

- 1. ก่อน
- 2. หลังจาก
ด้วยภาพถ่ายและความมหัศจรรย์ของ Photoshop แม้แต่ผู้ที่มีความบกพร่องทางศิลปะก็สามารถสร้างการ์ตูนได้ มีหลายวิธีในการสร้างเอฟเฟกต์การ์ตูน Photoshop โดยแต่ละวิธีมีรูปลักษณ์ที่เป็นเอกลักษณ์ของตัวเอง แต่ส่วนใหญ่มีกระบวนการที่เข้มข้นถึง 25 ขั้นตอนที่ทำให้คุณต้องใช้เวลาหลายชั่วโมงกับคอมพิวเตอร์ในไฟล์ที่มีเลเยอร์ต่างกันสองโหล ดังนั้นเราจึงตั้งใจที่จะสร้างเอฟเฟกต์การ์ตูน Photoshop ที่เหมาะกับทั้งผู้ที่มีความบกพร่องทางศิลปะและผู้ที่มีข้อจำกัดด้านเวลา โดยใช้เวลาไม่เกิน 10 ขั้นตอน
การใช้เลเยอร์สองชั้น ฟิลเตอร์ Photoshop และการปรับความเบลอและสี คุณสามารถสร้างภาพถ่ายการ์ตูนที่มีสีสดใสและเส้นสเก็ตช์สีเข้มได้ บทช่วยสอนนี้ทำงานได้ดีที่สุดกับวัตถุบนพื้นหลังที่เรียบง่าย หากคุณต้องการแปลงภาพถ่ายที่มีพื้นหลังไม่ว่าง คุณอาจต้องการ เริ่มต้นด้วยการลบพื้นหลังออกก่อน. (สามารถติดตามไปพร้อมกับบทช่วยสอนโดย ดาวน์โหลดภาพตัวอย่างเดียวกันได้ที่นี่)
วิดีโอแนะนำ
1. เปลี่ยนเป็นโหมด RGB 8 บิต

เครื่องมือ Photoshop บางตัวที่ใช้สร้างเอฟเฟกต์การ์ตูนใช้งานได้กับรูปภาพที่เป็น RGB 8 บิตเท่านั้น และเมื่อคุณพยายามทำให้ภาพถ่ายดูเหมือนภาพวาด คุณไม่จำเป็นต้องมีสีพิเศษเหล่านั้นทั้งหมด อย่างไรก็ตาม. ไปที่ Image > Mode แล้วตรวจสอบทั้ง RGB และ 8 บิต หากเลือกทั้งสองอย่างแล้ว คุณไม่จำเป็นต้องดำเนินการใดๆ ก่อนที่จะไปยังขั้นตอนถัดไป
ที่เกี่ยวข้อง
- ทางเลือก Photoshop ที่ดีที่สุด
- เร็วๆ นี้ Photoshop จะให้คุณเปลี่ยนท้องฟ้าที่น่าเบื่อได้โดยอัตโนมัติโดยใช้ A.I.
- ทุกสิ่งที่คุณทำได้ใน Photoshop สำหรับ iPad และสิ่งที่ยังขาดหายไป
2. ทำซ้ำพื้นหลัง

ในการสร้างเอฟเฟ็กต์ คุณต้องมีเลเยอร์หนึ่งสำหรับเครื่องหมายร่างและอีกเลเยอร์สำหรับสี เมื่อเลือกเลเยอร์พื้นหลังแล้ว ให้กด control หรือ command-J เพื่อทำซ้ำเลเยอร์พื้นหลัง ตอนนี้คุณควรมีเลเยอร์ที่เหมือนกันสองชั้นในไฟล์ หากต้องการ คุณสามารถสร้างเลเยอร์ที่สามเพื่อเก็บภาพต้นฉบับไว้ในเลเยอร์ของตัวเองได้ ไม่จำเป็น เพียงแต่ต้องแน่ใจว่าได้ใช้คำสั่งบันทึกเป็น เพื่อที่คุณจะได้ไม่ต้องเขียนทับไฟล์ต้นฉบับ
3. ใช้การเบลอพื้นผิว

เลือกเลเยอร์ด้านล่าง (หรือเลเยอร์กลาง หากคุณเลือกที่จะปล่อยให้ภาพต้นฉบับไม่ถูกแตะต้องบนเลเยอร์ของตัวเอง) นี่คือเลเยอร์ของคุณที่จะระบายสีการ์ตูน แต่เราไม่ต้องการรายละเอียดทั้งหมดและรูขุมขนเนื่องจากการ์ตูนไม่ได้มีรายละเอียดมากนัก คลิกไอคอนรูปตาบนเลเยอร์บนสุดเพื่อซ่อนเลเยอร์บนสุด เพื่อให้คุณสามารถดูงานของคุณในเลเยอร์สีได้
จากเมนู ให้เลือกตัวกรอง > เบลอ > Surface Blur การเบลอพื้นผิวจะเบลอทุกอย่างโดยไม่ทำให้สีตกไปยังส่วนอื่นๆ ของรูปภาพ ในกล่องป๊อปอัป ให้หมุนรัศมีจนสุด 100 แล้วคลิกตกลงเพื่อให้ได้เลเยอร์สีที่เบลออย่างสวยงาม
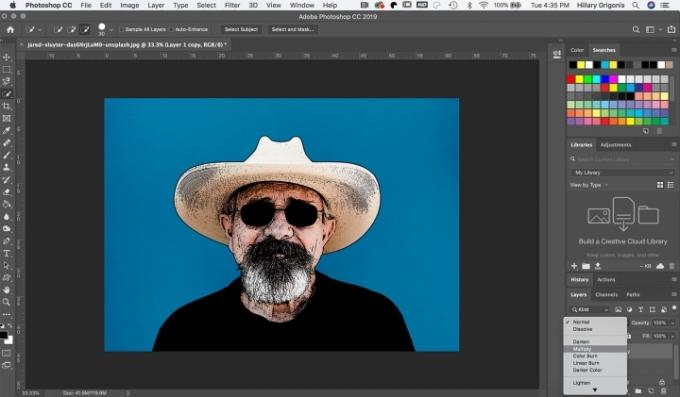
4. ที่ชั้นบนสุด ให้ใช้ตัวกรองตราประทับ

ต่อไป เราจะเพิ่มเครื่องหมายร่างให้กับการ์ตูน เลือกเลเยอร์บนสุดแล้วคลิกดวงตาเพื่อเลิกซ่อนเลเยอร์ ในกล่องเครื่องมือทางด้านซ้ายที่ด้านล่าง ให้เลือกสีดำสำหรับพื้นหน้า (สีด้านบน) และสีขาวสำหรับพื้นหลัง (สีด้านล่าง)
จากนั้นไปที่ตัวกรอง > แกลเลอรีตัวกรอง (หากตัวเลือกนี้เป็นสีเทา คุณอาจไม่ได้อยู่ในโหมด 8 บิต) ภายใต้หมวดหมู่ร่าง ให้เลือกเอฟเฟกต์ตราประทับ ปรับแถบเลื่อนสมดุลแสง/มืดเพื่อให้พื้นที่ของภาพที่ควรจะเป็นสีดำเป็นสีดำ โดยปกติแล้วค่าจุดกึ่งกลางจะทำงานได้ดีสำหรับแถบเลื่อนนี้ ปรับแถบเลื่อนความเรียบเพื่อให้วัตถุมีโครงร่างที่ดี โดยปกติแล้วค่าต่ำจะทำงานได้ดีที่สุด คลิกตกลงเพื่อใช้เอฟเฟ็กต์กับเลเยอร์
5. เปลี่ยนโหมดการผสมผสานเพื่อทวีคูณ

ในแผงเลเยอร์ ให้เปลี่ยนโหมดผสมผสานบนเลเยอร์ตัวกรองตราประทับด้านบนเป็น Multiply (ตามค่าเริ่มต้น โหมดผสมผสานจะเป็นเมนูแบบเลื่อนลงเริ่มต้นที่ขึ้นต้นด้วย "ปกติ") ตอนนี้งานของคุณควรจะเริ่มดูเหมือนการ์ตูนแล้ว
6. ทำความสะอาดชั้นแสตมป์ด้วยพู่กันสีขาว

บางครั้งเลเยอร์แสตมป์จะเพิ่มรอยร่างมากเกินไปให้กับการ์ตูน บนชั้นแสตมป์ ให้ใช้แปรงทาสีขาวเพื่อทาสีทับรอยแปรงที่คุณไม่ต้องการในการ์ตูน ในภาพตัวอย่าง ฉันใช้แปรงสีขาวเพื่อทำความสะอาดรอยร่างเพิ่มเติมบางส่วนบนหมวกและผิวหนัง
7. เล่นความมีชีวิตชีวาและความอิ่มตัวของสี

การ์ตูนไม่ค่อยมีสีที่สมจริง คลิกที่เลเยอร์สี จากนั้นไปที่ Adjustments > Vibrance เลื่อนแถบเลื่อนเพื่อเพิ่มความสดใสและความอิ่มตัวจนกว่าคุณจะพอใจกับสีการ์ตูน
เมื่อคุณวาดการ์ตูนเสร็จแล้ว อย่าลืมใช้ตัวเลือกบันทึกเป็นเพื่อหลีกเลี่ยงการเขียนทับรูปภาพต้นฉบับ บันทึก PSD เพื่อเก็บงานทั้งหมดของคุณไว้ เพื่อให้คุณสามารถกลับมาแก้ไขได้ในภายหลัง หรือเลือก JPEG เพื่อสร้างเวอร์ชันบีบอัดเพื่อแชร์บนโซเชียลมีเดีย
คำแนะนำของบรรณาธิการ
- วิธีรับ Photoshop ฟรี
- วิธีทำให้พื้นหลังโปร่งใสใน Photoshop
- วิธีเพิ่มและแก้ไขข้อความใน Adobe Photoshop
- ในที่สุด Photoshop สำหรับ iPad ก็มี Edge Detection — วิธีใช้งานมีดังนี้
- กล้อง Photoshop คืออะไร? A.I. ใหม่ของ Adobe เป็นอย่างไร แอพแก้ไขรูปภาพก่อนที่คุณจะถ่ายรูป
อัพเกรดไลฟ์สไตล์ของคุณDigital Trends ช่วยให้ผู้อ่านติดตามโลกแห่งเทคโนโลยีที่เปลี่ยนแปลงไปอย่างรวดเร็วด้วยข่าวสารล่าสุด รีวิวผลิตภัณฑ์สนุกๆ บทบรรณาธิการที่เจาะลึก และการแอบดูที่ไม่ซ้ำใคร




