
Creați două sau mai multe zone pe care se poate face clic adăugând noi felii în Photoshop.
Credit imagine: Imagine prin amabilitatea Adobe.
Folosind Instrumentul Slice din Adobe Photoshop CC, puteți transforma orice imagine sau o parte a unei imagini într-un hyperlink pe care se poate face clic. Captura acestei caracteristici este că, pentru a face hyperlinkul să funcționeze, trebuie să salvați imaginea ca fișier HTML, mai degrabă decât ca JPG sau PNG simplu. Din fericire, aceasta este o caracteristică pe care o poate folosi oricine, chiar dacă nu ești un expert în codare. Photoshop creează codul HTML pentru dvs. și încorporează imaginea într-un format de imagine prietenos pentru web.
Pasul 1

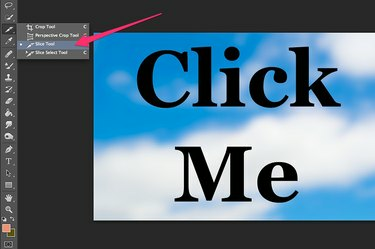
Selectați „Slice Tool”.
Credit imagine: Imagine prin amabilitatea Adobe.
Deschideți orice imagine în Photoshop. În mod ideal, ar trebui să fie ceva suficient de mare pentru a apărea bine într-un browser web. Selectați „Slice Tool” din caseta de instrumente. Dacă nu este vizibil, faceți clic și țineți apăsat colțul din dreapta jos al Instrumentului de decupare sau al unui alt instrument din grupul său care este vizibil, apoi selectați „Instrumentul pentru tăiere”.
Videoclipul zilei
Pasul 2

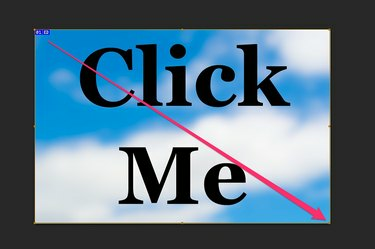
Trageți cursorul peste imagine pentru a crea o felie.
Credit imagine: Imagine prin amabilitatea Adobe.
Trageți cursorul peste zona pe care doriți să faceți clic. Pentru a crea un singur hyperlink pe o imagine, puteți trage cursorul peste întreaga imagine.
Pasul 3

Creați câte felii doriți.
Credit imagine: Imagine prin amabilitatea Adobe.
Trageți cursorul Instrumentului Slice peste doar o porțiune a imaginii dacă doriți mai mult de un hyperlink. După ce eliberați butonul mouse-ului, puteți crea o a doua secțiune pentru următorul hyperlink. Dacă doriți, puteți crea o duzină sau mai multe hyperlinkuri pe o singură imagine.
Pasul 4

Faceți dublu clic pe o felie pentru a adăuga un hyperlink.
Credit imagine: Imagine prin amabilitatea Adobe.
Faceți dublu clic pe o felie cu instrumentul Slice pentru a deschide fereastra Slice Options. Pentru a crea un hyperlink, trebuie să tastați adresa paginii Web în câmpul „URL”. În timp ce celelalte câmpuri sunt opționale, utilizarea unui nume va ajuta la distingerea unui link de altul. Adăugarea „_blank” la câmpul țintă specifică faptul că linkul ar trebui să se deschidă într-o nouă filă de browser web. Câmpul Alt Tag este textul care se afișează dacă imaginea dvs. nu este vizibilă în browsere non-grafice sau în timp ce imaginea se încarcă. Câmpul Text mesaj este ceea ce browserul afișează în locul adresei URL din bara de stare.
Pasul 5

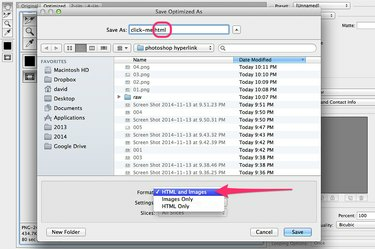
Salvați fișierul în format HTML.
Credit imagine: Imagine prin amabilitatea Adobe.
Selectați „Salvare pentru web” din meniul Fișier după ce linkurile sunt complete. Selectați „PNG-24” sau „JPG” ca presetare, apoi faceți clic pe butonul „Salvare”. Faceți clic pe meniul „Format” și selectați „HTML și imagini”. Aceasta schimbă formatul fișierului în HTML. După ce faceți clic pe „Salvați”, Photoshop creează o singură pagină HTML folosind imaginea și linkurile pe care le-ați creat. Fișierul imagine în sine este salvat într-un folder Imagini. Încărcați atât fișierul HTML, cât și folderul Imagini în același director de pe site-ul dvs., utilizând clientul dvs. FTP preferat.
Bacsis
Cu un editor de text de bază, cum ar fi Notepad, puteți edita codul fișierului HTML așa cum ați proceda cu orice pagină Web. De exemplu, dacă preferați să păstrați imaginile site-ului dvs. într-un folder diferit, puteți schimba folderul „/images” specificat în orice folder pe care îl alegeți și apoi mutați imaginea în acel folder.
Nu aveți nevoie de Photoshop pentru a adăuga un hyperlink la o imagine în interiorul unei pagini web sau e-mail. Majoritatea programelor de e-mail includ o funcție de hyperlink, disponibilă în mod normal doar făcând clic dreapta pe imagine după ce o inserați în mesajul dvs. Dacă încărcați imaginea pe site-ul dvs. web, o puteți adăuga ca imagine pe care se poate face clic pe orice pagină, utilizând cod HTML5, cum ar fi: 




