen cortesía de Tumblr.
Habilite el Mostrar un enlace a esta página alternar para agregar automáticamente un enlace a la página de su blog. Al hacer esto, aparece un campo de texto: ingrese el texto que desea usar para el enlace.
Propina
La ubicación exacta del enlace depende del tema de su blog. Ciertos temas de blogs no admiten esta función; si ese es el caso del suyo, debe agregar un enlace a la página manualmente. La forma más sencilla de hacer esto es volver a la pantalla de opciones del tema una vez que haya terminado de crear su página y agregar un enlace a la sección Descripción.
Paso 3

Credito de imagen: Imagen cortesía de Tumblr.
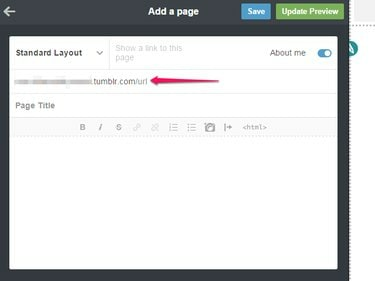
Escriba la dirección que desea utilizar para la página en el URL campo. La dirección de su blog se completa automáticamente, por lo que todo lo que necesita agregar es la parte que sigue a la barra. Por ejemplo, para una página que contenga información sobre usted, puede ingresar Acerca de mí después de la barra, mientras que para una página de preguntas frecuentes, simplemente puede usar Preguntas más frecuentes. Puede utilizar algunos caracteres especiales en la dirección, incluidos guiones, guiones bajos y puntos.
Propina
La dirección que elija aquí también se utilizará para identificar la página en la pantalla de opciones del tema, así que sea breve y relevante.
Etapa 4

Tumblr
Credito de imagen: Imagen cortesía de Tumblr.
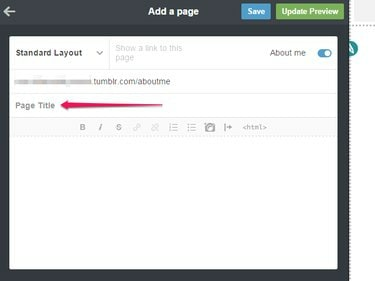
Escriba un título para la página en el Título de la página campo. Este es el título que aparece en la parte superior de la página; por ejemplo, puede usar "Acerca de mí" o "Pregunta frecuente".
Propina
Si no desea que la página tenga un título visible, simplemente déjelo en blanco.
Paso 5

Credito de imagen: Imagen cortesía de Tumblr.
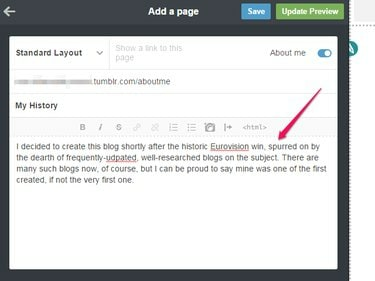
Escriba su descripción en el campo de texto grande. Este campo es un editor de texto completo, con botones de formato que puede usar para agregar enlaces, cambiar el formato de texto, insertar imágenes y agregar listas o citas en bloque.
Propina
El editor también incluye un botón para cambiar entre los modos WYSIWYG y HTML. El último modo incluye resaltado de sintaxis y le permite incluir formato adicional, como alineación del texto o imagen flotante, mediante el uso de estilo CSS en línea.
Paso 6

Credito de imagen: Imagen cortesía de Tumblr.
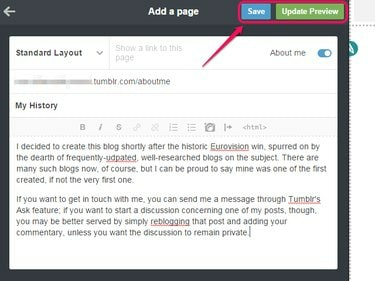
Hacer clic Actualización de Vista previa para obtener una vista previa de cómo se verá su página; cuando esté satisfecho, haga clic en Ahorrar para guardar sus cambios. Para volver a la pantalla de opciones de tema, haga clic en el flecha icono.
Propina
Además de crear una página personalizada a través de un editor WYSIWYG como se describe en este artículo, Tumblr también te da la opción de codificar una completamente desde cero. Si desea hacer esto, haga clic en Diseño estándar y seleccione Diseño personalizado para mostrar el editor HTML.



