เมื่อคุณลงชื่อสมัครใช้บัญชี Google คุณจะได้รับคุณลักษณะที่เป็นที่รู้จัก เช่น Google เอกสาร ซึ่งรวมอยู่ในบัญชี Google ไดรฟ์ของคุณ คุณยังสามารถเข้าถึง Google Sites เพื่อออกแบบและโฮสต์เว็บไซต์เพื่อผลกำไรหรือเพื่อความเพลิดเพลิน Google กำหนดชื่อโดเมนทั่วไปให้กับเว็บไซต์ของคุณ หรือคุณสามารถซื้อชื่อโดเมนที่กำหนดเองได้ด้วยความช่วยเหลือของ Google URL ทั่วไปนั้นยาวและขึ้นต้นด้วย https://sites.google.com/site/[you เลือกสิ่งที่แนบท้าย]. ชื่อโดเมนที่กำหนดเองจะปรากฏเหมือนกับที่คุณกำหนดค่าเมื่อซื้อ
ขั้นตอนที่ 1

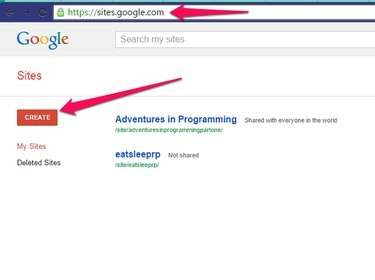
เว็บไซต์ google
เครดิตรูปภาพ: Kathleen Estrada
ไปที่ Google Sites หน้าหนังสือ. เข้าสู่ระบบบัญชี Google ของคุณหรือลงทะเบียนสำหรับบัญชีฟรี หากคุณสร้างไซต์แล้ว ไซต์จะแสดงในแดชบอร์ด ถ้าไม่เช่นนั้น หน้าจะว่างเปล่า คลิก สร้าง ปุ่มที่ด้านซ้ายของหน้าจอ
วีดีโอประจำวันนี้
ขั้นตอนที่ 2

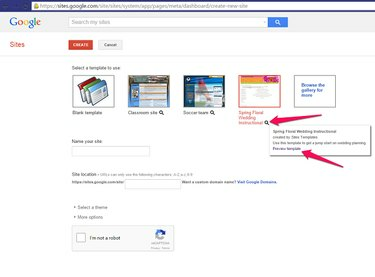
ดูตัวอย่าง
เครดิตรูปภาพ: Kathleen Estrada
เลือก แม่แบบ เพื่อใช้สำหรับเว็บไซต์ของคุณ คลิก แว่นขยาย ใต้แต่ละเทมเพลตสำหรับข้อมูลเพิ่มเติม

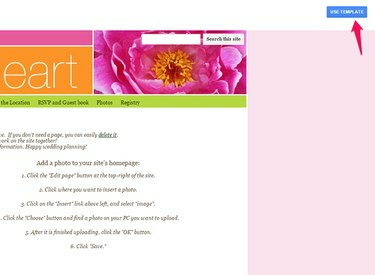
ใช้เทมเพลต
เครดิตรูปภาพ: Kathleen Estrada
เลือก แม่แบบ หรือคลิกที่ เรียกดูแกลเลอรีสำหรับ More เพื่อดูและเปิดเทมเพลตในแท็บแสดงตัวอย่าง
เมื่อคุณค้นหาเทมเพลตที่เหมาะสมสำหรับเว็บไซต์ของคุณ ให้คลิกที่ ใช้เทมเพลต ที่ด้านบนของเว็บไซต์แสดงตัวอย่างหรือปุ่ม เลือก ปุ่มในหน้าจอแสดงตัวอย่าง หากคุณต้องการเทมเพลตอื่น ให้ปิดแท็บเพื่อกลับไปยังเทมเพลตอื่น
ขั้นตอนที่ 3

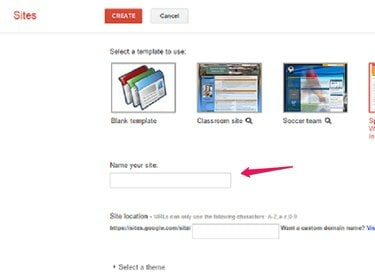
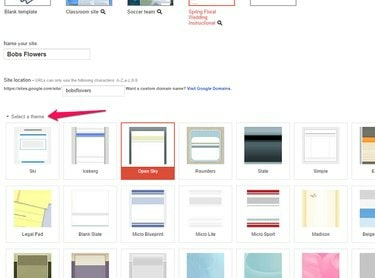
ตั้งชื่อไซต์ของคุณ
เครดิตรูปภาพ: Kathleen Estrada
ในฟิลด์ Name Your Site ให้ป้อนชื่อไซต์ใหม่ของคุณ
ดิ ที่ตั้งเว็บไซต์ ฟิลด์จะเติมชื่อเว็บไซต์ของคุณโดยอัตโนมัติ Google ต่อท้ายชื่อเว็บไซต์ที่คุณเลือกต่อท้าย https://sites.google.com/site/. หากคุณเป็นเจ้าของชื่อโดเมนแล้ว คลิก เยี่ยมชม Google Domains และทำตามคำแนะนำเพื่อชี้ cname สำหรับโดเมนของคุณไปยังไซต์ที่คุณกำลังสร้าง
ขั้นตอนที่ 4

เลือกธีม
เครดิตรูปภาพ: Kathleen Estrada
เลือกธีมจากตัวเลือกที่เสนอโดยเน้นธีมที่คุณต้องการ
ขั้นตอนที่ 5

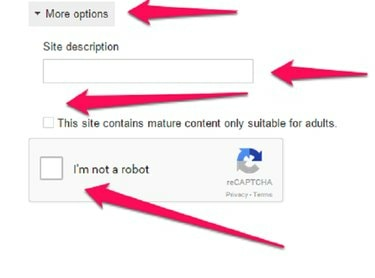
ตัวเลือกเพิ่มเติม
เครดิตรูปภาพ: Kathleen Estrada
คลิกลูกศรเพื่อเปิด ตัวเลือกเพิ่มเติม ป้อนคำอธิบายเว็บไซต์เพื่อช่วยในการเพิ่มประสิทธิภาพกลไกค้นหา ตัวอย่างเช่น หากคุณกำลังสร้างเว็บไซต์สำหรับขายดอกไม้ ให้ป้อนคำหลักในคำอธิบายของคุณซึ่งผู้ใช้ทั่วไปจะพิมพ์ลงในเครื่องมือค้นหาเพื่อค้นหาเว็บไซต์ที่คล้ายกับของคุณ
หากไซต์มีเนื้อหาสำหรับผู้ใหญ่เท่านั้น ให้วาง a เครื่องหมายถูก ในกล่องถัดไป
สุดท้ายให้คลิกที่ กล่องกาเครื่องหมาย ข้างๆฉันไม่ใช่หุ่นยนต์ ทำตามคำแนะนำเพื่อพิสูจน์ว่าคุณเป็นมนุษย์ ตัวอย่างเช่น Google จะแสดงชุดรูปภาพและขอให้คุณคลิกเฉพาะรูปภาพของพิซซ่า
ขั้นตอนที่ 6

สร้างปุ่ม
เครดิตรูปภาพ: Kathleen Estrada
เมื่อกรอกข้อมูลครบทุกช่องแล้ว ให้คลิกปุ่ม สร้าง ปุ่มที่ด้านบนของหน้า
หลังจากสร้างเว็บไซต์ของคุณแล้ว ให้เพิ่มหน้า ข้อความ รูปภาพ หรือวิดีโอจาก YouTube แชร์เว็บไซต์กับทีมเพื่อให้สมาชิกคนอื่นๆ สามารถทำงานร่วมกับคุณบนเว็บไซต์ได้
แก้ไขเว็บไซต์ใหม่ของคุณ
ขั้นตอนที่ 1

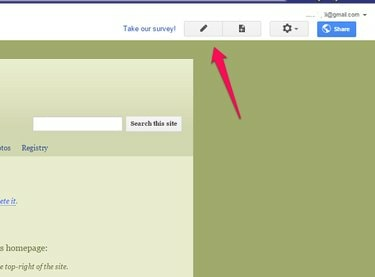
แก้ไขหน้า
เครดิตรูปภาพ: Kathleen Estrada
คลิก แก้ไขหน้า ไอคอน -- คล้ายกับดินสอ -- ที่ด้านบนของหน้าจอเพื่อวางไซต์ของคุณในโหมดแก้ไข
ขั้นตอนที่ 2

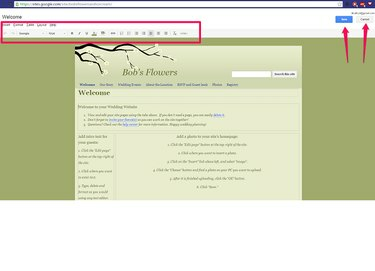
โหมดแก้ไข
เครดิตรูปภาพ: Kathleen Estrada
แก้ไขหน้า. ข้อความแต่ละส่วนแบ่งออกเป็นกล่องแยก แก้ไขแต่ละช่องและพิมพ์ข้อความตามที่คุณต้องการ เครื่องมือจัดรูปแบบจะอยู่ที่ด้านบนของหน้าเมื่อคุณอยู่ในโหมดแก้ไข คลิก บันทึก เมื่อคุณทำเสร็จแล้วหรือ ยกเลิก หากคุณไม่ต้องการบันทึกการแก้ไข
ขั้นตอนที่ 3
เพิ่มรูปภาพไปยังเว็บไซต์เมื่ออยู่ในโหมดแก้ไขโดยวางเคอร์เซอร์ในตำแหน่งที่คุณต้องการให้รูปภาพอยู่บนหน้า คลิก แทรก ในแท็บด้านบน ให้เลือก ภาพ, คลิก เลือก และพบกับภาพ คลิก ตกลง เพื่อเลือกภาพและคลิก บันทึก เพื่อบันทึกลงเพจ
ขั้นตอนที่ 4

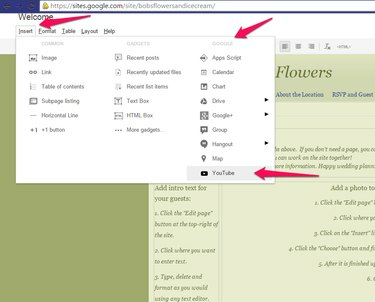
YouTube
เครดิตรูปภาพ: Kathleen Estrada
แทรกมิวสิกวิดีโอบนเพจของคุณโดยอัปโหลดเพลงที่คุณเป็นเจ้าของอย่างถูกกฎหมายไปยัง YouTube ในโหมดแก้ไข คลิก แทรก และใน Google ส่วนคลิก YouTube.
คำเตือน
หากคุณไม่ได้สร้างวิดีโอหรือเป็นเจ้าของลิขสิทธิ์ ให้ทำตาม กฎการใช้งานที่เหมาะสม คุณตกลงกับ YouTube เมื่อคุณลงชื่อสมัครใช้บัญชีบนเว็บไซต์

URL ของ YouTube
เครดิตรูปภาพ: Kathleen Estrada
วาง URL ของวิดีโอ YouTube ในช่องแรกแล้วเลือกตัวเลือกการแสดงผล หรือปล่อยให้เป็นค่าเริ่มต้น คลิก บันทึก.
คลิก เกียร์ ที่ด้านบนของหน้าจอเมื่อหน้าไม่อยู่ในโหมดแก้ไขแล้วคลิก การแบ่งปันและการอนุญาต เพื่อให้ผู้อื่นช่วยคุณสร้างเว็บไซต์ของคุณ คลิก แบ่งปัน ปุ่มเพื่อส่งคำขอความช่วยเหลือไปยังบุคคลอื่น
ไซต์ใหม่ของคุณเผยแพร่บนอินเทอร์เน็ตแล้วเพื่อให้คนทั้งโลกได้เห็น เยี่ยม ฟอรัมความช่วยเหลือของ Google Sites สำหรับปัญหาใด ๆ หรือเพื่อเรียนรู้เคล็ดลับและลูกเล่นที่เป็นประโยชน์



