
สร้างพื้นที่ที่สามารถคลิกได้ตั้งแต่สองพื้นที่ขึ้นไปโดยเพิ่มชิ้นใหม่ใน Photoshop
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
เมื่อใช้ Slice Tool ใน Adobe Photoshop CC คุณสามารถเปลี่ยนรูปภาพใดๆ หรือบางส่วนของรูปภาพให้เป็นไฮเปอร์ลิงก์ที่คลิกได้ จุดเด่นของฟีเจอร์นี้คือเพื่อให้ไฮเปอร์ลิงก์ใช้งานได้ คุณจะต้องบันทึกรูปภาพเป็นไฟล์ HTML แทนที่จะเป็น JPG หรือ PNG ธรรมดา โชคดีที่นี่เป็นฟีเจอร์ที่ทุกคนสามารถใช้ได้ แม้ว่าคุณจะไม่ใช่ผู้เชี่ยวชาญในการเขียนโค้ดก็ตาม Photoshop สร้างโค้ด HTML สำหรับคุณและฝังภาพในรูปแบบภาพที่เป็นมิตรกับเว็บ
ขั้นตอนที่ 1

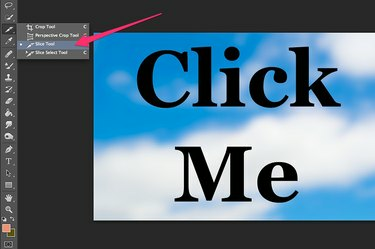
เลือก "เครื่องมือสไลซ์"
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
เปิดรูปภาพใดก็ได้ใน Photoshop ตามหลักการแล้ว มันควรจะมีขนาดใหญ่พอที่จะแสดงผลได้ดีในเว็บเบราว์เซอร์ เลือก "Slice Tool" จากกล่องเครื่องมือ หากมองไม่เห็น ให้คลิกค้างไว้ที่มุมล่างขวาของ Crop Tool หรือเครื่องมืออื่นๆ ในกลุ่มที่มองเห็น จากนั้นเลือก "Slice Tool"
วีดีโอประจำวันนี้
ขั้นตอนที่ 2

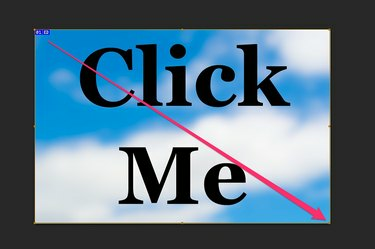
ลากเคอร์เซอร์ไปที่รูปภาพเพื่อสร้างสไลซ์
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ลากเคอร์เซอร์ไปไว้เหนือพื้นที่ที่คุณต้องการให้คลิกได้ ในการสร้างไฮเปอร์ลิงก์เดียวบนรูปภาพ คุณสามารถลากเคอร์เซอร์ไปบนรูปภาพทั้งหมดได้
ขั้นตอนที่ 3

สร้างชิ้นได้มากเท่าที่คุณต้องการ
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
ลากเคอร์เซอร์ Slice Tool ไปไว้เหนือเฉพาะบางส่วนของรูปภาพ หากคุณต้องการไฮเปอร์ลิงก์มากกว่าหนึ่งรายการ หลังจากที่คุณปล่อยปุ่มเมาส์ คุณสามารถสร้างส่วนที่สองสำหรับไฮเปอร์ลิงก์ถัดไปได้ หากต้องการ คุณสามารถสร้างไฮเปอร์ลิงก์หลายสิบลิงก์ขึ้นไปบนรูปภาพเดียวได้
ขั้นตอนที่ 4

ดับเบิลคลิกที่ชิ้นเพื่อเพิ่มไฮเปอร์ลิงก์
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
คลิกสองครั้งที่สไลซ์ด้วยเครื่องมือสไลซ์เพื่อเปิดหน้าต่างตัวเลือกสไลซ์ ในการสร้างไฮเปอร์ลิงก์ คุณต้องพิมพ์ที่อยู่ของเว็บเพจในช่อง "URL" แม้ว่าช่องอื่นๆ จะเป็นทางเลือก แต่การใช้ชื่อจะช่วยแยกความแตกต่างระหว่างลิงก์หนึ่งกับอีกลิงก์หนึ่ง การเพิ่ม "_blank" ลงในฟิลด์ Target ระบุว่าลิงก์ควรเปิดในแท็บเว็บเบราว์เซอร์ใหม่ ฟิลด์แท็ก Alt คือข้อความที่แสดงขึ้นหากรูปภาพของคุณไม่ปรากฏในเบราว์เซอร์ที่ไม่ใช่กราฟิกหรือในขณะที่กำลังโหลดรูปภาพ ช่องข้อความคือสิ่งที่เบราว์เซอร์แสดงแทน URL ในแถบสถานะ
ขั้นตอนที่ 5

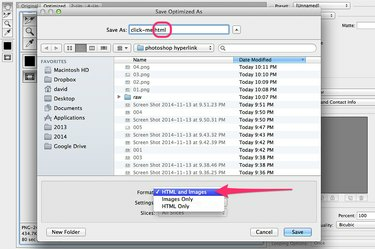
บันทึกไฟล์ในรูปแบบ HTML
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Adobe
เลือก "Save for Web" จากเมนู File เมื่อลิงค์ของคุณเสร็จสิ้น เลือก "PNG-24" หรือ "JPG" เป็นพรีเซ็ต จากนั้นคลิกปุ่ม "บันทึก" คลิกเมนู "รูปแบบ" และเลือก "HTML และรูปภาพ" สิ่งนี้จะเปลี่ยนรูปแบบไฟล์เป็น HTML หลังจากที่คุณคลิก "บันทึก" Photoshop จะสร้างหน้า HTML หน้าเดียวโดยใช้รูปภาพและลิงก์ที่คุณสร้างขึ้น ไฟล์รูปภาพนั้นถูกบันทึกในโฟลเดอร์รูปภาพ อัปโหลดทั้งไฟล์ HTML และโฟลเดอร์รูปภาพไปยังไดเร็กทอรีเดียวกันบนเว็บไซต์ของคุณโดยใช้ไคลเอนต์ FTP ที่คุณชื่นชอบ
เคล็ดลับ
ด้วยโปรแกรมแก้ไขข้อความพื้นฐาน เช่น Notepad คุณสามารถแก้ไขโค้ดของไฟล์ HTML ได้เหมือนกับที่คุณทำกับหน้าเว็บใดๆ ตัวอย่างเช่น หากคุณต้องการเก็บรูปภาพเว็บไซต์ของคุณไว้ในโฟลเดอร์อื่น คุณสามารถเปลี่ยนโฟลเดอร์ "/images" ที่ระบุเป็นโฟลเดอร์ใดก็ได้ที่คุณเลือก จากนั้นจึงย้ายรูปภาพไปยังโฟลเดอร์นั้น
คุณไม่จำเป็นต้องมี Photoshop เพื่อเพิ่มไฮเปอร์ลิงก์ไปยังรูปภาพภายในเว็บเพจหรืออีเมล โปรแกรมอีเมลส่วนใหญ่มีคุณลักษณะไฮเปอร์ลิงก์ ซึ่งโดยปกติแล้วจะสามารถทำได้โดยการคลิกขวาที่รูปภาพหลังจากแทรกลงในข้อความของคุณ หากคุณอัปโหลดรูปภาพไปยังเว็บไซต์ของคุณ คุณสามารถเพิ่มเป็นรูปภาพที่คลิกได้ในหน้าใดก็ได้โดยใช้โค้ด HTML5 เช่น: 



