
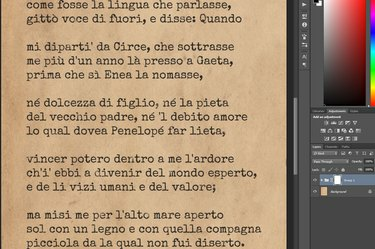
O texto finalizado.
Crédito da imagem: Imagem cortesia da Adobe.
O texto gerado por computador normalmente tem uma aparência suave e uniforme, completamente diferente do antigo texto datilografado. Fazer o primeiro parecer o segundo no Photoshop é um processo bastante complicado, envolvendo várias camadas, objetos inteligentes, filtros e máscaras.
Passo 1

O menu suspenso Fonte na barra de opções.
Crédito da imagem: Imagem cortesia da Adobe.
Abra a imagem do papel no Photoshop e pressione "T" para selecionar a ferramenta Tipo. Usando o menu suspenso "Fonte", defina a fonte para uma fonte de estilo de máquina de escrever - mais especificamente, uma projetado para se parecer com os personagens de uma velha máquina de escrever, como Special Elite ou Underwood Campeão. Muitas dessas fontes estão disponíveis gratuitamente na Internet (consulte Recursos), algumas até com licenças que permitem que você as use em projetos comerciais sem pagar uma taxa. Embora a fonte "Courier New" que vem instalada por padrão em seu computador se pareça com um texto de máquina de escrever, o resultado não será muito realista se você usá-la.
Vídeo do dia
Passo 2

A caixa Cor do texto na barra de opções.
Crédito da imagem: Imagem cortesia da Adobe.
Ajuste as outras configurações na barra de opções - tamanho da fonte, suavização de serrilhado e alinhamento do texto - de acordo com sua preferência e clique na caixa "Cor do texto" para abrir o seletor de cores.
etapa 3

Configurando a cor do texto.
Crédito da imagem: Imagem cortesia da Adobe.
Digite “404040 ″ no campo“ # ”e clique em“ OK ”para definir a cor do texto para um cinza escuro.
Passo 4

O texto básico, digitado e posicionado.
Crédito da imagem: Imagem cortesia da Adobe.
Clique na imagem, digite seu texto e pressione "Ctrl-Enter" para confirmar e sair do modo de edição de texto. Pressione "V" para selecionar a ferramenta Mover e arraste o texto para posicioná-lo onde quiser.
Etapa 5

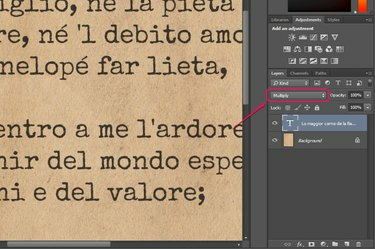
Alterando o modo de mesclagem do texto.
Crédito da imagem: Imagem cortesia da Adobe.
Defina o modo de mesclagem da camada de texto para "Multiplicar" usando o menu suspenso no painel Camadas. Isso sobrepõe o texto na imagem do papel, dando-lhe uma aparência mais escura e ligeiramente texturizada.
Etapa 6

Duplicando a camada de texto.
Crédito da imagem: Imagem cortesia da Adobe.
Arraste a camada de texto até o botão "Nova camada" no painel Camadas para duplicá-la.
Etapa 7

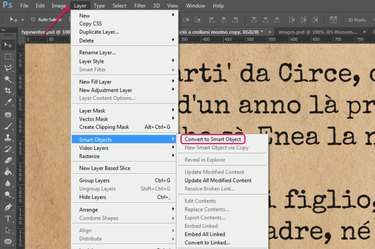
Convertendo a camada em um objeto inteligente.
Crédito da imagem: Imagem cortesia da Adobe.
Clique em “Camada”, passe o mouse sobre “Objetos Inteligentes” e selecione “Converter em Objeto Inteligente”. Isso transforma o camada recém-criada em um objeto inteligente que, como rasterizar a camada, permite que você aplique filtros para isso. A diferença é que você pode editar as configurações dos filtros que aplicou a um objeto inteligente a qualquer momento, bem como editar o conteúdo do objeto inteligente - então você não terá que começar completamente do zero se notar um erro de digitação próximo ao final do processo.
Etapa 8

Adicionando o efeito de filtro Ondulação à nova camada.
Crédito da imagem: Imagem cortesia da Adobe.
Clique em “Filtro”, passe o mouse sobre “Distorcer” e selecione “Ondulação”.
Etapa 9

Definindo as configurações do filtro Ripple.
Crédito da imagem: Imagem cortesia da Adobe.
Defina a quantidade como "100" e o tamanho como "Médio". Clique OK." Isso adiciona alguma distorção ao texto na camada.
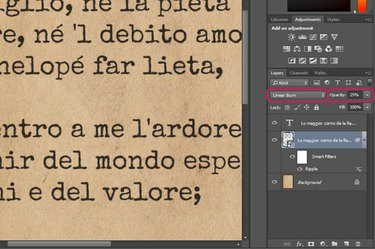
Etapa 10

Alterando a ordem, o modo de mesclagem e a opacidade da camada.
Crédito da imagem: Imagem cortesia da Adobe.
Arraste a camada no painel Camadas para reposicioná-la entre a camada de texto original e o plano de fundo do papel. Mude seu modo de mesclagem para "Linear Burn" e sua opacidade para 25 por cento. Isso torna a cópia distorcida do texto muito tênue, dando a aparência de tinta escorrendo ou manchada no papel.
Etapa 11

Adicionando o filtro de ruído à nova camada.
Crédito da imagem: Imagem cortesia da Adobe.
Duplique a camada de texto original novamente e converta a camada recém-criada em um objeto inteligente. Clique em “Filter”, passe o mouse sobre “Noise” e selecione “Add Noise”.
Etapa 12

Definir as configurações do filtro de ruído.
Crédito da imagem: Imagem cortesia da Adobe.
Defina a quantidade como "60", selecione a opção "Gaussiana" e certifique-se de que a caixa de seleção "Monocromático" esteja ativada. Clique OK." Isso adiciona ruído em preto e branco ao texto nesta camada.
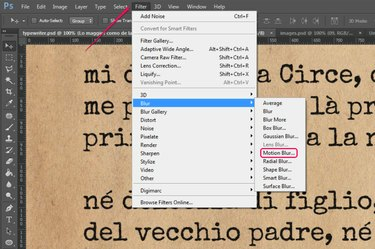
Etapa 13

Adicionando o filtro Motion Blur à camada.
Crédito da imagem: Imagem cortesia da Adobe.
Clique em “Filter”, passe o mouse sobre “Blur” e selecione “Motion Blur”.
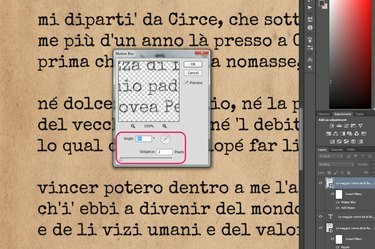
Etapa 14

Definindo as configurações do filtro Motion Blur.
Crédito da imagem: Imagem cortesia da Adobe.
Defina o ângulo para "45" e a distância para "2". Clique OK." Isso adiciona uma pequena quantidade de desfoque diagonal a esta camada.
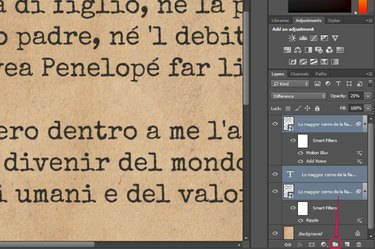
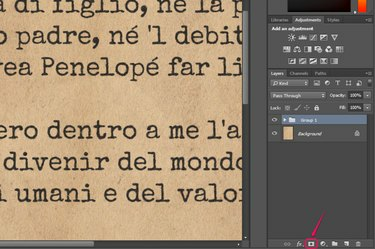
Etapa 15

Alterando o modo de mesclagem e a opacidade da camada.
Crédito da imagem: Imagem cortesia da Adobe.
Defina o modo de mesclagem da camada para "Diferença" e sua opacidade para 25 por cento. O resultado são pontos claros e aleatórios sobre o texto, fazendo com que pareça como se fosse tinta irregular.
Etapa 16

Agrupando as três camadas de texto.
Crédito da imagem: Imagem cortesia da Adobe.
Selecione todas as três camadas de texto no painel Camadas e arraste-as para o botão "Novo Grupo". Isso cria um grupo de camadas contendo as três camadas.
Etapa 17

Adicionando uma máscara de camada ao grupo.
Crédito da imagem: Imagem cortesia da Adobe.
Clique no botão "Nova máscara de camada" para adicionar uma máscara ao grupo. Ao fazer isso, as cores do primeiro plano e do plano de fundo são definidas automaticamente para preto e branco. A máscara de camada é completamente branca quando criada pela primeira vez, o que significa que o conteúdo do grupo é completamente visível; pintar com preto na máscara de camada oculta a área sobre a qual você pintou.
Etapa 18

Seleção do pincel correto no seletor de predefinição de pincel.
Crédito da imagem: Imagem cortesia da Adobe.
Pressione "B" para alternar para a ferramenta Pincel, abra o menu do seletor de predefinições de pincel na barra de Opções e selecione o pincel "Textura 1". Se esse pincel não aparecer na lista, clique no ícone de engrenagem, selecione "Pincéis variados" e clique em "Anexar" quando solicitado a adicionar o conjunto de pincéis que o contém à lista de pincéis.
Etapa 19

O texto finalizado, com áreas problemáticas adicionadas por meio de mascaramento.
Crédito da imagem: Imagem cortesia da Adobe.
Pinte aleatoriamente com o pincel na máscara de camada, mantendo a ponta do pincel em seu tamanho original. Como o pincel que você está usando é padronizado e não é completamente opaco, ele oculta apenas parcialmente as áreas sobre as quais você pinta. Isso resulta em uma aparência desgastada para as partes do texto que você pintou, como se as teclas da máquina de escrever não batessem no papel de forma clara, deixando uma impressão mais fraca ou incompleta.
Dica
O processo também funciona com um fundo de cor sólida em vez de uma imagem de papel - o resultado, no entanto, provavelmente será menos realista.



