
Crie duas ou mais áreas clicáveis adicionando novas fatias no Photoshop.
Crédito da imagem: Imagem cortesia da Adobe.
Usando a ferramenta Slice no Adobe Photoshop CC, você pode transformar qualquer imagem, ou parte de uma imagem, em um hiperlink clicável. O problema desse recurso é que, para fazer o hiperlink funcionar, você precisa salvar a imagem como um arquivo HTML em vez de um JPG ou PNG simples. Felizmente, esse é um recurso que qualquer pessoa pode usar, mesmo que não seja um especialista em codificação. O Photoshop cria o código HTML para você e incorpora a imagem em um formato de imagem amigável para a web.
Passo 1

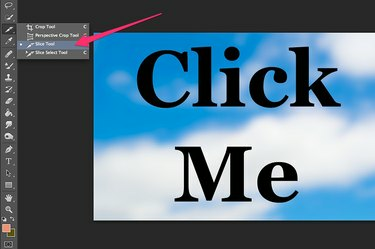
Selecione a “Ferramenta Fatia”.
Crédito da imagem: Imagem cortesia da Adobe.
Abra qualquer imagem no Photoshop. Idealmente, deve ser algo grande o suficiente para aparecer bem em um navegador da web. Selecione a "Ferramenta de fatia" na caixa de ferramentas. Se não estiver visível, clique e segure o canto inferior direito da ferramenta Recortar ou outra ferramenta em seu grupo que esteja visível e, em seguida, selecione a "Ferramenta Fatia".
Vídeo do dia
Passo 2

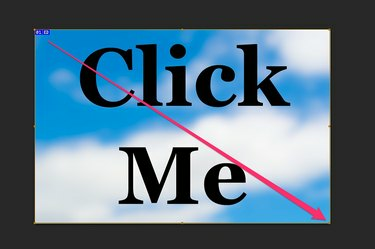
Arraste o cursor sobre a imagem para criar uma fatia.
Crédito da imagem: Imagem cortesia da Adobe.
Arraste o cursor sobre a área que você deseja que possa ser clicada. Para criar um único hiperlink em uma imagem, você pode arrastar o cursor sobre a imagem inteira.
etapa 3

Crie quantas fatias desejar.
Crédito da imagem: Imagem cortesia da Adobe.
Arraste o cursor da ferramenta Slice sobre apenas uma parte da imagem se desejar mais de um hiperlink. Depois de soltar o botão do mouse, você pode criar uma segunda fatia para o próximo hiperlink. Se desejar, você pode criar uma dúzia ou mais hiperlinks em uma única imagem.
Passo 4

Clique duas vezes em uma fatia para adicionar um hiperlink.
Crédito da imagem: Imagem cortesia da Adobe.
Clique duas vezes em uma fatia com a ferramenta Slice para abrir a janela Slice Options. Para criar um hiperlink, você deve digitar o endereço da página da Web no campo "URL". Embora os outros campos sejam opcionais, usar um nome ajudará a distinguir um link de outro. Adicionar "_blank" ao campo Destino especifica que o link deve ser aberto em uma nova guia do navegador da web. O campo Alt Tag é o texto exibido se a imagem não estiver visível em navegadores não gráficos ou durante o carregamento da imagem. O campo Texto da mensagem é o que o navegador exibe no lugar do URL em sua barra de status.
Etapa 5

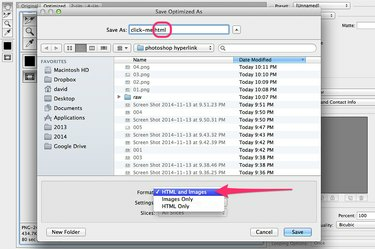
Salve o arquivo no formato HTML.
Crédito da imagem: Imagem cortesia da Adobe.
Selecione "Salvar para a Web" no menu Arquivo quando os links estiverem completos. Selecione "PNG-24" ou "JPG" como a predefinição e clique no botão "Salvar". Clique no menu “Formatar” e selecione “HTML e imagens”. Isso altera o formato do arquivo para HTML. Depois de clicar em “Salvar”, o Photoshop cria uma única página HTML usando a imagem e os links que você criou. O próprio arquivo de imagem é salvo em uma pasta Imagens. Carregue o arquivo HTML e a pasta Imagens para o mesmo diretório em seu site usando seu cliente FTP favorito.
Gorjeta
Com um editor de texto básico como o Bloco de notas, você pode editar o código do arquivo HTML como faria em qualquer página da web. Por exemplo, se preferir manter as imagens do seu site em uma pasta diferente, você pode alterar a pasta "/ images" especificada para qualquer pasta de sua escolha e, em seguida, mover a imagem para essa pasta.
Você não precisa do Photoshop para adicionar um hiperlink a uma imagem dentro de uma página da Web ou e-mail. A maioria dos programas de e-mail inclui um recurso de hiperlink, normalmente disponível apenas ao clicar com o botão direito do mouse na imagem após inseri-la em sua mensagem. Se você enviar a imagem ao seu site, poderá adicioná-la como uma imagem clicável a qualquer página usando o código HTML5, como: 




