O HTML5 permite que você force o navegador da Web do visitante a baixar arquivos, como PDFs, em vez de abri-los no navegador. Como alternativa, você pode incorporar e exibir seus arquivos PDF dentro da página ou permitir que o navegador da Web os exiba em vez de abrir um visualizador de PDF externo.

Crédito da imagem: Imagem cortesia da Mozilla
Gorjeta
HTML5 é compatível com todos os navegadores da Web modernos. Se você está tendo problemas para visualizar páginas HTML5, atualizar seu navegador da web.
Forçando o navegador a baixar o arquivo PDF
Passo 1

Crédito da imagem: Imagem cortesia da Microsoft
Abra o arquivo HTML no Editor de HTML da sua escolha. Se você não tiver um editor, pode usar o editor de texto do Bloco de notas do Windows para editar suas páginas da web.
Vídeo do dia
Localize o local onde deseja exibir o hiperlink no documento. O conteúdo da página da Web pode ser encontrado entre as tags e.
Passo 2

Crédito da imagem: Imagem cortesia da Microsoft
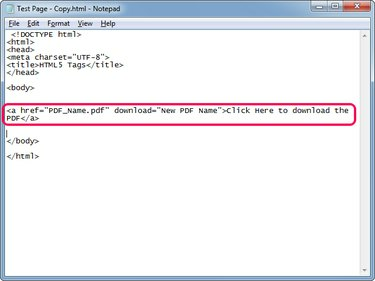
Modelo Clique aqui para baixar o pdf para criar um novo hiperlink que baixe o PDF em vez de abri-lo no navegador da web.
Substitua "PDF_Name.pdf" pelo nome do PDF se o arquivo estiver na mesma pasta do arquivo HTML. Se o PDF estiver em uma pasta diferente, use o caminho completo para o arquivo - C: \ Downloads \ Sample.pdf, por exemplo.
A transferência parâmetro força o navegador da Web a baixar o arquivo em vez de abri-lo usando o visualizador de PDF integrado do navegador. Você pode digitar um nome significativo para o PDF, substituindo "Novo nome do PDF" - o navegador usa esse nome ao salvar o arquivo. Renomear é útil quando seus PDFs são gerados automaticamente no servidor e contêm nomes longos e sem sentido.
Substitua "Clique aqui para baixar o PDF" por seu próprio texto âncora, que é a parte visível e clicável do link.
Gorjeta
- A parte "Novo nome do PDF" é opcional; use-o apenas se quiser dar um nome diferente ao PDF quando o visitante fizer o download.
- Para forçar o navegador a baixar o PDF sem alterar o nome do arquivo, use o seguinte código: Clique aqui para baixar o pdf
etapa 3

Crédito da imagem: Imagem cortesia da Mozilla
pressione Ctrl-S para salvar as alterações na página da Web e, em seguida, testar o novo hiperlink abrindo a página em um navegador da Web. Clique no novo link e o navegador solicitará que você salve o arquivo.
Incorporando ou abrindo o PDF dentro do navegador
Incorporação de PDFs
Ao incorporar o arquivo PDF na página da Web, você exibe o conteúdo do arquivo dentro de um contêiner.
Gorjeta
- O visitante pode rolar o PDF e lê-lo sem abri-lo em uma nova aba ou baixá-lo em seu PC.
- Você pode especificar a altura e a largura do contêiner.
Passo 1

Crédito da imagem: Imagem cortesia da Microsoft
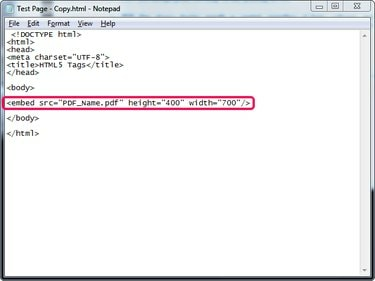
Abra a página da Web no Bloco de Notas ou em um editor de HTML e digite em qualquer lugar entre as tags e para Embutir o arquivo PDF.
Substitua "PDF_Name.pdf" com o nome do seu arquivo ou com o caminho completo para o arquivo se o PDF estiver localizado em uma pasta diferente do arquivo HTML.
Substitua "height_in_pixels" e "width_in_pixels" pela altura e largura que deseja que o contêiner tenha.
Passo 2

Crédito da imagem: Imagem cortesia da Mozilla
pressione Ctrl-S para salvar as alterações na página da Web e, em seguida, testar o PDF incorporado abrindo a página em um navegador da Web.
Abrindo PDFs dentro do navegador
Abra o PDF dentro do navegador da Web criando um hiperlink sem o parâmetro de download: Clique aqui. O navegador da Web abre o arquivo usando seu visualizador de PDF integrado; ele apenas solicita ao visitante que baixe o arquivo se o visualizador estiver desabilitado ou não funcionar corretamente.
Gorjeta
Para abrir o PDF em uma nova guia ou janela, adicione o parâmetro de destino ao hiperlink. Um exemplo: Clique aqui.



