
จัดรูปแบบข้อความเป็นส่วนโค้ง วงกลม และเกลียวใน Photoshop
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
เมื่อใช้ Adobe Photoshop CC คุณสามารถพิมพ์ข้อความตามรูปร่างต่างๆ รวมถึงวงกลม ส่วนโค้ง เกลียว และส่วนโค้งอื่นๆ ในการสร้างข้อความวงกลม ให้ใช้ Elliptical Marquee Tool. สำหรับเกลียว ให้ใช้เกลียวที่มีอยู่ในรูปร่างที่กำหนดเอง สำหรับส่วนโค้งอื่นๆ ให้ใช้ Pen Tool
ข้อความบนวงรีหรือวงกลม
ขั้นตอนที่ 1

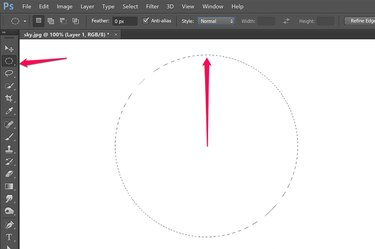
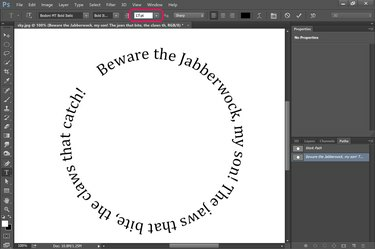
วาดวงกลมโดยใช้ Elliptical Marquee Tool
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
เลือก เครื่องมือปะรำวงรี จากกล่องเครื่องมือ ลากเคอร์เซอร์ไปบนผืนผ้าใบเพื่อสร้างวงรี เพื่อสร้างวงกลม, กด. ค้างไว้ กะ คีย์ในขณะที่คุณลากเคอร์เซอร์ ในการสร้างวงกลมที่มีศูนย์กลางอยู่ที่จุดใดจุดหนึ่งในผืนผ้าใบ ให้กด. ค้างไว้ กะ และ Alt คีย์และลากเคอร์เซอร์ออกจากจุดเริ่มต้นนั้น
วิดีโอประจำวันนี้
ขั้นตอนที่ 2

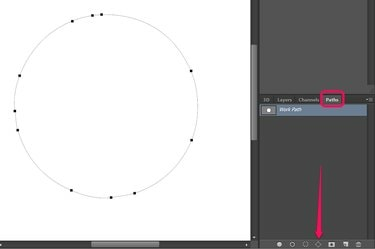
แปลงส่วนที่เลือกเป็นเส้นทางการทำงาน
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
คลิก หน้าต่าง เมนูและเลือก เส้นทาง เพื่อแสดงแผงเส้นทาง คลิกปุ่มที่สี่จากทางซ้าย ที่ด้านล่างของแผงเส้นทางเพื่อเปลี่ยนรูปวงรีหรือวงกลมที่คุณวาดเป็นเส้นทางการทำงาน
ขั้นตอนที่ 3

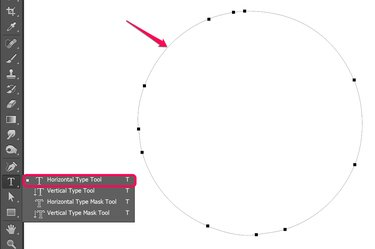
คลิกที่เส้นทางโดยใช้เครื่องมือประเภทแนวนอน
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
เลือก เครื่องมือประเภทแนวนอน หรือ เครื่องมือประเภทแนวตั้ง จากกล่องเครื่องมือ วางเคอร์เซอร์ไว้เหนือเส้นทางจนกว่าคุณจะเห็นเส้นหยักปรากฏขึ้นที่กึ่งกลางของเคอร์เซอร์ คลิกเส้นทางและพิมพ์ข้อความที่คุณต้องการให้ปรากฏ
ขั้นตอนที่ 4

ปรับขนาดตัวอักษรเพื่อเติมวงกลม
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
เน้นข้อความเพื่อเปลี่ยนรูปแบบแบบอักษรและสีโดยใช้แถบตัวเลือก เช่นเดียวกับที่คุณทำกับข้อความอื่นๆ ใน Photoshop หากต้องการเลือกทั้งคำ ให้ดับเบิลคลิกด้วย Type Tool หากต้องการเลือกข้อความทั้งหมด ให้คลิกสามครั้ง
ถ้าคุณต้องการให้ข้อความเป็นวงกลม ให้พิมพ์ขนาดในช่องข้อความขนาดฟอนต์ แล้วปรับขนาดจนกว่าประเภทจะลงตัวพอดี ตัวอย่างเช่น ถ้า 17 pt น้อยเกินไปและ 18 pt มากเกินไป ให้ลอง 17.5 pt ฟิลด์ข้อความยอมรับจุดทศนิยมสูงสุดสองจุด
ข้อความบน Arc
ขั้นตอนที่ 1

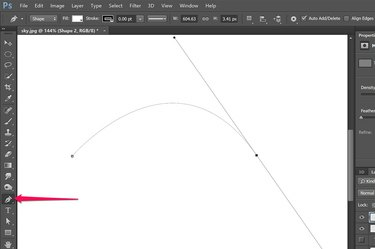
วาดส่วนโค้งโดยใช้เครื่องมือปากกา
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
เลือก เครื่องมือปากกา จากกล่องเครื่องมือ คลิกบนผืนผ้าใบเพื่อสร้างจุดยึด จากนั้นคลิกค้างไว้เพื่อสร้างจุดยึดที่สอง ก่อนปล่อยปุ่มเมาส์ ให้ลากเครื่องมือเพื่อสร้างเส้นโค้งระหว่างจุดสองจุด
ขั้นตอนที่ 2

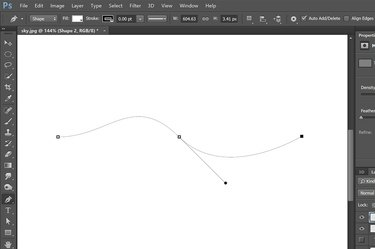
เพิ่มจุดยึดที่สามเพื่อขยายเส้นโค้ง
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
เพิ่มเส้นโค้งเพิ่มเติมหากต้องการโดยเลือกจุดสำหรับจุดยึดที่สาม คลิกจุดนั้นค้างไว้แล้วลากเครื่องมือตามต้องการเพื่อให้เส้นโค้งระหว่างจุดยึดที่สองและสาม
ขั้นตอนที่ 3

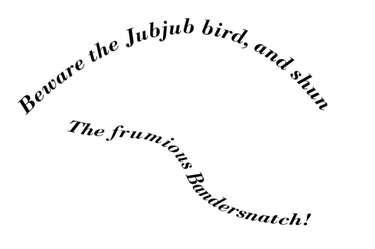
ประเภทแนวนอนที่ใช้กับเส้นโค้ง
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
คลิกที่ส่วนโค้งด้วย Horizontal Type Tool หรือ Vertical Type Tool แล้วป้อนข้อความ จัดรูปแบบข้อความและลบเลเยอร์พาธในแผงเลเยอร์
ข้อความบนเกลียว
ขั้นตอนที่ 1

เลือกเกลียว
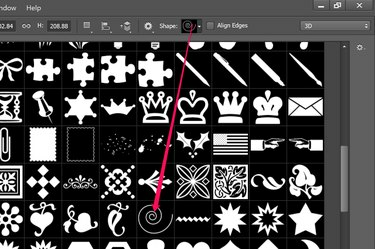
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
คลิกเครื่องมือรูปร่างที่กำหนดเอง ในกล่องเครื่องมือแล้วคลิก รูปร่าง เมนูในแถบตัวเลือก เลือก เกลียว จากเมนูแบบเลื่อนลง
ขั้นตอนที่ 2

คลิกที่เกลียวเพื่อใช้ข้อความกับมัน
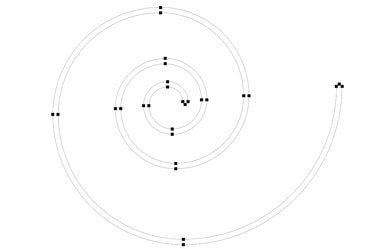
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
ลากเคอร์เซอร์ผ่านหน้าจอเพื่อวาดเป็นเกลียวโดยไม่ต้องเติมหรือขีด เลือกสีสำหรับประเภท ใช้ Horizontal Type Tool หรือ Vertical Type Tool คลิกที่เกลียวที่คุณต้องการให้ข้อความเริ่มต้นและป้อนข้อความ
ขั้นตอนที่ 3

จัดรูปแบบข้อความแล้วลบเลเยอร์ของรูปร่างเกลียว
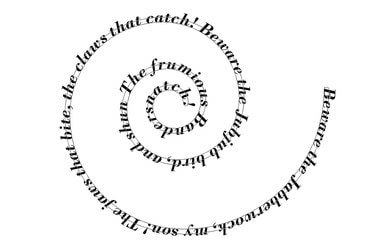
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
จัดรูปแบบข้อความโดยใช้แถบตัวเลือก เมื่อคำปรากฏขึ้นตามที่คุณต้องการ ให้ลบเลเยอร์ Shape ในแผงเลเยอร์
ข้อความที่บิดเบี้ยวเป็นเส้นโค้ง
ขั้นตอนที่ 1

คลิกไอคอนการตัดข้อความ
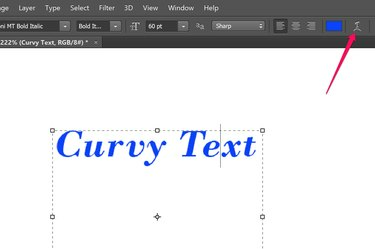
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
คลิก เครื่องมือข้อความแนวนอน ในกล่องเครื่องมือ ลากเคอร์เซอร์ไปบนหน้าจอและป้อนคำที่คุณต้องการให้ปรากฏ ปรับลักษณะของข้อความโดยเน้นข้อความและใช้การเลือกในแถบตัวเลือก คลิก ข้อความวิปริต ไอคอนทางด้านขวาของแถบตัวเลือก
ขั้นตอนที่ 2

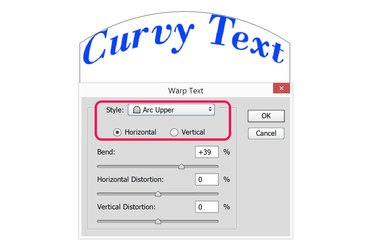
ข้อความที่เลือกรูปแบบ Arc Upward
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
คลิก สไตล์ เมนูและเลือกวิธีที่คุณต้องการให้ข้อความบิดเบี้ยว ตัวเลือก Arc Upper จะโค้งตรงกลางของข้อความขึ้นด้านบน ในขณะที่ตัวเลือก Arc Lower จะโค้งตรงกลางลงด้านล่าง คลิกปุ่มแนวตั้งก็ต่อเมื่อคุณต้องการให้ข้อความโค้งจากซ้ายไปขวาแทนที่จะขึ้นและลง
ขั้นตอนที่ 3

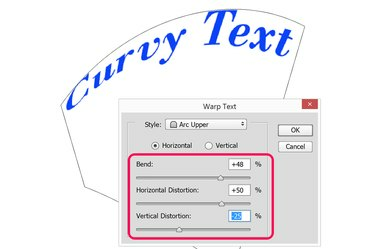
บิดเบือนข้อความโดยใช้แถบเลื่อน
เครดิตรูปภาพ: ภาพหน้าจอมารยาทของ Adobe
ลาก โค้งงอ ตัวเลื่อนไปทางซ้ายหรือขวาเพื่อลดหรือเพิ่มปริมาณของเส้นโค้ง ใช้ตัวเลือกการบิดเบือนแนวนอนและแนวตั้งเพื่อดัดข้อความเพิ่มเติมตามต้องการ คลิก ตกลง.



