
Використовуйте відсічну маску, щоб застосувати градієнтну заливку до тексту.
Авторство зображення: Зображення надано Adobe.
Градієнтні заливки – це швидкий спосіб додати різноманітності до порожнього фону та однотонних кольорів. Щоб додати градієнтну заливку в Adobe Photoshop CC, скористайтеся інструментом «Градієнт», доступним на панелі інструментів, який зазвичай прихований під інструментом Paint Bucket Tool. Додавання градієнтної заливки до фону – це просте перетягування курсора на полотно. Щоб застосувати градієнт лише до частини зображення, спочатку виділіть область за допомогою одного з інструментів виділення. Якщо ви хочете додати градієнт до тексту, скористайтеся шаром градієнтної заливки та відсічної маскою.
Створення градієнтної заливки
Крок 1

Використовуйте інструмент «Градієнт», розташований на панелі інструментів.
Авторство зображення: Зображення надано Adobe.
Виберіть шар на панелі «Шари» Photoshop для використання для градієнта. Якщо ви хочете застосувати додаткові ефекти або не хочете знищувати шар, натисніть кнопку «Новий шар» внизу панелі «Шари», щоб додати новий шар. Виберіть «Інструмент «Градієнт» на панелі інструментів. Виберіть попередньо встановлену градієнтну заливку, клацнувши «Трикутник» біля значка «Зразок градієнта» на панелі параметрів.
Відео дня
Крок 2

Виберіть стиль градієнта за допомогою панелі параметрів.
Авторство зображення: Зображення надано Adobe.
Клацніть будь-який із піктограм на панелі параметрів поруч із градієнтною заливкою, наприклад, піктограму «Лінійний градієнт», «Радіальний градієнт» або «Кутовий градієнт», щоб указати стиль градієнта. Ви також можете змінити непрозорість і режим на панелі параметрів.
Крок 3

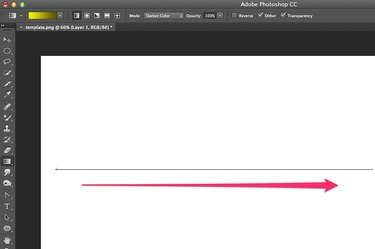
Перетягніть курсор по полотну.
Авторство зображення: Зображення надано Adobe.
Перетягніть курсор по полотну, щоб вказати, в якому напрямку відображатиметься градієнт. Коротка стрілка розширює градієнт, а довга стрілка стискає градієнт. Незалежно від довжини стрілки, градієнт охопить все полотно.
Крок 4

Градієнтна заливка з’являється, коли ви піднімаєте кнопку миші.
Авторство зображення: Зображення надано Adobe.
Відпустіть кнопку миші, і градієнт буде застосовано до шару. Якщо ви хочете змінити напрямок або вибрати іншу заливку, просто натисніть «Ctrl-Z», щоб скасувати останню дію, і повторіть спробу.
Використання градієнтної заливки у виділеній області
Крок 1

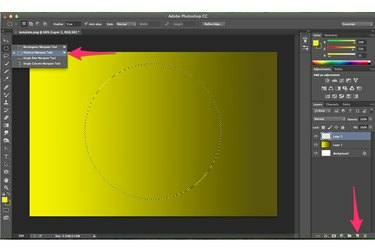
Виберіть область, де потрібно відобразити градієнт.
Авторство зображення: Зображення надано Adobe.
Додайте новий шар, натиснувши кнопку «Новий шар» на панелі «Шари». Використовуйте інструмент «Лассо» або будь-який з інструментів виділення, наприклад, інструмент «Еліптична область», щоб вибрати область, до якої потрібно застосувати градієнтну заливку.
Крок 2

Виберіть інструмент «Градієнт».
Авторство зображення: Зображення надано Adobe.
Натисніть «Інструмент «Градієнт» на панелі інструментів і вкажіть, як ви хочете, щоб градієнт відображався на панелі параметрів. Перетягніть курсор через виділену область.
Крок 3

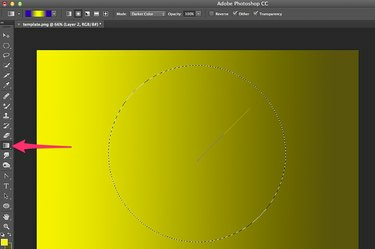
Перетягніть курсор на область виділення.
Авторство зображення: Зображення надано Adobe.
Відпустіть кнопку миші, щоб застосувати градієнтну заливку до виділеної області. Область за межами вашого вибору не впливає.
Використання обтічної маски з градієнтною заливкою
Крок 1

Додайте текст до проекту Photoshop.
Авторство зображення: Зображення надано Adobe.
Додайте текст до свого проекту Photoshop за допомогою інструмента Horizontal Text Tool на панелі інструментів. Виберіть потрібний розмір і стиль шрифту на панелі параметрів.
Крок 2

Додайте новий шар для шару градієнтної заливки.
Авторство зображення: Зображення надано Adobe.
Вставте новий шар над шаром «Текст» на панелі «Шар». Виберіть «Інструмент «Градієнт» на панелі інструментів і створіть будь-яку градієнтну заливку за допомогою панелі параметрів.
Крок 3

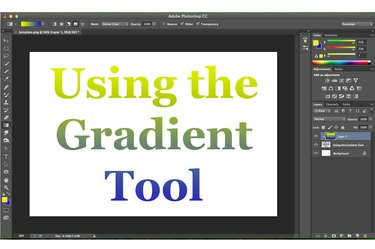
Застосуйте відсічну маску, щоб створити градієнтний текст.
Авторство зображення: Зображення надано Adobe.
Виберіть «Створити відсічну маску» в меню «Шар». Градієнт обрізається до форми тексту, в результаті чого для вашого проекту з’являються заповнені градієнтом літери.
Налаштування градієнтної заливки
Крок 1

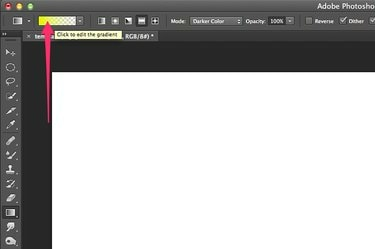
Натисніть всередині «Зразок градієнта», щоб відкрити редактор градієнта.
Авторство зображення: Зображення надано Adobe.
Натисніть «Інструмент «Градієнт» на панелі інструментів, а потім клацніть усередині значка «Зразок градієнта» на панелі параметрів, щоб відкрити діалогове вікно «Редактор градієнта».
Крок 2

Налаштуйте параметри в редакторі градієнтів за бажанням.
Авторство зображення: Зображення надано Adobe.
Виберіть попередній набір градієнта, щоб використовувати його як основу для власного настроюваного градієнта. Вкажіть тип градієнта, його плавність і колір за бажанням. Щоб змінити спосіб переходу градієнта на полотно, перетягніть «Зупинки кольору» по кутах попереднього перегляду градієнта. Щоб змінити положення середньої точки для градієнта, перемістіть колірну зупинку «Середня точка» в центрі попереднього перегляду градієнта.
Крок 3

Збережіть користувацький градієнт для використання в майбутніх проектах.
Авторство зображення: Зображення надано Adobe.
Введіть назву спеціального градієнта в текстовому полі «Назва» та натисніть «ОК», щоб почати використовувати градієнт у поточному проекті. Натисніть «Зберегти», щоб зберегти градієнт для використання в інших проектах. Натисніть «Завантажити», щоб використати градієнт, який ви зберегли раніше.



