เมนูรูปร่างของ PowerPoint มีลูกศรโค้งหลายอันที่คุณสามารถเพิ่มลงในสไลด์ได้ หากค่าเริ่มต้นไม่ใช่สิ่งที่คุณกำลังมองหา คุณสามารถสร้างลูกศรของคุณเองจากรูปร่างได้ เมื่อคุณแทรกหรือสร้างลูกศรแล้ว ให้ใช้เครื่องมือการวาดและการจัดรูปแบบเพื่อให้ดูถูกต้อง
เพิ่มลูกศรโค้ง
แทรกลูกศรเริ่มต้น
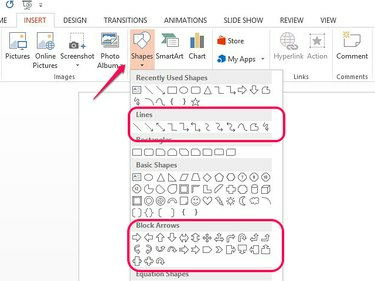
เปิด แทรก แท็บและเลือก รูปร่าง. ดูใน เส้น หรือ บล็อกลูกศร พื้นที่เพื่อค้นหารูปร่างลูกศรโค้งและเลือกรูปแบบที่คุณต้องการใช้
วีดีโอประจำวันนี้

เครดิตรูปภาพ: รูปภาพมารยาท Microsoft
คลิกที่สไลด์แล้วลากเพื่อแทรกลูกศร
ทำลูกศร
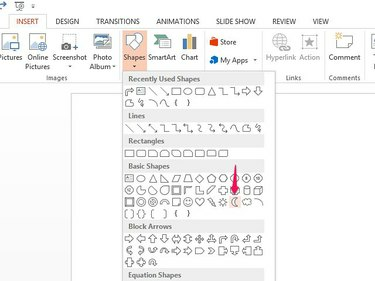
เลือก รูปร่าง บนแท็บ แทรก แล้วเลือก พระจันทร์ครึ่งเสี้ยว สัญลักษณ์ในพื้นที่รูปร่างพื้นฐาน สิ่งนี้สร้างหางโค้งสำหรับลูกศร

เครดิตรูปภาพ: รูปภาพมารยาท Microsoft
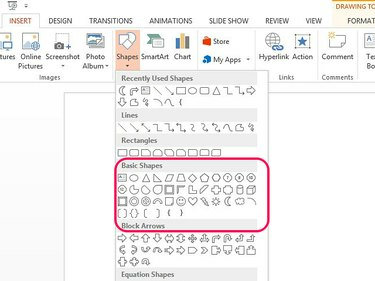
คลิกและลากบนสไลด์เพื่อแทรกรูปร่าง เปิดใหม่ รูปร่าง และเลือกหนึ่งใน สามเหลี่ยม ในรูปทรงพื้นฐานเพื่อใช้เป็นส่วนหัว

เครดิตรูปภาพ: รูปภาพมารยาท Microsoft
คลิกและลากเพื่อแทรกสามเหลี่ยมใกล้กับด้านบนของลูกศร ลากสัญลักษณ์ไปยังตำแหน่ง; ใช้ ที่จับวงกลม เพื่อหมุนมัน

เครดิตรูปภาพ: รูปภาพมารยาท Microsoft
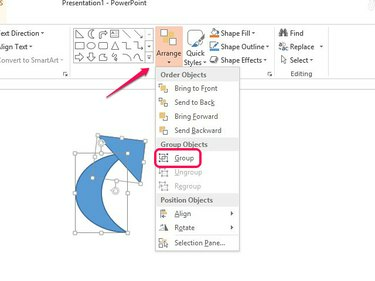
เมื่อคุณพอใจกับลูกศรแล้ว ให้จัดกลุ่มส่วนต่างๆ ของลูกศรให้เป็นภาพเดียว เลือกรูปทรงหาง กดปุ่ม. ค้างไว้
กะ ที่สำคัญและเลือกหัว กล่องจะปรากฏขึ้นรอบๆ ทั้งสองส่วน เลือก จัด แล้วก็ กลุ่ม.
เครดิตรูปภาพ: รูปภาพมารยาท Microsoft
เคล็ดลับ
- สำหรับเอฟเฟกต์ที่เขียนด้วยลายมือ ให้เลือก Scribble ตัวเลือกใน รูปร่าง และวาดลูกศร
- หากต้องการค้นหาการออกแบบลูกศรเพิ่มเติม ให้ใช้ รูปภาพออนไลน์ เครื่องมือในการค้นหา Bing สำหรับรูปภาพ ตรวจสอบให้แน่ใจว่าได้ตรวจสอบ ข้อกำหนดใบอนุญาต ของรูปภาพก่อนใช้งานเพื่อให้แน่ใจว่าคุณปฏิบัติตามเงื่อนไขลิขสิทธิ์
- หากคุณกำลังใช้ลูกศรเพื่อแสดงชุดขั้นตอน ให้เลือก SmartArt และไปที่ กระบวนการ ส่วน. ส่วนนี้ประกอบด้วยกราฟิกลูกศรโค้งสองอันที่ขึ้นไป หรือกระบวนการจากมากไปน้อย
แก้ไขลูกศรโค้ง
ใช้เครื่องมือการจัดรูปแบบและการวาดเพื่อเปลี่ยนรูปร่าง ขนาด ตำแหน่ง สี และการออกแบบของลูกศรโค้ง
เปลี่ยนรูปร่างลูกศร
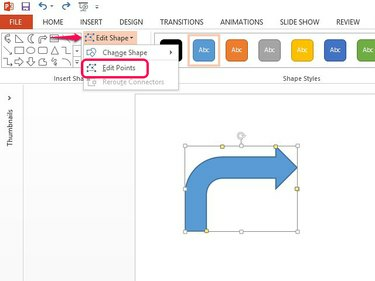
ใช้จุดแก้ไขเพื่อเปลี่ยนรูปร่างของลูกศร เลือกลูกศรและเปิด แก้ไขรูปร่าง บนแท็บรูปแบบ เลือก แก้ไขคะแนน.

เครดิตรูปภาพ: รูปภาพมารยาท Microsoft
เคล็ดลับ
หากคุณสร้างลูกศรของคุณเอง คุณต้องยกเลิกการจัดกลุ่มลูกศรก่อนจึงจะสามารถใช้จุดแก้ไขได้ เลือกรูปร่าง เปิด จัด และเลือก เลิกจัดกลุ่ม. อย่าลืมจัดกลุ่มรูปร่างใหม่เมื่อคุณแก้ไขเสร็จแล้ว
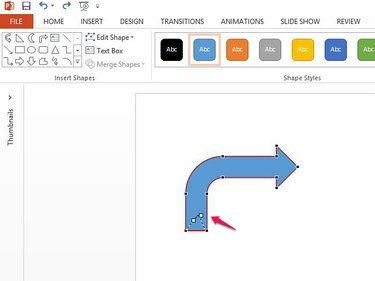
ชุดสี่เหลี่ยมสีดำปรากฏขึ้นบนลูกศร ลากสี่เหลี่ยมจัตุรัสใดก็ได้เพื่อเปลี่ยนรูปร่างหรือลากจุดใดก็ได้บนเส้นเพื่อย้าย ตัวอย่างเช่น หากต้องการให้ลูกศรมีลักษณะเป็นแฉก ให้คลิกตรงกลางเส้นฐานแล้วลากขึ้นเพื่อสร้างช่องว่างสามเหลี่ยม ปล่อยเมาส์เพื่อใช้การเปลี่ยนแปลง

เครดิตรูปภาพ: รูปภาพมารยาท Microsoft
ปรับขนาดหรือเปลี่ยนตำแหน่งลูกศร
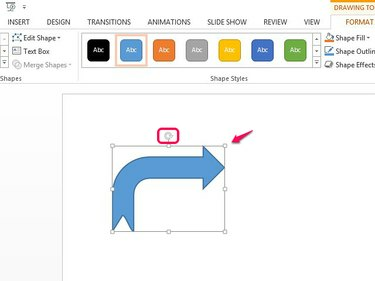
เลือกลูกศร หากต้องการเพิ่มหรือลดขนาด ให้ลาก สี่เหลี่ยม ออกหรือเข้า หากต้องการเปลี่ยนตำแหน่งบนสไลด์ ให้ใช้ปุ่ม ที่จับวงกลม เพื่อลากสัญลักษณ์ไปรอบๆ

เครดิตรูปภาพ: รูปภาพมารยาท Microsoft
เคล็ดลับ
สำหรับการวัดขนาดที่แม่นยำ ให้ใช้ปุ่ม ส่วนสูง และ ความกว้าง ปุ่มบนแท็บรูปแบบ
เปลี่ยนสีหรือธีมของลูกศร
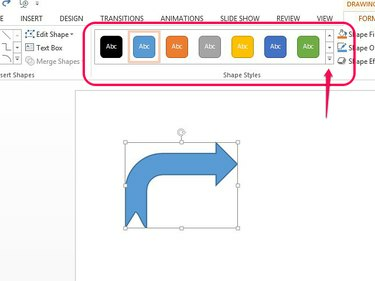
เลือกรูปร่าง หากต้องการเปลี่ยนเป็นสไตล์สีเริ่มต้น ให้เลือกตัวเลือกจาก รูปร่างสไตล์ บาร์. เลือก ลูกศรลง บนแถบเพื่อดูตัวเลือกเพิ่มเติม เลือกสไตล์เพื่อใช้การเปลี่ยนแปลง

เครดิตรูปภาพ: รูปภาพมารยาท Microsoft
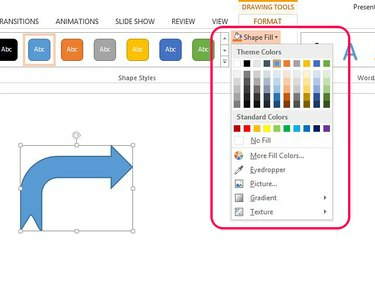
ในการปรับแต่งสี สไตล์ และเอฟเฟกต์ของลูกศร ให้ใช้ปุ่ม เติมรูปร่าง, เค้าร่างรูปร่าง และ เอฟเฟกต์รูปร่าง ปุ่ม
ใช้ เติมรูปร่าง เพื่อเปลี่ยนสีเติมและเพิ่มเอฟเฟกต์การไล่ระดับสีและพื้นผิว คุณยังสามารถใช้รูปภาพเพื่อสร้างการเติมได้

เครดิตรูปภาพ: รูปภาพมารยาท Microsoft
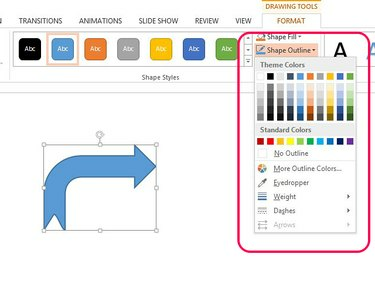
ใช้ เค้าร่างรูปร่าง เพื่อเปลี่ยนสี น้ำหนัก และรูปแบบของเค้าร่างหรือเอาออก

เครดิตรูปภาพ: รูปภาพมารยาท Microsoft
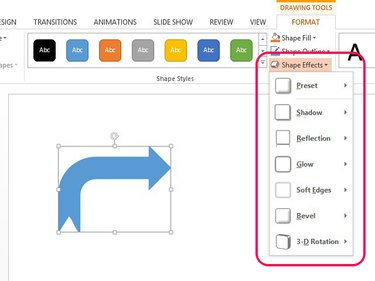
ใช้ เอฟเฟกต์รูปร่าง เพื่อเพิ่มเอฟเฟกต์พิเศษให้กับลูกศร รวมถึงการสะท้อน การเรืองแสง และการหมุน 3 มิติ

เครดิตรูปภาพ: รูปภาพมารยาท Microsoft




