
Torne o campo somente leitura para evitar que os leitores o editem.
Crédito da imagem: Imagem cortesia da Adobe
Você pode inserir campos de data em seus arquivos PDF no Adobe Acrobat XI e exibir a data automaticamente a partir do relógio do sistema quando um leitor abrir o documento. Isso é feito usando um pequeno script JavaScript. O Acrobat pode ocultar o campo de data e executar o script quando o documento for impresso. Neste caso, o campo só é exibido na impressão.
Você não precisa saber JavaScript para inserir o campo de data.
Vídeo do dia
Passo 1

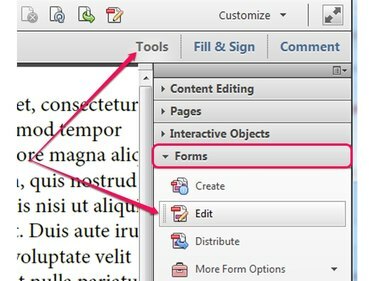
Se você clicar em Criar, a janela Editor de Formulários será exibida.
Crédito da imagem: Imagem cortesia da Adobe
Abra o arquivo PDF que deseja editar no Adobe Acrobat XI ou crie um novo PDF. Clique no Ferramentas botão, selecione o Formulários opção e clique na opção Editar botão para alternar para o modo de edição de formulário. Alternativamente, pressione Ctrl-Shift-7 para entrar no modo de edição de formulário.
Passo 2

Clicar em Não não tem nenhum efeito no documento.
Crédito da imagem: Imagem cortesia da Adobe
Clique sim se o Acrobat avisa que não há formulários no arquivo PDF para entrar no modo de edição de formulário.
etapa 3

Se o grupo Tarefas não estiver visível, clique no botão Tarefas no painel direito.
Crédito da imagem: Imagem cortesia da Adobe
Clique no Adicionar Novo Campo botão no grupo Tarefas do painel direito e selecione Campo de texto na caixa suspensa para inserir um novo campo de texto no documento.
Passo 4

Você pode clicar e arrastar o campo para reposicioná-lo no documento.
Crédito da imagem: Imagem cortesia da Adobe
Clique e arraste com o mouse sobre o documento para definir o tamanho e a posição do novo campo. Digite um rótulo para o novo campo de texto - "TheDate" por exemplo - no Nome do Campo campo e, em seguida, clique no Todas as propriedades link para exibir a janela Propriedades do campo de texto.
Etapa 5

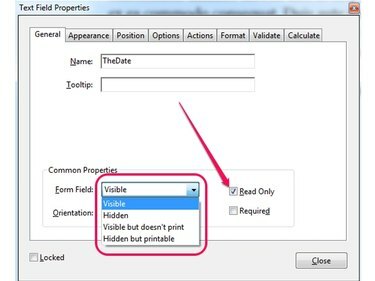
Para evitar que outras pessoas alterem as propriedades do campo de texto, marque a caixa Bloqueado.
Crédito da imagem: Imagem cortesia da Adobe
Selecione uma opção do Campo do Formulário caixa na guia Geral para alterar a forma como o campo é exibido.
Se você selecionar Visível, o campo está sempre visível. Selecione Oculto, mas para impressão para exibir o campo apenas quando o documento for impresso; o campo é invisível para o leitor até que ele o imprima. Selecione Escondido para tornar o campo invisível. Para evitar a impressão de um campo de data visível, selecione Visível, mas não imprime.
Etapa 6

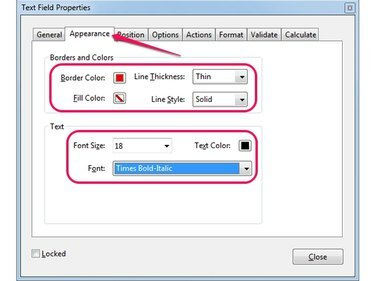
Você pode alterar a espessura da borda na caixa Espessura da linha.
Crédito da imagem: Imagem cortesia da Adobe
Mudar para o Aparência guia para alterar a aparência do campo. Você pode adicionar uma borda ao redor do campo selecionando uma cor do Cor da borda ou preencha o campo selecionando uma cor de preenchimento da Cor de Preenchimento caixa.
Altere a fonte no Fonte caixa e o tamanho da fonte usando o Tamanho da fonte campo. Você pode selecionar uma cor de fonte diferente do Cor do texto caixa.
Etapa 7

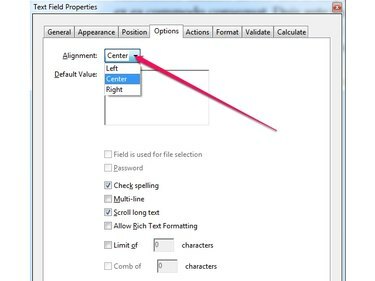
Você pode definir um limite de caracteres para o campo de texto na caixa Limite de 0 caracteres.
Crédito da imagem: Imagem cortesia da Adobe
Mudar para o Opções guia e selecione o alinhamento do texto no campo de texto da Alinhamento caixa. Você pode escolher alinhar o texto à esquerda, centro ou direita. Clique no Fechar para aplicar as alterações e fechar a janela Propriedades do campo de texto.
Etapa 8

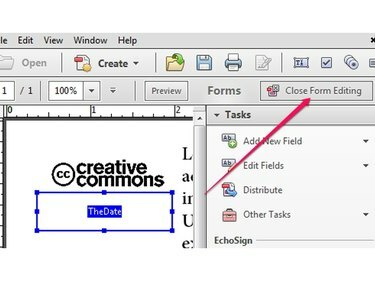
A borda do campo de texto está sempre visível.
Crédito da imagem: Imagem cortesia da Adobe
Clique no Fechar edição de formulário botão para sair do modo de edição de formulário. O campo não fica visível até que você crie e use o script JavaScript.
Etapa 9

O botão Miniaturas da página se parece com duas folhas de papel branco.
Crédito da imagem: Imagem cortesia da Adobe
Clique no Miniaturas de página botão na caixa de ferramentas do lado esquerdo para exibir a página Miniaturas da página, clique com o botão direito no miniatura da página que contém o campo de texto e selecione Propriedades da página no menu de contexto para exibir a caixa de diálogo Propriedades da página.
Etapa 10

A nova ação aparece na seção Ações.
Crédito da imagem: Imagem cortesia da Adobe
Mudar para o Ações guia e selecione Página aberta de Selecione o gatilho caixa para executar o script quando a página é aberta. Selecione Execute um JavaScript de Selecionar ação e depois clique no Adicionar botão para exibir a caixa de diálogo Editor de JavaScript.
Etapa 11

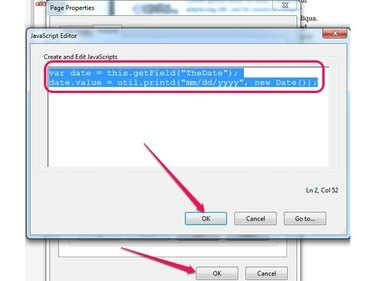
Revise o script para garantir que não esqueceu um espaço ou ponto-e-vírgula.
Crédito da imagem: Imagem cortesia da Adobe
Modelo var date = this.getField ("TextFieldLabel"); na caixa Criar e editar JavaScripts para atribuir uma variável ao campo de texto. Certifique-se de substituir TextFieldLabel em seu script com o rótulo que você usou ao criar o campo - "TheDate", por exemplo.
pressione Entrar para iniciar uma nova linha e digitar date.value = util.printd ("mm / dd / aaaa", Nova data()); para adicionar a data do relógio do sistema ao campo. O mm / dd / aaaa a seção controla como a data é exibida; você pode alterar com segurança a ordem das três variáveis.
Clique OK para salvar o script e clique em OK para salvar as alterações e fechar a caixa de diálogo Propriedades da página.
Etapa 12

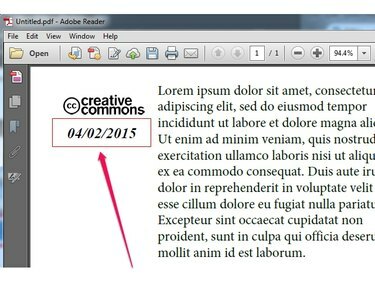
Todos os visualizadores de PDF populares podem exibir o campo de data.
Crédito da imagem: Imagem cortesia da Adobe
pressione Ctrl-S para salvar as alterações no arquivo PDF e, em seguida, abra o documento no Adobe Reader ou outro visualizador de PDF para testar o campo de data.
Dica
Para exibir a data apenas quando o documento for impresso, crie um novo campo e selecione "Oculto, mas para impressão" na caixa Campo do formulário na guia Geral. Clique em "Ferramentas" depois de sair do modo de edição de formulário, selecione "JavaScript" e clique em "Definir Ações do Documento". Clique duas vezes no O gatilho "Documento será impresso" para abrir a caixa de diálogo Editor de JavaScript e usar o mesmo script de JavaScript para exibir o encontro. Clique em "OK" duas vezes para fechar as caixas de diálogo abertas e, em seguida, imprima o documento para testar o novo campo.
Se o campo de data não exibir nada, revise o script JavaScript. Qualquer espaço, dois-pontos ou aspas ausentes podem fazer com que o script falhe.




