Att lägga till en beskrivning till din Tumblr-blogg är något som kan göras på flera olika sätt, beroende på din blogg och hur mycket information du vill ha med.
Att välja vad som ska inkluderas
När du skapar en beskrivning för Tumblr bör ditt mål vara att lyfta fram det som gör dig och din blogg unika och värdefulla för din målgrupp. Det finns ingen enhetlig lista med information som du alltid bör inkludera i en bloggbeskrivning; din målgrupp varierar dramatiskt beroende på vilken typ av blogg du driver och det gör också vilken typ av information de kommer att finna användbar, intressant och relevant. Om du till exempel skriver en professionell blogg om ett specifikt ämne, skulle inkludera dina referenser öka din trovärdighet. Om du har en personlig blogg, å andra sidan, kan du inkludera sådan information som dina intressen och vilken typ av innehåll du lägger upp, för att hjälpa förstagångsbesökare att bestämma om de ska följa dig eller inte.
Dagens video
Kort vs. Lång: En fråga om plats
Det finns två områden på din Tumblr-blogg där din beskrivning blir lätt synlig för dina läsare. Den första är det passande namnet Beskrivningssektion, den andra är en anpassad sida.
Om du använder en dator kan avsnittet Beskrivning visas på flera olika platser på din bloggs huvudsida, beroende på vilket tema du använder; vissa teman visar det som en sidofält, andra visar det överst och andra placerar det längst ner. När din blogg visas på en mobil enhet som en smartphone, växlar bloggen automatiskt till att använda en mobil layout som placerar beskrivningen högst upp, vilket innebär att dina läsare måste bläddra förbi den för att komma till din bloggs faktiska innehåll.
På grund av detta, även om du kan skriva så mycket du vill i avsnittet Beskrivning, är det bättre att inte göra det, eftersom du riskerar att alienera mobiltittare genom att tvinga dem att scrolla för länge för att komma till "köttet" av din innehåll; använd istället avsnittet Beskrivning för en mycket kort sammanfattning av vem du är och vad din blogg handlar om.
Om du behöver utöka din beskrivning eller lägga till ytterligare information till den kan du göra det på en anpassad sida. Varje anpassad sida på din blogg har sin egen individuella adress; detta gör en sida idealisk för att presentera långformad information, såsom en sammanställning av vanliga frågor, en fullständig lista över dina referenser eller en lång sammanfattning av din bloggs ämne.
Både beskrivningssektionen och verktygen för att skapa anpassade sidor kan nås via din bloggs temaalternativ.
Åtkomst till temaalternativen
Steg 1

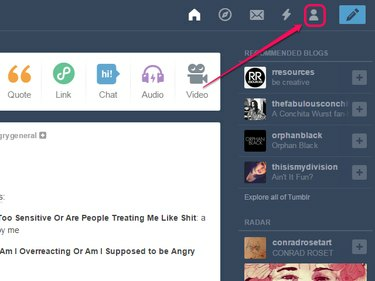
Bildkredit: Bild med tillstånd av Tumblr.
Klicka på person ikon på Tumblr-fältet.
Steg 2

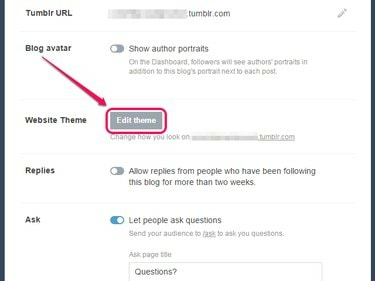
Bildkredit: Bild med tillstånd av Tumblr.
Klick Redigera utseende.
Dricks
Alternativet Redigera utseende är initialt endast synligt för din primära blogg. För att visa den för en sekundär blogg, för muspekaren över den bloggens titel i menyn och klicka på person ikon som dyker upp; ytterligare menyposter kommer att öppnas inklusive Redigera utseende.
Steg 3

Bildkredit: Bild med tillstånd av Tumblr.
Klick Redigera tema.
Dricks
För att återgå till instrumentpanelen när du är klar, klicka på pilikon och klicka sedan på hem ikon på följande sida.
Skickar till beskrivningssektionen

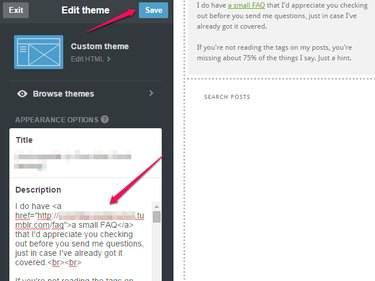
Bildkredit: Bild med tillstånd av Tumblr.
Avsnittet Beskrivning, i form av ett textfält, är omedelbart synligt på sidan med temaalternativ. När du lägger till något till den uppdateras förhandsgranskningen av din blogg till höger på sidan automatiskt för att inkludera den. Dina ändringar sparas inte automatiskt; när du är nöjd med din beskrivning klickar du på Spara knapp.
Dricks
Redigeringsfältet för avsnittet Beskrivning är endast text, så du måste använda HTML-kod för att lägga till textformatering som t.ex. djärv eller kursiv, Föra in länkar, eller lägg till radbrytningar eller styckebrytningar.
Skapa en anpassad sida
Verktygen för att skapa anpassade sidor finns längst ner på skärmen för temaalternativ, så du kan behöva rulla nedåt innan de blir synliga.
Steg 1

Bildkredit: Bild med tillstånd av Tumblr.
Klick Lägg till en sida.
Dricks
Sidor du redan har skapat listas också här, direkt ovanför Lägg till en sida knapp. Klicka på posten för en sida för att redigera den.
Steg 2

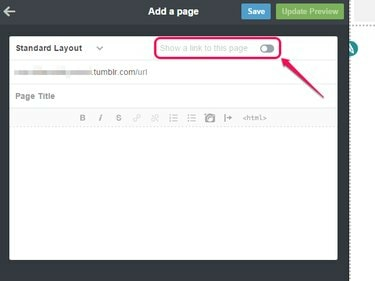
Bildkredit: Bild med tillstånd av Tumblr.
Aktivera Visa en länk till denna sida växla för att automatiskt lägga till en länk till sidan på din blogg. När du gör detta visas ett textfält -- skriv in texten du vill använda för länken i det.
Dricks
Den exakta platsen för länken beror på ditt bloggtema. Vissa bloggteman stöder inte den här funktionen; om så är fallet för din, måste du lägga till en länk till sidan manuellt. Det enklaste sättet att göra detta är att gå tillbaka till skärmen för temaalternativ när du är klar med att skapa din sida och lägga till en länk till avsnittet Beskrivning.
Steg 3

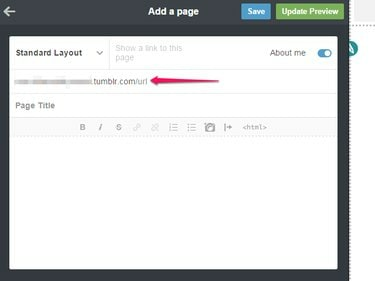
Bildkredit: Bild med tillstånd av Tumblr.
Skriv in adressen du vill använda för sidan i URL fält. Din bloggs adress fylls i automatiskt, så allt du behöver lägga till är delen efter snedstrecket. Till exempel, för en sida som innehåller information om dig, kan du gå in om mig efter snedstrecket, medan du för en FAQ-sida helt enkelt kan använda faq. Du kan använda vissa specialtecken i adressen, inklusive bindestreck, understreck och punkter.
Dricks
Adressen du väljer här kommer också att användas för att identifiera sidan på skärmen för temaalternativ, så håll den kort och relevant.
Steg 4

Tumblr
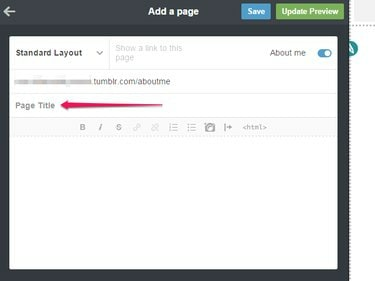
Bildkredit: Bild med tillstånd av Tumblr.
Skriv en rubrik för sidan i Sidans titel fält. Det här är titeln som visas högst upp på själva sidan -- du kan till exempel använda "Om mig" eller "Vanliga frågor".
Dricks
Om du inte vill att sidan ska ha en synlig titel kan du helt enkelt lämna denna tom.
Steg 5

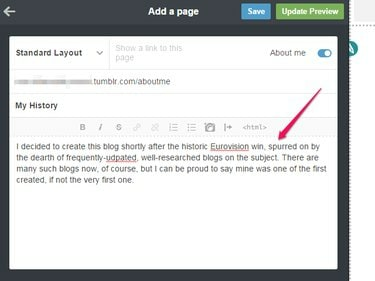
Bildkredit: Bild med tillstånd av Tumblr.
Skriv din beskrivning i det stora textfältet. Det här fältet är en fullfjädrad textredigerare, med formateringsknappar som du kan använda för att lägga till länkar, ändra textformatering, infoga bilder och lägga till listor eller blockcitat.
Dricks
Redaktören innehåller också en knapp för att växla mellan WYSIWYG- och HTML-läge. Det senare läget inkluderar syntaxmarkering och gör det möjligt för dig att inkludera ytterligare formatering, som t.ex textjustering eller bild flytande, genom användning av inline CSS-styling.
Steg 6

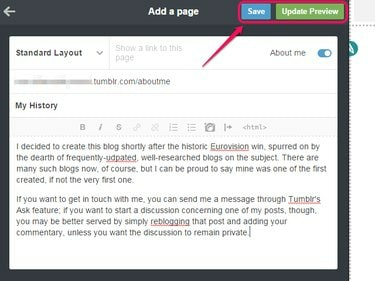
Bildkredit: Bild med tillstånd av Tumblr.
Klick Uppdatera förhandsgranskning för att förhandsgranska hur din sida kommer att se ut; Klicka på när du är nöjd Spara för att spara dina ändringar. För att återgå till skärmen för temaalternativ, klicka på pil ikon.
Dricks
Förutom att skapa en anpassad sida genom en WYSIWYG-redigerare som beskrivs i den här artikeln, ger Tumblr dig också möjligheten att koda en helt från början. Om du vill göra detta, klicka Standard layout och välj Anpassad layout för att visa HTML-redigeraren.



