
أنشئ منطقتين قابلتين للنقر أو أكثر عن طريق إضافة شرائح جديدة في Photoshop.
حقوق الصورة: الصورة مجاملة من Adobe.
باستخدام أداة Slice Tool في Adobe Photoshop CC ، يمكنك تحويل أي صورة أو جزء من صورة إلى ارتباط تشعبي قابل للنقر. تتمثل ميزة هذه الميزة في أنه من أجل جعل الارتباط التشعبي يعمل ، يجب عليك حفظ الصورة كملف HTML بدلاً من JPG أو PNG عادي. لحسن الحظ ، هذه ميزة يمكن لأي شخص استخدامها ، حتى لو لم تكن خبيرًا في البرمجة. يقوم Photoshop بإنشاء كود HTML نيابة عنك ويقوم بتضمين الصورة في تنسيق صورة مناسب للويب.
الخطوة 1

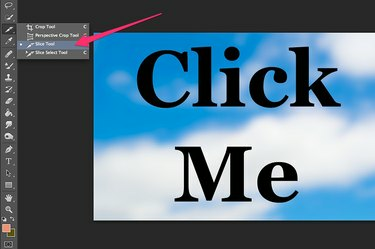
حدد "أداة الشريحة".
حقوق الصورة: الصورة مجاملة من Adobe.
افتح أي صورة في Photoshop. من الناحية المثالية ، يجب أن تكون كبيرة بما يكفي لتظهر بشكل جيد في متصفح الويب. حدد "أداة الشريحة" من Toolbox. إذا لم يكن مرئيًا ، فانقر مع الاستمرار فوق الزاوية اليمنى السفلية من أداة Crop Tool ، أو أداة أخرى مرئية في مجموعتها ، ثم حدد "أداة الشريحة".
فيديو اليوم
الخطوة 2

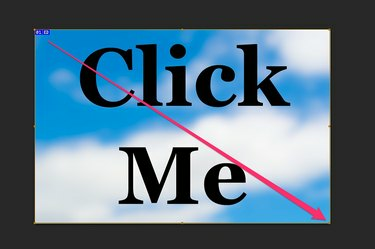
اسحب المؤشر فوق الصورة لإنشاء شريحة.
حقوق الصورة: الصورة مجاملة من Adobe.
اسحب المؤشر فوق المنطقة التي تريد أن تكون قابلة للنقر. لإنشاء ارتباط تشعبي واحد على صورة ما ، يمكنك سحب المؤشر فوق الصورة بأكملها.
الخطوه 3

قم بإنشاء العديد من الشرائح كما يحلو لك.
حقوق الصورة: الصورة مجاملة من Adobe.
اسحب مؤشر Slice Tool فوق جزء فقط من الصورة إذا كنت تريد أكثر من ارتباط تشعبي. بعد تحرير زر الماوس ، يمكنك إنشاء شريحة ثانية للارتباط التشعبي التالي. إذا رغبت في ذلك ، يمكنك إنشاء عشرات الروابط التشعبية أو أكثر على صورة واحدة.
الخطوة 4

انقر نقرًا مزدوجًا فوق شريحة لإضافة ارتباط تشعبي.
حقوق الصورة: الصورة مجاملة من Adobe.
انقر نقرًا مزدوجًا فوق شريحة باستخدام أداة Slice Tool لفتح نافذة Slice Options. لإنشاء ارتباط تشعبي ، يجب كتابة عنوان صفحة الويب في حقل "URL". بينما الحقول الأخرى اختيارية ، فإن استخدام اسم سيساعد في تمييز ارتباط عن آخر. تؤدي إضافة "_blank" إلى الحقل "الهدف" إلى تحديد أن الارتباط يجب أن يفتح في علامة تبويب مستعرض ويب جديدة. حقل Alt Tag هو النص الذي يتم عرضه إذا كانت صورتك غير مرئية في المستعرضات غير الرسومية أو أثناء تحميل الصورة. حقل نص الرسالة هو ما يعرضه المتصفح بدلاً من عنوان URL في شريط الحالة الخاص به.
الخطوة الخامسة

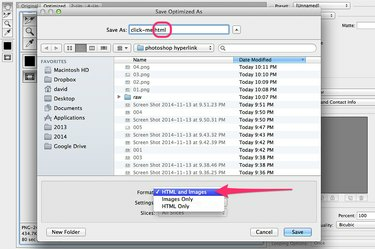
احفظ الملف بتنسيق HTML.
حقوق الصورة: الصورة مجاملة من Adobe.
حدد "حفظ للويب" من قائمة "ملف" بمجرد اكتمال الروابط الخاصة بك. حدد إما "PNG-24" أو "JPG" كإعداد مسبق ، ثم انقر فوق الزر "حفظ". انقر على قائمة "تنسيق" وحدد "HTML والصور". هذا يغير تنسيق الملف إلى HTML. بعد النقر فوق "حفظ" ، يقوم Photoshop بإنشاء صفحة HTML واحدة باستخدام الصورة والروابط التي قمت بإنشائها. يتم حفظ ملف الصورة نفسه في مجلد الصور. قم بتحميل كل من ملف HTML ومجلد الصور إلى نفس الدليل على موقع الويب الخاص بك باستخدام عميل FTP المفضل لديك.
نصيحة
باستخدام محرر نصوص أساسي مثل Notepad ، يمكنك تحرير كود ملف HTML كما تفعل مع أي صفحة ويب. على سبيل المثال ، إذا كنت تفضل الاحتفاظ بصور موقع الويب الخاص بك في مجلد مختلف ، فيمكنك تغيير مجلد "/ images" المحدد إلى أي مجلد تختاره ثم نقل الصورة إلى هذا المجلد.
لست بحاجة إلى Photoshop لإضافة ارتباط تشعبي إلى صورة داخل صفحة ويب أو بريد إلكتروني. تتضمن معظم برامج البريد الإلكتروني ميزة ارتباط تشعبي ، تتوفر عادةً بمجرد النقر بزر الماوس الأيمن فوق الصورة بعد إدراجها في رسالتك. إذا قمت بتحميل الصورة إلى موقع الويب الخاص بك ، فيمكنك إضافتها كصورة قابلة للنقر إلى أي صفحة باستخدام كود HTML5 مثل: 


