Добавить описание в свой блог Tumblr можно несколькими способами, в зависимости от вашего блога и того, сколько информации вы хотите включить.
Выбор того, что включить
При создании описания для Tumblr ваша цель должна заключаться в том, чтобы выделить то, что делает вас и ваш блог уникальными и ценными для вашей целевой аудитории. Не существует единого списка информации, которую вы всегда должны включать в описание блога; ваша целевая аудитория сильно различается в зависимости от типа блога, который вы ведете, а также от той информации, которую они сочтут полезной, интересной и актуальной. Например, если вы пишете профессиональный блог на определенную тему, включение ваших учетных данных повысит ваш авторитет. С другой стороны, если у вас есть личный блог, вы можете включить такую информацию, как ваши интересы и тип публикуемого вами контента, чтобы помочь новым посетителям решить, подписываться на вас или нет.
Видео дня
Короткие vs. Длинный: вопрос местоположения
В вашем блоге Tumblr есть две области, где ваше описание будет легко видно вашим читателям. Первый - это метко названный
Раздел описания, второй - это настраиваемая страница.Если вы используете компьютер, раздел «Описание» может отображаться в нескольких разных местах на главной странице вашего блога, в зависимости от используемой вами темы; некоторые темы отображают его как боковую панель, другие - вверху, а третьи - внизу. Однако, когда ваш блог просматривается на мобильном устройстве, таком как смартфон, блог автоматически переключается на использование мобильного макет, в котором описание размещается прямо вверху, что означает, что вашим читателям придется пролистывать его, чтобы добраться до актуального содержание.
Из-за этого, хотя вы можете вводить сколько угодно в разделе описания, лучше этого не делать, так как вы рискуете оттолкнуть мобильных зрителей, заставив их слишком долго прокручивать, чтобы добраться до «мяса» вашего содержание; вместо этого используйте раздел «Описание» для очень краткого описания того, кто вы и о чем ваш блог.
Если вам нужно расширить описание или добавить к нему дополнительную информацию, вы можете сделать это на настраиваемой странице. Каждая настраиваемая страница в вашем блоге имеет свой индивидуальный адрес; это делает страницу идеальной для представления подробной информации, такой как сборник часто задаваемых вопросов, полный список ваших учетных данных или подробное изложение темы вашего блога.
Доступ к разделу «Описание» и инструментам создания настраиваемых страниц можно получить через параметры темы вашего блога.
Доступ к параметрам темы
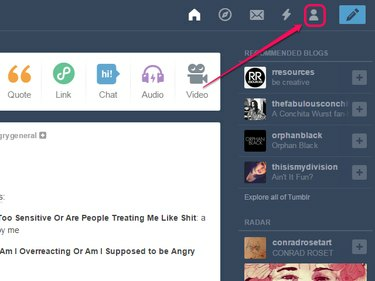
Шаг 1

Кредит изображения: Изображение любезно предоставлено Tumblr.
Щелкните значок значок человека на панели Tumblr.
Шаг 2

Кредит изображения: Изображение любезно предоставлено Tumblr.
Нажмите Изменить внешний вид.
Подсказка
Параметр «Изменить внешний вид» изначально доступен только для вашего основного блога. Чтобы отобразить его для дополнительного блога, наведите указатель мыши на заголовок этого блога в меню и нажмите кнопку значок человека что появляется; дополнительные пункты меню развернутся, включая Редактировать внешний вид.
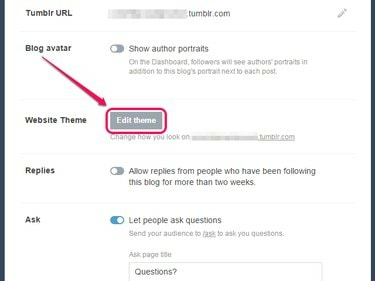
Шаг 3

Кредит изображения: Изображение любезно предоставлено Tumblr.
Нажмите Редактировать тему.
Подсказка
Чтобы вернуться на панель управления после того, как вы закончите, щелкните значок значок стрелки а затем щелкните значок дома на следующей странице.
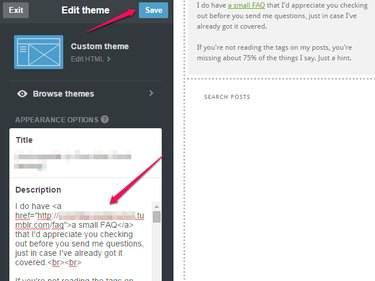
Размещение в разделе описания

Кредит изображения: Изображение любезно предоставлено Tumblr.
Раздел «Описание» в виде текстового поля сразу отображается на странице параметров темы. Каждый раз, когда вы что-то добавляете к нему, предварительный просмотр вашего блога в правой части страницы автоматически обновляется, чтобы включить это. Ваши изменения не сохраняются автоматически; когда вы будете довольны своим описанием, нажмите на Сохранять кнопка.
Подсказка
Поле редактирования для раздела Описание предназначено только для текста, поэтому вам нужно использовать HTML-код для добавления форматирования текста, например смелый или курсив, вставлять ссылки, или добавить разрывы строк или разрывы абзацев.
Создание пользовательской страницы
Инструменты создания настраиваемых страниц расположены в самом низу экрана параметров темы, поэтому вам, возможно, придется прокрутить вниз, прежде чем они станут видимыми.
Шаг 1

Кредит изображения: Изображение любезно предоставлено Tumblr.
Нажмите Добавить страницу.
Подсказка
Страницы, которые вы уже создали, также перечислены здесь, прямо над Добавить страницу кнопка. Щелкните запись на странице, чтобы отредактировать ее.
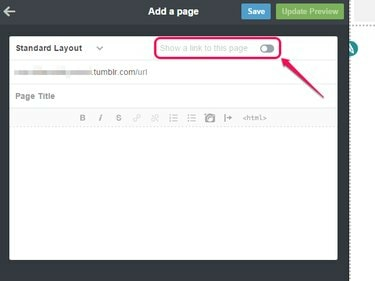
Шаг 2

Кредит изображения: Изображение любезно предоставлено Tumblr.
Включите Показать ссылку на эту страницу переключитесь, чтобы автоматически добавлять ссылку на страницу вашего блога. Когда вы это сделаете, появится текстовое поле - введите в него текст, который вы хотите использовать для ссылки.
Подсказка
Точное расположение ссылки зависит от темы вашего блога. Некоторые темы блогов не поддерживают эту функцию; в этом случае вы должны добавить ссылку на страницу вручную. Самый простой способ сделать это - вернуться к экрану параметров темы после того, как вы закончите создавать свою страницу, и добавить ссылку в раздел «Описание».
Шаг 3

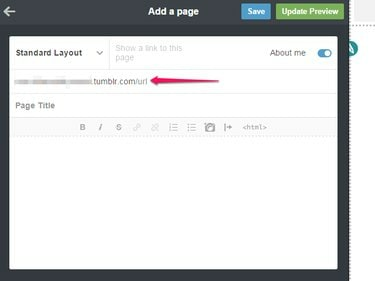
Кредит изображения: Изображение любезно предоставлено Tumblr.
Введите адрес, который вы хотите использовать для страницы, в URL поле. Адрес вашего блога заполняется автоматически, поэтому все, что вам нужно добавить, - это часть после косой черты. Например, для страницы, содержащей информацию о вас, вы можете ввести обо мне после косой черты, а для страницы часто задаваемых вопросов вы можете просто использовать Вопросы-Ответы. В адресе можно использовать некоторые специальные символы, включая тире, подчеркивания и точки.
Подсказка
Выбранный здесь адрес также будет использоваться для идентификации страницы на экране параметров темы, поэтому пусть он будет кратким и актуальным.
Шаг 4

Tumblr
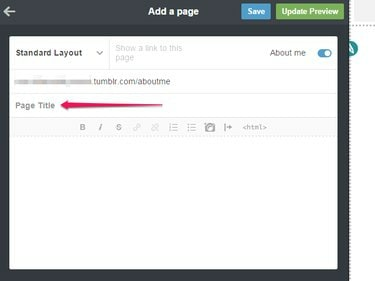
Кредит изображения: Изображение любезно предоставлено Tumblr.
Введите название страницы в поле Заголовок страницы поле. Это заголовок, который отображается вверху самой страницы - например, вы можете использовать «Обо мне» или «Часто задаваемый вопрос».
Подсказка
Если вы не хотите, чтобы у страницы был видимый заголовок, вы можете просто оставить это поле пустым.
Шаг 5

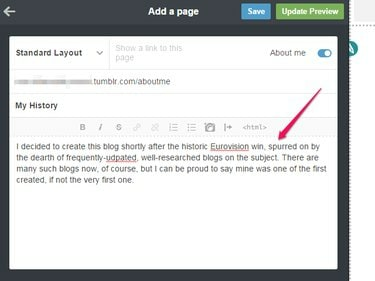
Кредит изображения: Изображение любезно предоставлено Tumblr.
Введите свое описание в большое текстовое поле. Это поле представляет собой полноценный текстовый редактор с кнопками форматирования, которые можно использовать для добавления ссылок, изменения форматирования текста, вставки изображений и добавления списков или цитат.
Подсказка
В редакторе также есть кнопка для переключения между режимами WYSIWYG и HTML. Последний режим включает подсветку синтаксиса и позволяет вам включать дополнительное форматирование, например выравнивание текста или плавающее изображение, за счет использования встроенный стиль CSS.
ШАГ 6

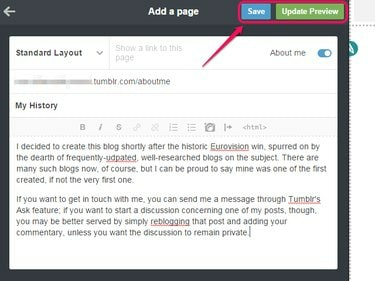
Кредит изображения: Изображение любезно предоставлено Tumblr.
Нажмите Предварительный просмотр обновления предварительно просмотреть, как будет выглядеть ваша страница; когда вы будете удовлетворены, нажмите Сохранять чтобы сохранить изменения. Чтобы вернуться к экрану параметров темы, щелкните значок стрелка значок.
Подсказка
Помимо создания настраиваемой страницы с помощью редактора WYSIWYG, как описано в этой статье, Tumblr также дает вам возможность полностью написать код с нуля. Если вы хотите это сделать, нажмите Стандартный макет и выберите Пользовательский макет для отображения HTML-редактора.



