Создайте две или более интерактивных области, добавив новые фрагменты в Photoshop.
Кредит изображения: Изображение любезно предоставлено Adobe.
Используя инструмент «Срез» в Adobe Photoshop CC, вы можете превратить любое изображение или его часть в гиперссылку, по которой можно щелкнуть. Уловка этой функции заключается в том, что для того, чтобы гиперссылка работала, вы должны сохранить изображение как файл HTML, а не как обычный JPG или PNG. К счастью, эту функцию может использовать каждый, даже если вы не являетесь экспертом в кодировании. Photoshop создает для вас HTML-код и встраивает изображение в удобный для Интернета формат изображения.
Шаг 1

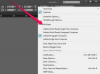
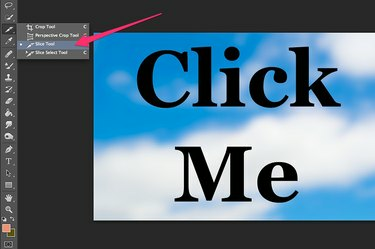
Выберите «Инструмент среза».
Кредит изображения: Изображение любезно предоставлено Adobe.
Откройте любое изображение в фотошопе. В идеале это должно быть что-то достаточно большое, чтобы хорошо отображаться в веб-браузере. Выберите «Инструмент среза» на панели инструментов. Если он не виден, нажмите и удерживайте правый нижний угол инструмента кадрирования или другого видимого инструмента в его группе, затем выберите «Инструмент среза».
Видео дня
Шаг 2

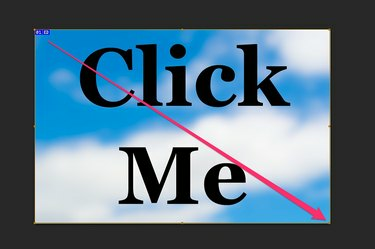
Перетащите курсор на изображение, чтобы создать фрагмент.
Кредит изображения: Изображение любезно предоставлено Adobe.
Перетащите курсор на область, которую вы хотите активировать. Чтобы создать одну гиперссылку на изображении, вы можете перетащить курсор по всему изображению.
Шаг 3

Создайте столько ломтиков, сколько захотите.
Кредит изображения: Изображение любезно предоставлено Adobe.
Перетащите курсор инструмента «Срез» только на часть изображения, если вы хотите использовать более одной гиперссылки. После того, как вы отпустите кнопку мыши, вы можете создать второй фрагмент для следующей гиперссылки. При желании вы можете создать дюжину или более гиперссылок на одном изображении.
Шаг 4

Дважды щелкните фрагмент, чтобы добавить гиперссылку.
Кредит изображения: Изображение любезно предоставлено Adobe.
Дважды щелкните срез с помощью инструмента «Срез», чтобы открыть окно «Параметры среза». Чтобы создать гиперссылку, вы должны ввести адрес веб-страницы в поле «URL». В то время как другие поля являются необязательными, использование имени поможет отличить одну ссылку от другой. Добавление «_blank» в поле Target указывает, что ссылка должна открываться в новой вкладке веб-браузера. Поле альтернативного тега - это текст, который отображается, если ваше изображение не отображается в неграфических браузерах или во время загрузки изображения. Поле текста сообщения - это то, что браузер отображает вместо URL-адреса в строке состояния.
Шаг 5

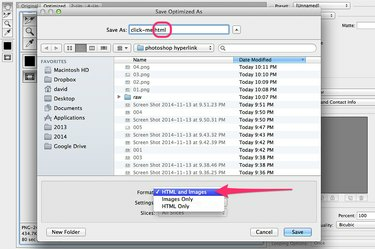
Сохраните файл в формате HTML.
Кредит изображения: Изображение любезно предоставлено Adobe.
После заполнения ссылок выберите «Сохранить для Интернета» в меню «Файл». Выберите «PNG-24» или «JPG» в качестве предустановки, затем нажмите кнопку «Сохранить». Щелкните меню «Формат» и выберите «HTML и изображения». Это изменяет формат файла на HTML. После того, как вы нажмете «Сохранить», Photoshop создаст одну HTML-страницу с использованием изображения и созданных вами ссылок. Сам файл изображения сохраняется в папке Images. Загрузите HTML-файл и папку изображений в один и тот же каталог на своем веб-сайте с помощью вашего любимого FTP-клиента.
Кончик
С помощью простого текстового редактора, такого как Блокнот, вы можете редактировать код HTML-файла так же, как и любую веб-страницу. Например, если вы предпочитаете хранить изображения своего веб-сайта в другой папке, вы можете изменить указанную папку «/ images» на любую выбранную вами папку, а затем переместить изображение в эту папку.
Вам не нужен Photoshop для добавления гиперссылки на изображение на веб-странице или в электронном письме. Большинство почтовых программ включают функцию гиперссылок, которая обычно доступна, просто щелкнув изображение правой кнопкой мыши после его вставки в сообщение. Если вы загружаете изображение на свой веб-сайт, вы можете добавить его как интерактивное изображение на любую страницу, используя код HTML5, например: