 Webový redakčný systém (CMS) je takmer taký starý ako samotný web. Keďže spotrebitelia masívne získali prístup k internetu, používame ho na to, aby sme každému povedali, čo si o všetkom myslíme, a tým aj vývoj blogovania a publikovania na webe. A hoci sa dosiahol pokrok, celkovo bol tento trh vcelku neprerušovaný.
Webový redakčný systém (CMS) je takmer taký starý ako samotný web. Keďže spotrebitelia masívne získali prístup k internetu, používame ho na to, aby sme každému povedali, čo si o všetkom myslíme, a tým aj vývoj blogovania a publikovania na webe. A hoci sa dosiahol pokrok, celkovo bol tento trh vcelku neprerušovaný.
Na tejto scéne už pozoruhodne dlho dominuje WordPress – jeho platformu používa polovica popredných svetových webových stránok, ako aj každých 22 zo 100 domén v Spojených štátoch. Tumblr sa nepochybne stal hnacou silou vo svete blogov, ale nevyznamenal sa ako hlavný hráč CMS. Zároveň nás špecializované produkty ako Instagram a Pinterest prinútili prehodnotiť, ako chceme zobrazovať náš obsah online. S toľkými možnosťami, platformami a nástrojmi je to skutočne vzrušujúci – a mätúci – čas pre webových vydavateľov.
Odporúčané videá
Nové spustenie Rozprávkar chce ponúknuť svoje vlastné riešenie mixu. StoryTellers je produkt vyvinutý tímom z Sparkart, digitálna agentúra, ktorá vytvára interaktívne, dizajnovo náročné webové stránky pre veľké značky (vrátane Bon Jovi a Microsoftu). Zakladateľ Sparkartu Naveen Jain vysvetľuje, že zatiaľ čo sa bohatstvo vytváraných údajov premieta do bohatých, vizuálnych a interaktívnych stránok, môže byť náročné to všetko využiť. „Denne sa uvádza na trh toľko úžasných nových služieb a je ťažké, aby fungovali bez nášho produktu,“ hovorí mi. A z tejto frustrácie vzišiel StoryTeller, platforma, kde môžete sťahovať obsah z akéhokoľvek iného produktu s API. „Vytvorili sme to interne ako niečo, čo nám pomôže byť ako agentúra pohotovejší, a teraz to spúšťame,“ hovorí Jain.

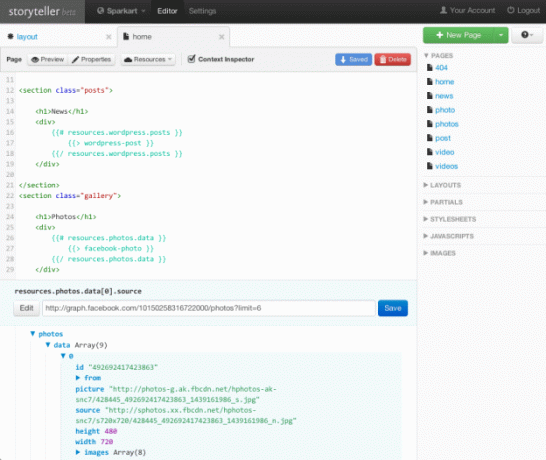
StoryTeller je skutočný CMS – je to nástroj pre vývojárov na správu a vytváranie vašich webových stránok, kde nemusíte robiť ťažkú prácu. Toto nie je vychytávka pre WordPress alebo Tumblr alebo dokonca Flavours.me, kde môžete vstúpiť, ukázať a kliknúť na to, čo chcete zobraziť, a bum: vytvorený blog. Rieši problém pre front-end vývojárov, ktorí sú už unavení z hack a slash, ktorý prichádza s prispôsobením stránky. „Veľa front-endových vývojárov nevie, ako sa integrovať s inými službami, pokiaľ táto služba neuvoľní nejaký druh predpripravenej integrácie na podporu platformy, ktorú používajú,“ hovorí Jain. "Existuje veľa vývojárov, ktorí nechávajú svoju víziu rozpadnúť sa, pretože je to veľa práce, takže prídu na niečo iné - ale nedostanú to, čo bolo pôvodne v ich hlavách."
Vývojári nebudú musieť nechať svoje staré platformy v prachu pomocou StoryTeller, pretože systém sa obklopuje všetkými publikačnými produktmi s API. Jain zdôrazňuje, že je to nástroj na úplnú prezentáciu a kontrolu vášho obsahu, nie na jeho vytváranie. „S StoryTeller máte plný prístup ku kódu a môžete priniesť obsah z nekonečného množstva zdrojov,“ povedal hovorí a uvádza niekoľko príkladov, ako sú Instagram, Shopify, Soundcloud, Wunderground... zoznam doslova pokračuje a na.
Z dostupných vývojárskych nástrojov StoryTeller Jain spomína skutočne užívateľsky prívetivý editor kódu, ako aj službu automatického opätovného načítania, ktorá umožní kódovanie pre responzívnu webovú stránku, ktorá je oveľa jednoduchšia a umožňuje vám vidieť zmeny, ktoré robíte v reálnom čase na viacerých zariadeniach – iPad, smart TV, smartfón, atď.

Podľa Jaina budú môcť používať StoryTeller tí, ktorí majú skúsenosti s HTML, CSS a Javascriptom: „Nemusíte byť hardcore Python,“ hovorí. Načasovanie je správne pre produkt založený na základoch kódovania: nárast záujmu o služby ako napr Codeacademy a Treehouse znamenajú, že zaplaví veľa začiatočníkov, ktorí chcú otestovať svoje nové zručnosti trh.
Súkromná beta verzia StoryTeller len na pozvanie sa otvára dnes. A buďte naladení, ako mi Jain povedal, že je pripravený dlhý a vzrušujúci plán.
Zlepšite svoj životný štýlDigitálne trendy pomáhajú čitateľom mať prehľad o rýchlo sa rozvíjajúcom svete technológií so všetkými najnovšími správami, zábavnými recenziami produktov, užitočnými úvodníkmi a jedinečnými ukážkami.



