Dodanie opisu do swojego bloga Tumblr to coś, co można zrobić na kilka różnych sposobów, w zależności od bloga i ilości informacji, które chcesz uwzględnić.
Wybór tego, co uwzględnić
Tworząc opis na Tumblr, Twoim celem powinno być podkreślenie tego, co sprawia, że Ty i Twój blog są wyjątkowi i wartościowi dla docelowych odbiorców. Nie ma uniwersalnej listy informacji, które należy zawsze umieszczać w opisie bloga; Twoi docelowi odbiorcy różnią się znacznie w zależności od rodzaju bloga, który prowadzisz, podobnie jak rodzaj informacji, które uznają za przydatne, interesujące i istotne. Na przykład, jeśli piszesz profesjonalnego bloga na konkretny temat, podanie danych uwierzytelniających zwiększy Twoją wiarygodność. Z drugiej strony, jeśli masz bloga osobistego, możesz dołączyć takie informacje, jak Twoje zainteresowania i rodzaj publikowanych treści, aby pomóc odwiedzającym po raz pierwszy zdecydować, czy Cię obserwować, czy nie.
Wideo dnia
Krótkie vs. Długie: kwestia lokalizacji
Na Twoim blogu Tumblr są dwa obszary, w których Twój opis będzie łatwo widoczny dla Twoich czytelników. Pierwszy to trafnie nazwany
Sekcja opisu, drugi to a niestandardowa strona.Jeśli korzystasz z komputera, sekcja Opis może pojawić się w kilku różnych miejscach na stronie głównej Twojego bloga, w zależności od używanego motywu; niektóre motywy wyświetlają go jako pasek boczny, inne prezentują go na górze, a jeszcze inne umieszczają go na dole. Jednak gdy Twój blog jest wyświetlany na urządzeniu mobilnym, takim jak smartfon, blog automatycznie przełącza się na korzystanie z urządzenia mobilnego układ, który umieszcza opis na samej górze, co oznacza, że czytelnicy muszą go przewinąć, aby przejść do rzeczywistego bloga zawartość.
Z tego powodu, chociaż możesz wpisać tyle, ile chcesz w sekcji Opis, lepiej tego nie robić, ponieważ ryzykujesz zrazienie widzów mobilnych, zmuszając ich do przewijania zbyt długo, aby dostać się do „mięsa” zawartość; zamiast tego użyj sekcji Opis, aby uzyskać bardzo krótkie podsumowanie tego, kim jesteś i o czym jest Twój blog.
Jeśli chcesz rozszerzyć swój opis lub dodać do niego dodatkowe informacje, możesz to zrobić na niestandardowej stronie. Każda niestandardowa strona w Twoim blogu ma swój indywidualny adres; to sprawia, że strona jest idealna do prezentowania długich informacji, takich jak kompilacja często zadawanych pytań, pełna lista Twoich danych uwierzytelniających lub długie podsumowanie tematu Twojego bloga.
Zarówno sekcja Opis, jak i niestandardowe narzędzia do tworzenia stron są dostępne za pośrednictwem opcji motywu bloga.
Dostęp do opcji motywu
Krok 1

Źródło obrazu: Zdjęcie dzięki uprzejmości Tumblr.
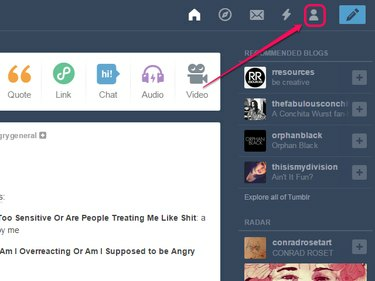
Kliknij ikona osoby na pasku Tumblr.
Krok 2

Źródło obrazu: Zdjęcie dzięki uprzejmości Tumblr.
Kliknij Edytuj wygląd.
Wskazówka
Opcja Edytuj wygląd jest początkowo widoczna tylko dla Twojego głównego bloga. Aby wyświetlić go dla bloga dodatkowego, najedź kursorem na tytuł tego bloga w menu i kliknij ikona osoby który się pojawia; dodatkowe pozycje menu zostaną rozwinięte, w tym wygląd Edytuj.
Krok 3

Źródło obrazu: Zdjęcie dzięki uprzejmości Tumblr.
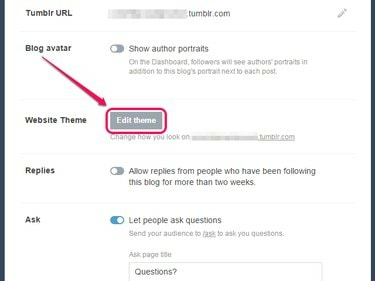
Kliknij Edytuj motyw.
Wskazówka
Aby wrócić do pulpitu po zakończeniu, kliknij ikona strzałki a następnie kliknij ikona domu na następnej stronie.
Wysyłanie do sekcji Opis

Źródło obrazu: Zdjęcie dzięki uprzejmości Tumblr.
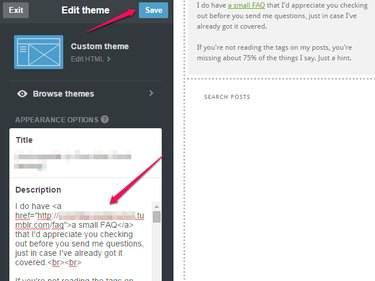
Sekcja Opis w postaci pola tekstowego jest od razu widoczna na stronie opcji motywu. Za każdym razem, gdy coś do niego dodasz, podgląd Twojego bloga po prawej stronie strony automatycznie się zaktualizuje, aby to uwzględnić. Twoje zmiany nie są automatycznie zapisywane; kiedy jesteś zadowolony ze swojego opisu, kliknij Zapisać przycisk.
Wskazówka
Pole edycyjne sekcji Opis jest tylko tekstowe, więc musisz użyć kodu HTML, aby dodać formatowanie tekstu, takie jak pogrubiony lub kursywa, wstawić spinki do mankietówlub dodaj podziały wierszy lub łamanie akapitów.
Tworzenie własnej strony
Niestandardowe narzędzia do tworzenia stron znajdują się na samym dole ekranu opcji motywu, więc może być konieczne przewinięcie w dół, zanim staną się widoczne.
Krok 1

Źródło obrazu: Zdjęcie dzięki uprzejmości Tumblr.
Kliknij Dodaj stronę.
Wskazówka
Strony, które już utworzyłeś, są również wymienione tutaj, bezpośrednio nad Dodaj stronę przycisk. Kliknij wpis strony, aby ją edytować.
Krok 2

Źródło obrazu: Zdjęcie dzięki uprzejmości Tumblr.
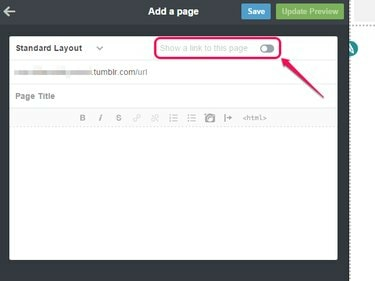
Włącz Pokaż link do tej strony przełącz, aby automatycznie dodać link do strony w swoim blogu. Gdy to zrobisz, pojawi się pole tekstowe — wpisz w nim tekst, którego chcesz użyć jako łącza.
Wskazówka
Dokładna lokalizacja linku zależy od motywu Twojego bloga. Niektóre motywy bloga nie obsługują tej funkcji; jeśli tak jest w Twoim przypadku, musisz ręcznie dodać link do strony. Najprostszym sposobem, aby to zrobić, jest powrót do ekranu opcji motywu po zakończeniu tworzenia strony i dodanie łącza do sekcji Opis.
Krok 3

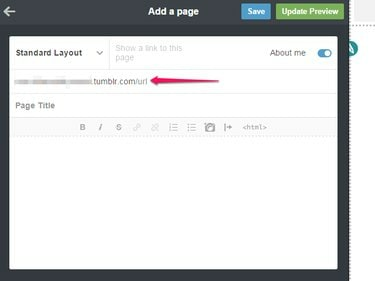
Źródło obrazu: Zdjęcie dzięki uprzejmości Tumblr.
Wpisz adres, którego chcesz użyć dla strony w URL pole. Adres Twojego bloga jest wypełniany automatycznie, więc wystarczy dodać część po ukośniku. Na przykład dla strony zawierającej informacje o Tobie możesz wpisać o mnie po ukośniku, podczas gdy w przypadku strony FAQ możesz po prostu użyć FAQ. W adresie można używać znaków specjalnych, w tym myślników, podkreśleń i kropek.
Wskazówka
Adres, który tutaj wybierzesz, będzie również używany do identyfikacji strony na ekranie opcji motywu, więc postaraj się, aby był krótki i trafny.
Krok 4

Tumblr
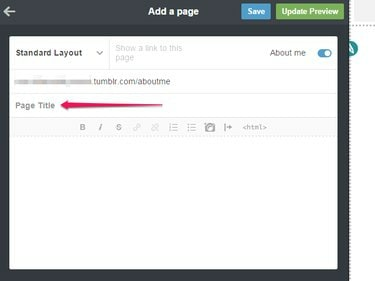
Źródło obrazu: Zdjęcie dzięki uprzejmości Tumblr.
Wpisz tytuł strony w Tytuł strony pole. Jest to tytuł, który pojawia się na samej górze strony — możesz na przykład użyć „O mnie” lub „Często zadawane pytanie”.
Wskazówka
Jeśli nie chcesz, aby strona miała widoczny tytuł, możesz po prostu zostawić to pole puste.
Krok 5

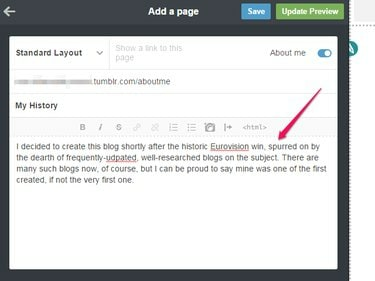
Źródło obrazu: Zdjęcie dzięki uprzejmości Tumblr.
Wpisz swój opis w dużym polu tekstowym. To pole jest pełnoprawnym edytorem tekstu z przyciskami formatowania, których można używać do dodawania linków, zmiany formatowania tekstu, wstawiania obrazów i dodawania list lub cytatów blokowych.
Wskazówka
Edytor zawiera również przycisk do przełączania między trybem WYSIWYG i HTML. Ten ostatni tryb obejmuje podświetlanie składni i umożliwia uwzględnienie dodatkowego formatowania, takiego jak wyrównanie tekstu lub obraz pływający, poprzez użycie wbudowane style CSS.
Krok 6

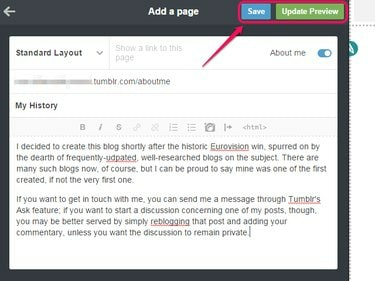
Źródło obrazu: Zdjęcie dzięki uprzejmości Tumblr.
Kliknij Aktualizuj podgląd aby podejrzeć jak będzie wyglądać Twoja strona; kiedy będziesz zadowolony, kliknij Zapisać aby zapisać zmiany. Aby powrócić do ekranu opcji motywu, kliknij strzałka Ikona.
Wskazówka
Oprócz tworzenia niestandardowej strony za pomocą edytora WYSIWYG, jak opisano w tym artykule, Tumblr daje również możliwość zakodowania jednej całkowicie od podstaw. Jeśli chcesz to zrobić, kliknij Standardowy układ i wybierz Układ niestandardowy aby wyświetlić edytor HTML.



