HTML işaretlemesi, bir logo görüntüsünü tıklanabilir bir bağlantıya dönüştürebilir.
Resim Kredisi: abluecup/iStock/Getty Images
Resmi bağlantı olarak etiketleyen HTML işaretlemesi ekleyerek bir bağlantıya logo yapabilirsiniz. İşaretleme ekleme işlemi, onu eklemek için kullandığınız araca bağlıdır. Microsoft Outlook gibi bazı programlar, bağlantıları kolayca eklemek için bir menü seçeneği sunar. WordPress gibi diğer araçlarda, bağlantı eklemek için düğmeli bir HTML düzenleyici bulunur. Hiçbir seçenek mevcut değilse, bir logoyu tıklanabilir yapmak için HTML işaretlemesini manuel olarak yazabilirsiniz.
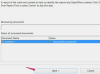
Bağlantı eklemek için bir menü seçeneğiniz varsa, logo resmini vurgulamak için tıklayın ve o seçeneği seçin. HTML düzenleyicide bir düğmeniz varsa, logoyu vurgulamak için tıklayın ve düğmeyi tıklayın. İstendiğinde bağlantının URL'sini yazın. Bağlantıyı açıklayan bir başlık istenirse, şirket adı gibi bir açıklama yazın. Bazı düzenleyiciler, bir kullanıcı tıkladığında bağlantının yeni bir tarayıcı penceresinde açılmasını sağlamak için etkinleştirebileceğiniz bir onay kutusu da sağlar.
Günün Videosu
HTML İşaretlemesini Manuel Olarak Ekleme
HTML işaretlemesini manuel olarak yazmanız gerekiyorsa, ilgili HTML sayfasını bir metin düzenleyicide açın, ardından belgenizde logoyu içeren HTML kodunu arayın, örneğin:

Logo kodunun önüne bir HTML bağlantı etiketi ve bağlantının URL'sini ekleyin. Kullanıcı fare imlecini logonun üzerine getirdiğinde görünen bir başlık ekleyin. Bağlantının yeni bir pencerede açılmasını istiyorsanız bir hedef pencere belirtin. Logonun kodundan sonra, açtığınız bağlantı etiketini kapatın. Örneğin:

Bağlantının yeni bir pencerede açılmasını istemiyorsanız, target="_blank" öğesini kaldırın.