Blogunuzdaki Tumblr arama alanının, kullanıcıları içeriğinizden uzaklaştırabileceğini düşünüyorsanız veya yalnızca çok fazla ekran alanı, temanızın seçeneklerini düzenleyerek veya blogunuzun HTML'sini düzenleyerek kaldırın şablon.
Uyarı
Arama alanını kaldırmak, ziyaretçilerin daha eski gönderileri bulmasını engelleyerek blogunuzun genel trafiğini ve kullanılabilirliğini azaltabilir.
Uç
Mevcut temanızdan arama çubuğunu silmeye alternatif olarak Tumblr'a göz atmayı düşünün. tema galerisi ve varsayılan olarak arama alanını görüntülemeyen ücretsiz bir tema yüklemek, örneğin blog, kule veya etanol.
Temanızın Seçeneklerini Düzenleyin
Aşama 1
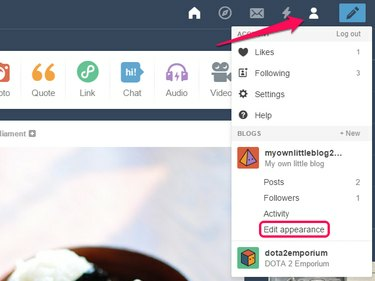
git Tumblr Kontrol Paneli, tıkla Hesap simge ve seçin Görünümü Düzenle blogunuzun adı altında.
Günün Videosu

İlk olarak adına tıklayıp Görünümü Düzenle'yi seçerek ikincil bir blogun görünümünü düzenleyin.
Resim Kredisi: Tumblr'ın izniyle
Adım 2
Tıkla Temayı Düzenle buton.

Resim Kredisi: Tumblr'ın izniyle
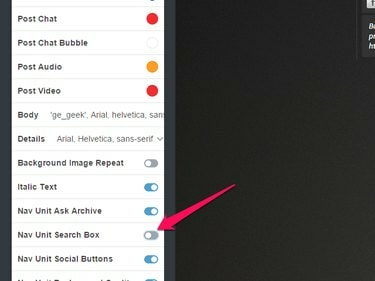
Aşama 3
devre dışı bırak Arama kutusu seçenek.
Uç
- Tema yaratıcıları, tema seçeneklerine kendi etiketlerini atar. Bu nedenle, temanızdaki arama alanını devre dışı bırakmanıza izin veren seçenek, Arama Alanı veya yalnızca Arama gibi farklı bir ada sahip olabilir.
- Arama kutusunu devre dışı bırakma seçeneği, yalnızca temanızın yaratıcıları bunu seçtiyse kullanılabilir. uygulamak o. Tema Seçenekleri bölmesi bu seçeneği görüntülemiyorsa, arama alanını kaldırmak için blogunuzun HTML şablonunu düzenleyin.

Resim Kredisi: Tumblr'ın izniyle
Blogunuzun HTML Şablonunu Düzenleyin
Aşama 1
Aç Hesap menü ve seçin Görünümü Düzenle. Bir sonraki sayfada, tıklayın Temayı Düzenle buton.
Adım 2
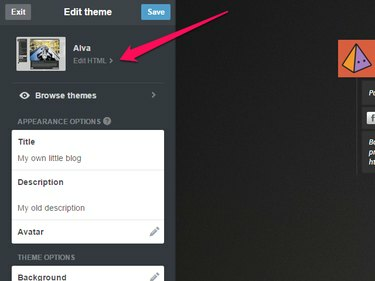
Tıkla HTML'yi düzenle temanızın adının altındaki bağlantı.

Resim Kredisi: Tumblr'ın izniyle
Aşama 3
basmak Ctrl-F HTML kaynak kodunda anahtar kelimeleri bulmanızı sağlayan bir arama çubuğu açmak için.

Resim Kredisi: Tumblr'ın izniyle
4. Adım
Tip div id="arama" HTML'yi düzenle arama alanına girin ve Girmek dosyanın arama çubuğu kodunu içeren bölümüne atlamak için. tamamını sil
blok, açılıştan başlayarak
Resim Kredisi: Tumblr'ın izniyle
Adım 5
Tıkla Güncelleme önizlemesi düğmesini tıklayın ve Tumblr'ın blogunuzu önizleme bölmesinde doğru şekilde gösterip göstermediğini kontrol edin. Arama çubuğu kaybolduysa ve blog düzgün görüntüleniyorsa, Kayıt etmek değişikliklerinizi kaydetmek ve kapatmak için HTML'yi düzenle bölme.

