การเพิ่มคำอธิบายลงในบล็อก Tumblr เป็นสิ่งที่สามารถทำได้หลายวิธี ขึ้นอยู่กับบล็อกของคุณและข้อมูลที่คุณต้องการรวมไว้
การเลือกสิ่งที่จะรวม
เมื่อสร้างคำอธิบายสำหรับ Tumblr เป้าหมายของคุณควรเน้นสิ่งที่ทำให้คุณและบล็อกของคุณมีเอกลักษณ์และมีคุณค่าต่อกลุ่มเป้าหมายของคุณ ไม่มีรายการข้อมูลที่คุณควรรวมไว้ในคำอธิบายบล็อกเสมอ ผู้ชมเป้าหมายของคุณจะแตกต่างกันอย่างมากขึ้นอยู่กับประเภทของบล็อกที่คุณกำลังเรียกใช้ และประเภทของข้อมูลที่พวกเขาจะพบว่ามีประโยชน์ น่าสนใจ และมีความเกี่ยวข้องก็เช่นกัน หากคุณกำลังเขียนบล็อกแบบมืออาชีพในเรื่องใดเรื่องหนึ่ง เช่น การรวมข้อมูลประจำตัวของคุณจะเพิ่มความน่าเชื่อถือของคุณ หากคุณมีบล็อกส่วนตัว คุณสามารถใส่ข้อมูลเช่นความสนใจของคุณและประเภทของเนื้อหาที่คุณโพสต์ เพื่อช่วยให้ผู้เข้าชมครั้งแรกตัดสินใจว่าจะติดตามคุณหรือไม่
วีดีโอประจำวันนี้
สั้นเทียบกับ ยาว: เรื่องของสถานที่
บล็อก Tumblr ของคุณมีสองส่วนซึ่งคำอธิบายของคุณจะปรากฏให้ผู้อ่านเห็นได้ง่าย อันแรกเป็นชื่อที่เหมาะเจาะ ส่วนคำอธิบายที่สองคือ a หน้ากำหนดเอง.
หากคุณกำลังใช้คอมพิวเตอร์ ส่วนคำอธิบายสามารถปรากฏในตำแหน่งต่างๆ ในหน้าหลักของบล็อกของคุณ ขึ้นอยู่กับธีมที่คุณใช้ บางธีมจะแสดงเป็นแถบด้านข้าง ส่วนบางธีมจะแสดงไว้ด้านบนและส่วนอื่นๆ จะวางไว้ที่ด้านล่าง อย่างไรก็ตาม เมื่อบล็อกของคุณถูกดูบนอุปกรณ์เคลื่อนที่ เช่น สมาร์ทโฟน บล็อกจะเปลี่ยนไปใช้อุปกรณ์เคลื่อนที่โดยอัตโนมัติ เลย์เอาต์ที่ใส่คำอธิบายไว้ด้านบนสุด หมายความว่าผู้อ่านต้องเลื่อนผ่านเพื่อไปยังบล็อกของคุณจริงๆ เนื้อหา.
ด้วยเหตุนี้ แม้ว่าคุณจะสามารถพิมพ์ได้มากเท่าที่ต้องการในส่วนคำอธิบาย แต่ก็ไม่ควรพิมพ์เพราะ คุณเสี่ยงต่อการทำให้ผู้ดูมือถือแปลกแยกโดยบังคับให้พวกเขาเลื่อนนานเกินไปเพื่อไปที่ "เนื้อ" ของคุณ เนื้อหา; ให้ใช้ส่วนคำอธิบายเพื่อสรุปสั้นๆ ว่าคุณเป็นใครและบล็อกของคุณเกี่ยวกับอะไร
หากคุณต้องการขยายคำอธิบายหรือเพิ่มข้อมูลเพิ่มเติม คุณสามารถทำได้ในหน้าที่กำหนดเอง หน้าที่กำหนดเองแต่ละหน้าในบล็อกของคุณมีที่อยู่ของตนเอง ทำให้หน้าเหมาะสำหรับการนำเสนอข้อมูลแบบยาว เช่น การรวบรวมคำถามที่พบบ่อย รายการข้อมูลรับรองทั้งหมดของคุณ หรือสรุปหัวข้อในบล็อกของคุณอย่างยาวเหยียด
ทั้งส่วนคำอธิบายและเครื่องมือสร้างหน้าแบบกำหนดเองสามารถเข้าถึงได้ผ่านตัวเลือกธีมของบล็อก
การเข้าถึงตัวเลือกธีม
ขั้นตอนที่ 1

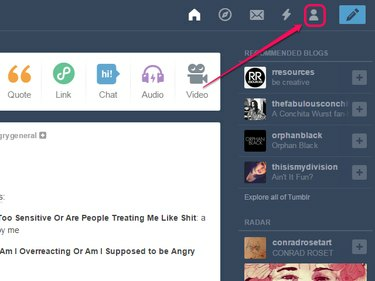
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Tumblr
คลิก ไอคอนบุคคล บนแถบ Tumblr
ขั้นตอนที่ 2

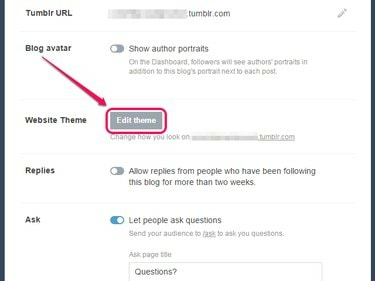
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Tumblr
คลิก แก้ไขรูปลักษณ์.
เคล็ดลับ
ตัวเลือก แก้ไขลักษณะที่ปรากฏ จะปรากฏเฉพาะในบล็อกหลักของคุณเท่านั้น หากต้องการแสดงบล็อกรอง ให้วางเมาส์เหนือชื่อบล็อกนั้นในเมนูแล้วคลิก ไอคอนบุคคล ที่ปรากฏ; รายการเมนูเพิ่มเติมจะเปิดเผยรวมถึงแก้ไขลักษณะที่ปรากฏ
ขั้นตอนที่ 3

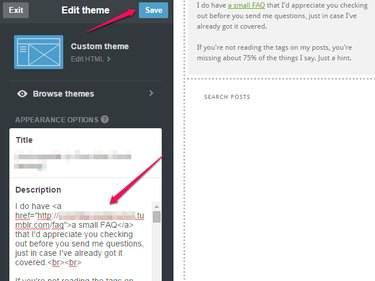
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Tumblr
คลิก แก้ไขธีม.
เคล็ดลับ
หากต้องการกลับไปที่แดชบอร์ดหลังจากเสร็จสิ้น ให้คลิกที่ ไอคอนลูกศร แล้วคลิก ไอคอนบ้าน ในหน้าต่อไป
การโพสต์ไปยังส่วนคำอธิบาย

เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Tumblr
ส่วนคำอธิบายในรูปแบบช่องข้อความจะมองเห็นได้ทันทีบนหน้าตัวเลือกธีม เมื่อใดก็ตามที่คุณเพิ่มบางอย่างเข้าไป การแสดงตัวอย่างบล็อกของคุณทางด้านขวาของหน้าจะอัปเดตโดยอัตโนมัติเพื่อรวมไว้ การเปลี่ยนแปลงของคุณจะไม่ถูกบันทึกโดยอัตโนมัติ เมื่อคุณพอใจกับคำอธิบายของคุณแล้ว ให้คลิกที่ บันทึก ปุ่ม.
เคล็ดลับ
ฟิลด์แก้ไขสำหรับส่วนคำอธิบายเป็นแบบข้อความเท่านั้น ดังนั้นคุณต้องใช้โค้ด HTML เพื่อเพิ่มการจัดรูปแบบข้อความเช่น ตัวหนา หรือ ตัวเอียง, แทรก ลิงค์หรือเพิ่ม ตัวแบ่งบรรทัด หรือ ตัวแบ่งวรรค.
การสร้างเพจที่กำหนดเอง
เครื่องมือสร้างเพจแบบกำหนดเองจะอยู่ที่ด้านล่างสุดของหน้าจอตัวเลือกธีม ดังนั้นคุณอาจต้องเลื่อนลงก่อนจึงจะมองเห็นได้
ขั้นตอนที่ 1

เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Tumblr
คลิก เพิ่มเพจ.
เคล็ดลับ
เพจที่คุณสร้างไว้แล้วยังแสดงอยู่ที่นี่ เหนือ เพิ่มเพจ ปุ่ม. คลิกรายการสำหรับหน้าเพื่อแก้ไข
ขั้นตอนที่ 2

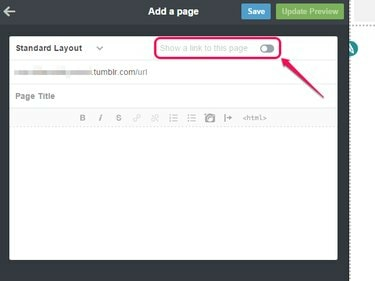
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Tumblr
เปิดใช้งาน แสดงลิงค์ไปยังหน้านี้ สลับเพื่อเพิ่มลิงก์ไปยังหน้าบนบล็อกของคุณโดยอัตโนมัติ เมื่อคุณทำเช่นนี้ ช่องข้อความจะปรากฏขึ้น - พิมพ์ข้อความที่คุณต้องการใช้สำหรับลิงก์ลงไป
เคล็ดลับ
ตำแหน่งที่แน่นอนของลิงก์ขึ้นอยู่กับธีมบล็อกของคุณ ธีมบล็อกบางอย่างไม่สนับสนุนคุณลักษณะนี้ หากเป็นกรณีของคุณ คุณต้องเพิ่มลิงก์ไปยังหน้าด้วยตนเอง วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการกลับไปที่หน้าจอตัวเลือกธีม หลังจากที่คุณสร้างเพจเสร็จแล้วและเพิ่มลิงก์ไปยังส่วนคำอธิบาย
ขั้นตอนที่ 3

เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Tumblr
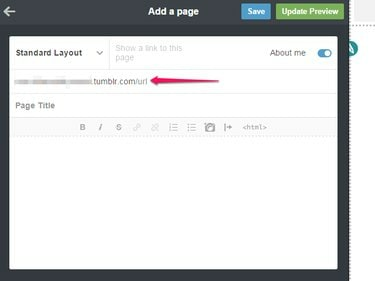
พิมพ์ที่อยู่ที่คุณต้องการใช้สำหรับหน้าใน URL สนาม. ที่อยู่บล็อกของคุณจะถูกกรอกโดยอัตโนมัติ ดังนั้นสิ่งที่คุณต้องเพิ่มคือส่วนที่อยู่หลังเครื่องหมายทับ ตัวอย่างเช่น สำหรับหน้าที่มีข้อมูลเกี่ยวกับคุณ คุณสามารถป้อน เกี่ยวกับฉัน หลังเครื่องหมายทับ ในขณะที่สำหรับหน้าคำถามที่พบบ่อย คุณอาจใช้ คำถามที่พบบ่อย. คุณสามารถใช้อักขระพิเศษบางตัวในที่อยู่ รวมทั้งขีดกลาง ขีดล่าง และจุด
เคล็ดลับ
ที่อยู่ที่คุณเลือกที่นี่จะถูกใช้เพื่อระบุหน้าในหน้าจอตัวเลือกธีมด้วย ดังนั้นโปรดย่อให้สั้นและเกี่ยวข้อง
ขั้นตอนที่ 4

Tumblr
เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Tumblr
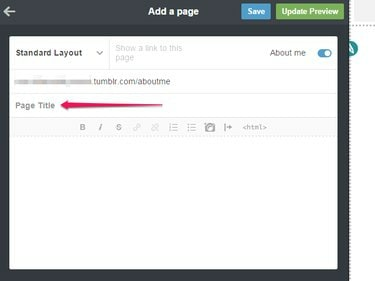
พิมพ์ชื่อเรื่องสำหรับหน้าใน ชื่อหน้า สนาม. นี่คือชื่อที่ปรากฏที่ด้านบนของหน้า ตัวอย่างเช่น คุณสามารถใช้ "เกี่ยวกับฉัน" หรือ "คำถามที่ถามบ่อย"
เคล็ดลับ
ถ้าคุณไม่ต้องการให้หน้ามีชื่อที่มองเห็นได้ คุณสามารถเว้นว่างไว้ได้
ขั้นตอนที่ 5

เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Tumblr
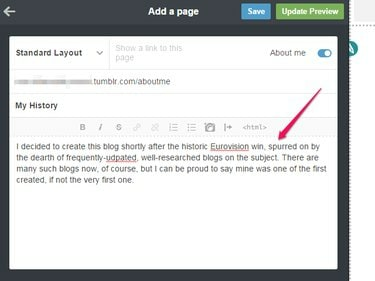
พิมพ์คำอธิบายของคุณในช่องข้อความขนาดใหญ่ ฟิลด์นี้เป็นโปรแกรมแก้ไขข้อความที่ครบครัน ด้วยปุ่มการจัดรูปแบบที่คุณสามารถใช้เพื่อเพิ่มลิงก์ เปลี่ยนรูปแบบข้อความ แทรกรูปภาพ และเพิ่มรายการหรือบล็อกโควต
เคล็ดลับ
ตัวแก้ไขยังมีปุ่มสำหรับสลับระหว่างโหมด WYSIWYG และ HTML โหมดหลังมีการเน้นไวยากรณ์และทำให้คุณสามารถรวมการจัดรูปแบบเพิ่มเติมได้ เช่น การจัดตำแหน่งข้อความ หรือ ภาพลอยตัว, โดยการใช้ การจัดรูปแบบ CSS แบบอินไลน์.
ขั้นตอนที่ 6

เครดิตรูปภาพ: ได้รับความอนุเคราะห์จาก Tumblr
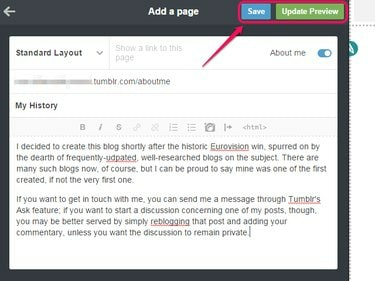
คลิก อัปเดตตัวอย่าง เพื่อดูตัวอย่างว่าหน้าของคุณจะมีลักษณะอย่างไร พอใจแล้วคลิก บันทึก เพื่อบันทึกการเปลี่ยนแปลงของคุณ หากต้องการกลับไปที่หน้าจอตัวเลือกธีม ให้คลิก ลูกศร ไอคอน.
เคล็ดลับ
นอกเหนือจากการสร้างหน้าแบบกำหนดเองผ่านตัวแก้ไขแบบ WYSIWYG ตามที่อธิบายไว้ในบทความนี้ Tumblr ยังให้ตัวเลือกแก่คุณในการเขียนโค้ดจากศูนย์ทั้งหมด ต้องการทำสิ่งนี้ คลิก เค้าโครงมาตรฐาน และเลือก เค้าโครงที่กำหนดเอง เพื่อแสดงโปรแกรมแก้ไข HTML




