HTML5 อนุญาตให้คุณบังคับให้เว็บเบราว์เซอร์ของผู้เยี่ยมชมดาวน์โหลดไฟล์ เช่น PDF แทนที่จะเปิดในเบราว์เซอร์ อีกวิธีหนึ่ง คุณสามารถฝังและแสดงไฟล์ PDF ของคุณภายในเพจ หรือให้เว็บเบราว์เซอร์แสดงไฟล์เหล่านั้นแทนการเปิดโปรแกรมดู PDF ภายนอก

เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Mozilla
เคล็ดลับ
HTML5 ได้รับการสนับสนุนโดยเว็บเบราว์เซอร์ที่ทันสมัยทั้งหมด หากคุณประสบปัญหาในการดูหน้า HTML5 อัปเดต เว็บเบราว์เซอร์ของคุณ
บังคับให้เบราว์เซอร์ดาวน์โหลดไฟล์ PDF
ขั้นตอนที่ 1

เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Microsoft
เปิดไฟล์ HTML ใน โปรแกรมแก้ไข HTML ที่คุณเลือก หากคุณไม่มีโปรแกรมแก้ไข คุณสามารถใช้โปรแกรมแก้ไขข้อความ Windows Notepad เพื่อแก้ไขหน้าเว็บของคุณได้
วีดีโอประจำวันนี้
ค้นหาตำแหน่งที่คุณต้องการแสดงไฮเปอร์ลิงก์ในเอกสาร เนื้อหาของหน้าเว็บสามารถพบได้ระหว่างแท็ก และ
ขั้นตอนที่ 2

เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Microsoft
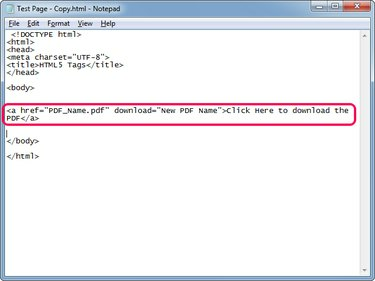
พิมพ์ คลิกที่นี่เพื่อดาวน์โหลดไฟล์ PDF เพื่อสร้างไฮเปอร์ลิงก์ใหม่ที่ดาวน์โหลดไฟล์ PDF แทนที่จะเปิดในเว็บเบราว์เซอร์
แทนที่ "PDF_Name.pdf" ด้วยชื่อ PDF หากไฟล์นั้นอยู่ในโฟลเดอร์เดียวกับไฟล์ HTML หาก PDF อยู่ในโฟลเดอร์อื่น ให้ใช้เส้นทางแบบเต็มไปยังไฟล์ --
C:\Downloads\Sample.pdf, ตัวอย่างเช่น.การดาวน์โหลด พารามิเตอร์ บังคับให้เว็บเบราว์เซอร์ดาวน์โหลดไฟล์แทนที่จะเปิดโดยใช้โปรแกรมดู PDF ในตัวของเบราว์เซอร์ คุณสามารถพิมพ์ชื่อที่สื่อความหมายสำหรับ PDF โดยแทนที่ "ชื่อ PDF ใหม่" -- เบราว์เซอร์จะใช้ชื่อนี้เมื่อบันทึกไฟล์ การเปลี่ยนชื่อมีประโยชน์เมื่อ PDF ของคุณถูกสร้างขึ้นโดยอัตโนมัติบนเซิร์ฟเวอร์และมีชื่อยาวและไม่มีความหมาย
แทนที่ "คลิกที่นี่เพื่อดาวน์โหลดไฟล์ PDF" ด้วย anchor text ของคุณเอง ซึ่งเป็นส่วนที่มองเห็นได้และคลิกได้ของลิงก์
เคล็ดลับ
- ส่วน "ชื่อ PDF ใหม่" เป็นตัวเลือก ใช้เฉพาะเมื่อคุณต้องการตั้งชื่ออื่นให้กับ PDF เมื่อผู้เยี่ยมชมดาวน์โหลด
- หากต้องการบังคับให้เบราว์เซอร์ดาวน์โหลดไฟล์ PDF โดยไม่เปลี่ยนชื่อไฟล์ ให้ใช้รหัสต่อไปนี้: คลิกที่นี่เพื่อดาวน์โหลดไฟล์ PDF
ขั้นตอนที่ 3

เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Mozilla
กด Ctrl-S เพื่อบันทึกการเปลี่ยนแปลงไปยังเว็บเพจแล้วทดสอบไฮเปอร์ลิงก์ใหม่โดยเปิดเพจในเว็บเบราว์เซอร์ คลิกลิงก์ใหม่และเบราว์เซอร์จะแจ้งให้คุณบันทึกไฟล์
การฝังหรือเปิด PDF ภายในเบราว์เซอร์
การฝัง PDFs
การฝังไฟล์ PDF ลงในเว็บเพจ แสดงว่าคุณแสดงเนื้อหาของไฟล์ภายในคอนเทนเนอร์
เคล็ดลับ
- ผู้เยี่ยมชมสามารถเลื่อน PDF และอ่านโดยไม่ต้องเปิดในแท็บใหม่หรือดาวน์โหลดบนพีซีของเขา
- คุณสามารถระบุความสูงและความกว้างของคอนเทนเนอร์ได้
ขั้นตอนที่ 1

เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Microsoft
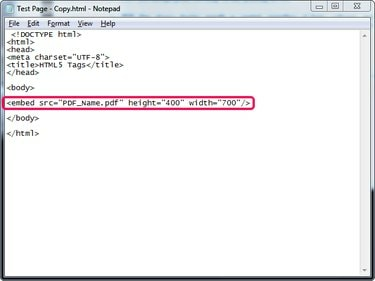
เปิดหน้าเว็บใน Notepad หรือโปรแกรมแก้ไข HTML แล้วพิมพ์ที่ใดก็ได้ระหว่างแท็กและไปยัง ฝัง ไฟล์ PDF
แทนที่ "PDF_Name.pdf" ด้วยชื่อไฟล์ของคุณหรือพาธแบบเต็มไปยังไฟล์หาก PDF นั้นอยู่ในโฟลเดอร์อื่นที่ไม่ใช่ไฟล์ HTML
แทนที่ "height_in_pixels" และ "width_in_pixels" ด้วยความสูงและความกว้างที่คุณต้องการให้คอนเทนเนอร์มี
ขั้นตอนที่ 2

เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Mozilla
กด Ctrl-S เพื่อบันทึกการเปลี่ยนแปลงไปยังเว็บเพจ จากนั้นทดสอบ PDF ที่ฝังไว้โดยเปิดเพจในเว็บเบราว์เซอร์
การเปิด PDFs ภายในเบราว์เซอร์
เปิด PDF ภายในเว็บเบราว์เซอร์โดยสร้าง a ไฮเปอร์ลิงก์ ไม่มีพารามิเตอร์ดาวน์โหลด: คลิกที่นี่. เว็บเบราว์เซอร์เปิดไฟล์โดยใช้โปรแกรมดู PDF ในตัว จะแจ้งให้ผู้เยี่ยมชมดาวน์โหลดไฟล์ก็ต่อเมื่อตัวแสดงถูกปิดใช้งานหรือทำงานผิดปกติ
เคล็ดลับ
หากต้องการเปิด PDF ในแท็บหรือหน้าต่างใหม่ ให้เพิ่มพารามิเตอร์เป้าหมายไปที่ไฮเปอร์ลิงก์ ตัวอย่าง: คลิกที่นี่.




