
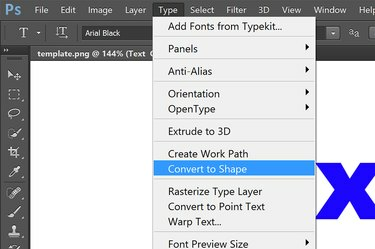
Konvertera text till en form för att lägga till en kontur.
Bildkredit: Skärmdump med tillstånd av Adobe.
Medan Photoshop CCs textverktyg erbjuder vilken regnbågsfärg som helst för ett teckensnitt, ger det dig inte möjlighet att skapa en ram runt bokstäverna. Genom att konvertera texten till en form kan du inte bara lägga till en kontur, du kan göra själva bokstäverna genomskinliga. Ett annat alternativ är att hålla texten intakt och använda en tjock yttre glöd för att skapa en kontur runt texten. Detta ger dig inte de exakta släta linjerna som en formlinje erbjuder, men det gör att bokstäverna ser ut som om de har stencilerats på duken.
Konvertera text till en disposition
Steg 1

Använd textverktyget för att skriva din text.
Bildkredit: Skärmdump med tillstånd av Adobe.
Välj "Textverktyg" från verktygslådan och ange teckensnitt, teckenstorlek och textjustering i alternativfältet. Oroa dig inte för teckensnittsfärgen – den kommer inte att sparas. Dra markören över duken och skriv din text. Om du behöver justera teckensnittsalternativen, markera texten för att göra dessa ändringar.
Dagens video
Steg 2

Konvertera typen till en form.
Bildkredit: Skärmdump med tillstånd av Adobe.
Klicka på "Typ"-menyn och välj "Konvertera till form". Observera att efter denna tidpunkt kan du inte längre ändra teckensnittsstilen.
Steg 3

Välj sökvägsvalsverktyget.
Bildkredit: Skärmdump med tillstånd av Adobe.
Välj sökvägsmarkeringsverktyget, direktvalsverktyget eller något av formverktygen, som verktyget rektangulär form i verktygslådan. Om du väljer ett av dessa verktyg visas fältet Formalternativ högst upp i fönstret.
Steg 4

Välj en konturfärg från Stroke-menyn.
Bildkredit: Skärmdump med tillstånd av Adobe.
Klicka på menyn "Stroke" i alternativfältet och välj en färg för textkonturen. Om du inte ser den färg du vill ha i paletten, klicka på den regnbågsfärgade ikonen för att välja en färg från färgväljaren. Välj en konturtjocklek genom att klicka på menyn "Stroke Width" direkt till höger om Stroke-menyn. Du kan också ändra konturen till en streckad eller prickad linje genom att klicka på menyn "Stroke Options" direkt till höger om Stroke Width-menyn.
Steg 5

Ändra fyllningen till "Ingen fyllning."
Bildkredit: Skärmdump med tillstånd av Adobe.
Klicka på "Fyll"-menyn och välj "Ingen fyllning". Detta är den första ikonen i rullgardinsmenyn. Detta gör bokstäverna inom konturerna helt genomskinliga.
Steg 6

En färdig text med endast en disposition.
Bildkredit: Skärmdump med tillstånd av Adobe.
Gör justeringar av textkonturen efter önskemål - precis som vilken annan form som helst - som en rektangel eller ellips. Om du till exempel vill ändra storlek på formen använder du Transform-alternativen under Redigera-menyn. Du kan också lägga till effekter och stilar till den konturerade texten, inklusive en Drop Shadow eller en Outer Glow lagerstil.
Använda en yttre glöd som en kontur
Steg 1

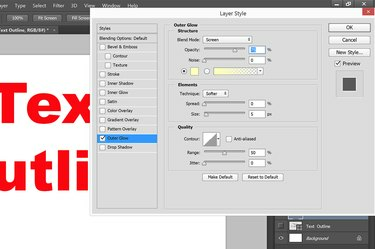
Välj lagerstilen Outer Glow.
Bildkredit: Skärmdump med tillstånd av Adobe.
Lägg till ett textlager i ett Photoshop-projekt med hjälp av textverktyget. Om du vill att texten ska vara transparent, konvertera texten till en form med en genomskinlig fyllning först. Välj "Layer Style" från Layer-menyn och klicka på "Outer Glow".
Steg 2

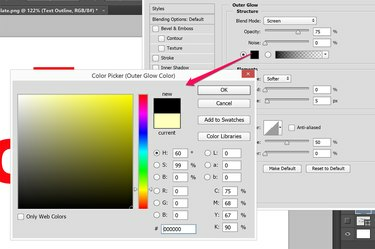
Klicka på färgrutan "Glow Color" för att välja en färg.
Bildkredit: Skärmdump med tillstånd av Adobe.
Klicka på färgrutan "Glow Color" under alternativet Brus för att öppna färgväljaren. Välj valfri färg för konturen som kontrasterar bra med bakgrunden. För en vit bakgrund, använd svart eller någon mörk färg.
Steg 3

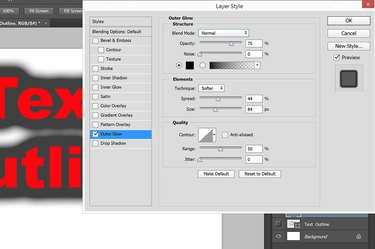
Justera inställningarna för yttre glöd för att få en kontur runt texten.
Bildkredit: Skärmdump med tillstånd av Adobe.
Ändra blandningsläget till "Normal" för att få en solid kontur, eller "Lös upp" för att få en fläckig sprayfärgseffekt. Ställ in opaciteten på minst 75 procent. Öka spridningen och storleken medan alternativet Förhandsgranska är valt tills du får en tjock kontur runt texten. Klicka på "OK" för att spara stilen.
Steg 4

Ett vitt typsnitt med en svart yttre glöd, med hjälp av upplösningsblandningsläget.
Bildkredit: Skärmdump med tillstånd av Adobe.
Klicka på "Textverktyget" i verktygslådan och ändra textfärgen i alternativfältet till vit eller den färg som matchar bakgrunden. Observera att du kan ändra teckensnittsstilen och andra teckensnittsalternativ utan att förlora konturerna för yttre glöd.



