
สร้างขนาดเซ็กเมนต์ที่แม่นยำในแผนภูมิวงกลม Photoshop ของคุณ
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
การทำแผนภูมิวงกลมใน Photoshop นั้นง่ายพอๆ กับการผ่าวงกลม หรือแม้แต่ภาพถ่ายของพายแอปเปิลด้วยเครื่องมือ Lasso อย่างไรก็ตาม นี่อาจเป็นเรื่องท้าทายหากคุณต้องการสร้างแผนภูมิวงกลมที่สะท้อนถึงข้อมูลที่คุณกำลังแสดงอยู่จริง เช่น กลุ่ม 10, 15 หรือ 20 เปอร์เซ็นต์ ในการสร้างแผนภูมิวงกลมที่แม่นยำ ให้ใช้ผ้าใบขนาด 10 x 10 นิ้ว แล้ววาดแถบแนวตั้งที่แสดงเปอร์เซ็นต์ในแผนภูมิของคุณ เมื่อคุณแปลงแถบเหล่านี้โดยใช้ตัวกรองพิกัดเชิงขั้ว คุณจะได้แผนภูมิวงกลมที่มีขนาดเซ็กเมนต์ที่คุณต้องการ
ขั้นตอนที่ 1

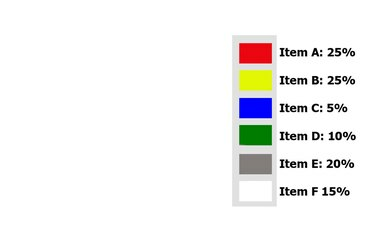
กำหนดเปอร์เซ็นต์ที่จำเป็นสำหรับแผนภูมิวงกลมของคุณ
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
จดเปอร์เซ็นต์ที่จำเป็นสำหรับแผนภูมิวงกลมของคุณ หากคุณสร้างคีย์ที่มีรหัสสีลงในแผนภูมิก่อน คุณสามารถใช้สีเหล่านี้สำหรับแต่ละส่วนของวงกลมได้ง่ายๆ โดยสุ่มตัวอย่างด้วยเครื่องมือ Eyedropper
วีดีโอประจำวันนี้
ขั้นตอนที่ 2

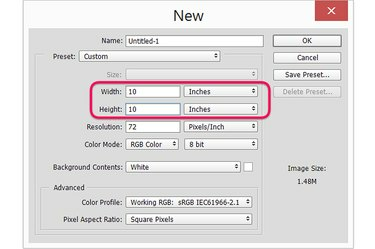
สร้างไฟล์ใหม่ขนาด 10 x 10 นิ้ว
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
กด "Ctrl-N" เพื่อสร้างไฟล์ใหม่ ทำความกว้างและความสูงอย่างละ 10 นิ้ว แต่ละนิ้วคิดเป็น 10 เปอร์เซ็นต์ของแผนภูมิวงกลมของคุณ ครึ่งนิ้วแทน 5 เปอร์เซ็นต์ คลิก "ตกลง" หากมองไม่เห็นไม้บรรทัด ให้เปิดใช้งานโดยเลือก "ไม้บรรทัด" จากเมนูมุมมอง คลิกปุ่ม "เลเยอร์ใหม่" ที่ด้านล่างของแผงเลเยอร์
ขั้นตอนที่ 3

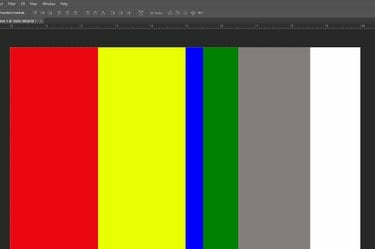
ลาก "Rectangular Marquee Tool" ข้ามผืนผ้าใบ
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
เลือก "เครื่องมือปะรำสี่เหลี่ยม" จากกล่องเครื่องมือ ลากเคอร์เซอร์ลงและข้ามจากมุมซ้ายบนของผ้าใบขณะดูตำแหน่งของเคอร์เซอร์ในไม้บรรทัดด้านบน หากส่วนของวงกลมแรกเท่ากับ 25 เปอร์เซ็นต์ ให้เลือกส่วนแรกที่มีความกว้าง 2.5 นิ้ว โดยตรวจสอบให้แน่ใจว่าไปจนสุดทางจากบนลงล่างของผืนผ้าใบ
ขั้นตอนที่ 4

ระบายสีพื้นที่ที่เลือกด้วย "Paint Bucket Tool"
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
คลิก "Paint Bucket Tool" ในกล่องเครื่องมือ แล้วเลือกสีของส่วนแรกในไอคอน "สีพื้นหน้า" ที่ด้านล่างของกล่องเครื่องมือ คลิกพื้นที่ที่เลือกบนผืนผ้าใบเพื่อระบายสี จากนั้นคลิก "ยกเลิกการเลือก" ใต้เมนูเลือก
ขั้นตอนที่ 5

เพิ่มสีใหม่ให้กับทุกส่วนในแผนภูมิวงกลม
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ลากเคอร์เซอร์จากขอบของแถบแรกเพื่อสร้างส่วนที่สองและเติมส่วนที่เลือกนี้ด้วยสีอื่น ทำซ้ำขั้นตอนจนกว่าคุณจะได้ครบ 100 เปอร์เซ็นต์หรือ 10 นิ้ว
ขั้นตอนที่ 6

พิกัดเชิงขั้วแปลงแถบเป็นชิ้น
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
คลิกเมนู "ตัวกรอง" เลือก "บิดเบือน" และคลิก "พิกัดเชิงขั้ว" ที่การตั้งค่าเริ่มต้น ตัวกรองพิกัดเชิงขั้วจะแปลงแถบสี่เหลี่ยมเป็นรูปแสดงขั้ว โดยพื้นฐานแล้วจะดูเหมือนแผนภูมิวงกลมสี่เหลี่ยม โดยที่แถบจะกลายเป็นส่วนของแผนภูมิ คลิก "ตกลง" เพื่อใช้ตัวกรอง
ขั้นตอนที่ 7

เลือก "วงกลม" และ "จากศูนย์กลาง" ในการตั้งค่าเครื่องมือวงรี
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
เลือก "เครื่องมือวงรี" จากกล่องเครื่องมือ คลิกไอคอน "การตั้งค่า" รูปฟันเฟืองในแถบตัวเลือก แล้วเลือก "วงกลม" และ "จากศูนย์กลาง"
ขั้นตอนที่ 8

ทำให้เครื่องมือวงรีเป็นเส้นทางก่อนที่จะวาด
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
คลิกเมนูที่ระบุว่า "รูปร่าง" ในแถบตัวเลือก แล้วเลือก "เส้นทาง" การใช้เส้นทางจะทำให้คุณสามารถเปลี่ยนวงกลมที่คุณวาดเป็นส่วนที่เลือกได้อย่างง่ายดาย
ขั้นตอนที่ 9

วาดวงกลมแล้วคลิกปุ่ม "เลือก"
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ลากเคอร์เซอร์จากกึ่งกลางของส่วนไปยังขอบ ตรวจสอบให้แน่ใจว่าคุณไม่ได้ไปเกินขอบเขตของสี่เหลี่ยม คลิกปุ่ม "การเลือก" ในแถบตัวเลือกเพื่อเปิดกล่องโต้ตอบทำการเลือก
ขั้นตอนที่ 10

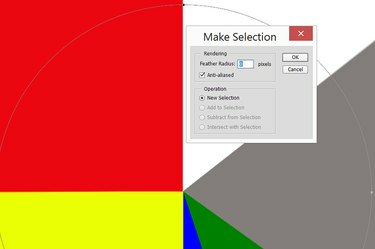
กล่องโต้ตอบทำการเลือก
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
คลิก "ตกลง" เพื่อใช้การตั้งค่าเริ่มต้นของกล่องโต้ตอบทำการเลือก ซึ่งจะเลือกวงกลมที่สร้างโดยเครื่องมือวงรี เลือก "ผกผัน" จากเมนูเลือกเพื่อย้อนกลับการเลือก
ขั้นตอนที่ 11

กด "ลบ" เพื่อตัดรอบวงกลม
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
กด "ลบ" ทุกอย่างที่อยู่นอกวงกลมถูกตัดออกไป ทำให้คุณมีแผนภูมิวงกลม กด "Ctrl-A" เพื่อเลือกแผนภูมิ จากนั้นกด "Ctrl-C" เพื่อคัดลอก
ขั้นตอนที่ 12

วางแผนภูมิวงกลมลงในผ้าใบโครงการของคุณ
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
เปิดโปรเจ็กต์ Photoshop ของคุณที่ต้องใช้แผนภูมิวงกลม แล้วกด "Ctrl-V" เพื่อวางแผนภูมิวงกลมลงบนผืนผ้าใบเป็นเลเยอร์ใหม่
ขั้นตอนที่ 13

แผนภูมิวงกลมแสดงผลในรูปแบบ 3 มิติ
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ใช้เอฟเฟกต์หรือสไตล์เลเยอร์ใดๆ กับแผนภูมิวงกลมที่คุณต้องการ ตัวอย่างเช่น หากต้องการให้แผนภูมิวงกลมโดดเด่นจากพื้นหลัง ให้ใช้ Drop Shadow จากตัวเลือก Layer Style ใต้เมนู Layer ในการสร้างแผนภูมิวงกลม 3 มิติ ให้คลิกเมนู "3 มิติ" เลือก "การอัดขึ้นรูป 3 มิติใหม่จากเลเยอร์ที่เลือก" และปรับการตั้งค่าตามความจำเป็นสำหรับเอฟเฟกต์ที่คุณต้องการสร้าง



