Dodajanje opisa v svoj spletni dnevnik Tumblr je nekaj, kar lahko storite na več različnih načinov, odvisno od vašega spletnega dnevnika in količine informacij, ki jih želite vključiti.
Izbira, kaj vključiti
Ko ustvarjate opis za Tumblr, bi moral biti vaš cilj poudariti, zakaj ste vi in vaš blog edinstvena in dragocena za vašo ciljno publiko. Ni enotnega seznama informacij, ki bi jih morali vedno vključiti v opis spletnega dnevnika; vaša ciljna publika se močno razlikuje glede na vrsto bloga, ki ga vodite, in tudi vrste informacij, ki se jim bodo zdele koristne, zanimive in ustrezne. Če na primer pišete profesionalni blog o določeni temi, bi na primer z vašimi poverilnicami povečali vašo verodostojnost. Če imate osebni blog, lahko po drugi strani vključite informacije, kot so vaša zanimanja in vrsta vsebine, ki jo objavljate, da se prvim obiskovalcem pomagate pri odločitvi, ali vas bodo spremljali ali ne.
Video dneva
Kratek vs. Dolgo: stvar lokacije
Na vašem blogu Tumblr sta dve področji, kjer bo vaš opis zlahka viden vašim bralcem. Prvi je primerno poimenovan
Razdelek z opisi, drugi je a stran po meri.Če uporabljate računalnik, se lahko razdelek Opis prikaže na več različnih mestih na glavni strani vašega spletnega dnevnika, odvisno od teme, ki jo uporabljate; nekatere teme ga prikažejo kot stransko vrstico, druge ga predstavljajo na vrhu, tretje pa ga postavijo na dno. Ko si vaš blog ogledate na mobilni napravi, kot je pametni telefon, pa spletni dnevnik samodejno preklopi na uporabo mobilnega telefona postavitev, ki postavi opis na vrh, kar pomeni, da se morajo vaši bralci pomakniti mimo nje, da pridejo do dejanskega spletnega dnevnika vsebino.
Zaradi tega, čeprav lahko v razdelku Opis vnesete, kolikor želite, je bolje, da tega ne storite, saj tvegate, da odtujite mobilne gledalce, tako da jih prisilite v predolgo pomikanje, da bi prišli do »mesa« vašega vsebina; namesto tega uporabite razdelek Opis za zelo kratek povzetek o tem, kdo ste in o čem govori vaš blog.
Če želite razširiti svoj opis ali mu dodati dodatne informacije, lahko to storite na strani po meri. Vsaka stran po meri na vašem spletnem dnevniku ima svoj naslov; zaradi tega je stran idealna za predstavitev informacij v dolgi obliki, kot je zbirka pogosto zastavljenih vprašanj, popoln seznam vaših poverilnic ali obširen povzetek teme vašega spletnega dnevnika.
Do razdelka Opis in orodij za ustvarjanje strani po meri lahko dostopate prek možnosti teme vašega spletnega dnevnika.
Dostop do možnosti teme
Korak 1

Zasluga slike: Slika z dovoljenjem Tumblr.
Kliknite na ikona osebe v vrstici Tumblr.
2. korak

Zasluga slike: Slika z dovoljenjem Tumblr.
Kliknite Uredi videz.
Nasvet
Možnost Uredi videz je sprva vidna samo za vaš primarni spletni dnevnik. Če ga želite prikazati za sekundarni spletni dnevnik, premaknite kazalec miške nad naslov tega spletnega dnevnika v meniju in kliknite ikona osebe ki se pojavi; Odprejo se dodatni vnosi v meniju, vključno z Uredi videz.
3. korak

Zasluga slike: Slika z dovoljenjem Tumblr.
Kliknite Uredi temo.
Nasvet
Če se želite vrniti na nadzorno ploščo, ko končate, kliknite ikona puščice in nato kliknite na domača ikona na naslednji strani.
Objava v razdelku Opis

Zasluga slike: Slika z dovoljenjem Tumblr.
Razdelek Opis v obliki besedilnega polja je takoj viden na strani z možnostmi teme. Kadar koli mu dodate nekaj, se predogled vašega spletnega dnevnika na desni strani strani samodejno posodobi, da ga vključi. Vaše spremembe se ne shranijo samodejno; ko ste zadovoljni s svojim opisom, kliknite na Shrani gumb.
Nasvet
Polje za urejanje za razdelek Opis je samo besedilo, zato morate za dodajanje oblikovanja besedila uporabiti kodo HTML, kot je npr. krepko oz ležeče pisave, vstavi povezave, ali dodaj prelomi vrstic oz prelomi odstavkov.
Ustvarjanje strani po meri
Orodja za ustvarjanje strani po meri se nahajajo na samem dnu zaslona z možnostmi teme, zato se boste morda morali pomakniti navzdol, preden postanejo vidne.
Korak 1

Zasluga slike: Slika z dovoljenjem Tumblr.
Kliknite Dodajte stran.
Nasvet
Strani, ki ste jih že ustvarili, so prav tako navedene tukaj, neposredno nad Dodajte stran gumb. Kliknite vnos za stran, da ga uredite.
2. korak

Zasluga slike: Slika z dovoljenjem Tumblr.
Omogoči Pokaži povezavo do te strani preklopite, da samodejno dodate povezavo na stran v svojem spletnem dnevniku. Ko to storite, se prikaže besedilno polje - vanj vnesite besedilo, ki ga želite uporabiti za povezavo.
Nasvet
Natančna lokacija povezave je odvisna od teme vašega spletnega dnevnika. Nekatere teme blogov ne podpirajo te funkcije; če je tako za vašo, morate povezavo na stran dodati ročno. Najlažji način za to je, da se vrnete na zaslon z možnostmi teme, ko končate z ustvarjanjem strani in dodate povezavo v razdelek Opis.
3. korak

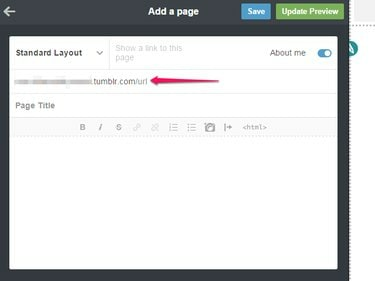
Zasluga slike: Slika z dovoljenjem Tumblr.
Vnesite naslov, ki ga želite uporabiti za stran v URL polje. Naslov vašega spletnega dnevnika je samodejno izpolnjen, zato morate dodati le del za poševnico. Na primer, za stran, ki vsebuje podatke o vas, lahko vnesete o meni za poševnico, medtem ko za stran s pogostimi vprašanji lahko preprosto uporabite pogosta vprašanja. V naslovu lahko uporabite nekaj posebnih znakov, vključno s pomišljaji, podčrtaji in pikami.
Nasvet
Naslov, ki ga izberete tukaj, bo uporabljen tudi za identifikacijo strani na zaslonu z možnostmi teme, zato naj bo kratek in ustrezen.
4. korak

Tumblr
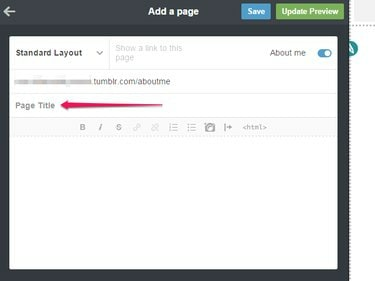
Zasluga slike: Slika z dovoljenjem Tumblr.
Vnesite naslov strani v Naslov strani polje. To je naslov, ki se prikaže na vrhu same strani – na primer lahko uporabite »O meni« ali »Pogosto zastavljeno vprašanje«.
Nasvet
Če ne želite, da ima stran viden naslov, lahko to preprosto pustite prazno.
5. korak

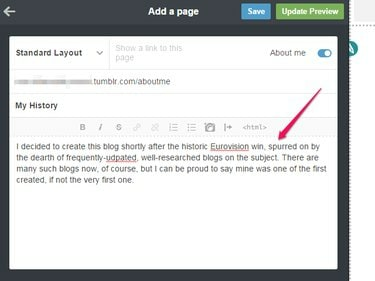
Zasluga slike: Slika z dovoljenjem Tumblr.
Vnesite svoj opis v veliko besedilno polje. To polje je popoln urejevalnik besedila z gumbi za oblikovanje, ki jih lahko uporabite za dodajanje povezav, spreminjanje oblikovanja besedila, vstavljanje slik in dodajanje seznamov ali narekovajev.
Nasvet
Urejevalnik vključuje tudi gumb za preklapljanje med načinoma WYSIWYG in HTML. Slednji način vključuje poudarjanje sintakse in vam omogoča, da vključite dodatno oblikovanje, kot je npr poravnava besedila oz slika lebdeča, z uporabo vgrajeno oblikovanje CSS.
6. korak

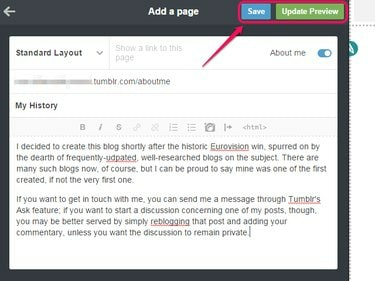
Zasluga slike: Slika z dovoljenjem Tumblr.
Kliknite Posodobite predogled za predogled, kako bo izgledala vaša stran; ko ste zadovoljni, kliknite Shrani da shranite spremembe. Če se želite vrniti na zaslon z možnostmi teme, kliknite puščica ikona.
Nasvet
Poleg ustvarjanja strani po meri prek urejevalnika WYSIWYG, kot je opisano v tem članku, vam Tumblr ponuja tudi možnost, da eno kodirate popolnoma iz nič. Če želite to narediti, kliknite Standardna postavitev in izberite Postavitev po meri za prikaz urejevalnika HTML.




