Å legge til en beskrivelse på Tumblr-bloggen din er noe som kan gjøres på flere forskjellige måter, avhengig av bloggen din og hvor mye informasjon du vil inkludere.
Velge hva som skal inkluderes
Når du lager en beskrivelse for Tumblr, bør målet ditt være å fremheve det som gjør deg og bloggen din unike og verdifulle for målgruppen din. Det er ingen entydig liste over informasjon du alltid bør inkludere i en bloggbeskrivelse; målgruppen din varierer dramatisk avhengig av hvilken type blogg du driver, og det samme gjør hva slags informasjon de finner nyttig, interessant og relevant. Hvis du for eksempel skriver en profesjonell blogg om et spesifikt emne, vil det øke troverdigheten din å inkludere legitimasjonen din. Hvis du har en personlig blogg, derimot, kan du inkludere informasjon som interessene dine og hva slags innhold du legger ut, for å hjelpe førstegangsbesøkende å bestemme om de vil følge deg eller ikke.
Dagens video
Kort vs. Long: A Matter of Location
Det er to områder på Tumblr-bloggen din hvor beskrivelsen din vil være lett synlig for leserne dine. Den første er det passende navn
Beskrivelsesdel, den andre er en egendefinert side.Hvis du bruker en datamaskin, kan beskrivelsesdelen vises på flere forskjellige steder på bloggens hovedside, avhengig av temaet du bruker; noen temaer viser det som en sidefelt, andre presenterer det øverst og andre plasserer det nederst. Når bloggen din vises på en mobilenhet, for eksempel en smarttelefon, går bloggen imidlertid automatisk over til å bruke mobil layout som plasserer beskrivelsen rett øverst, noe som betyr at leserne dine må rulle forbi den for å komme til bloggens faktiske innhold.
På grunn av dette, selv om du kan skrive så mye du vil i beskrivelsesdelen, er det bedre å ikke gjøre det, siden du risikerer å fremmedgjøre mobile seere ved å tvinge dem til å bla for lenge for å komme til "kjøttet" til innhold; bruk i stedet beskrivelsesdelen for en veldig kort oppsummering av hvem du er og hva bloggen din handler om.
Hvis du trenger å utvide beskrivelsen eller legge til ytterligere informasjon til den, kan du gjøre det på en egendefinert side. Hver egendefinerte side på bloggen din har sin egen individuelle adresse; dette gjør en side ideell for å presentere langformig informasjon, for eksempel en samling av vanlige spørsmål, en fullstendig liste over legitimasjonen din eller et langt sammendrag av bloggens emne.
Både beskrivelsesdelen og verktøyene for egendefinert sideoppretting kan nås via bloggens temaalternativer.
Få tilgang til temaalternativene
Trinn 1

Bildekreditt: Bilde med tillatelse fra Tumblr.
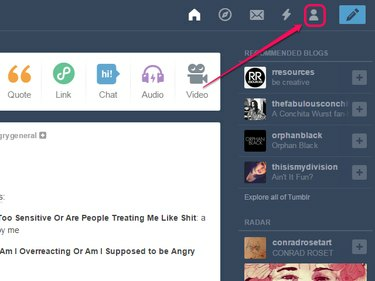
Klikk på personikon på Tumblr-linjen.
Steg 2

Bildekreditt: Bilde med tillatelse fra Tumblr.
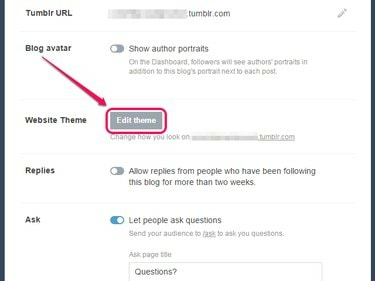
Klikk Rediger utseende.
Tips
Alternativet Rediger utseende er i utgangspunktet bare synlig for din primære blogg. For å vise den for en sekundær blogg, hold musepekeren over bloggens tittel i menyen og klikk på personikon som dukker opp; flere menyoppføringer vil utfolde seg, inkludert Rediger utseende.
Trinn 3

Bildekreditt: Bilde med tillatelse fra Tumblr.
Klikk Rediger tema.
Tips
For å gå tilbake til dashbordet etter at du er ferdig, klikk på pilikon og klikk deretter på hjemmeikon på neste side.
Sender til beskrivelsesdelen

Bildekreditt: Bilde med tillatelse fra Tumblr.
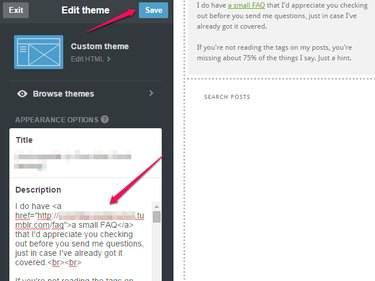
Beskrivelsesdelen, i form av et tekstfelt, er umiddelbart synlig på siden for temaalternativer. Hver gang du legger til noe i den, oppdateres forhåndsvisningen av bloggen din på høyre side av siden automatisk for å inkludere den. Endringene dine lagres ikke automatisk; Når du er fornøyd med beskrivelsen, klikker du på Lagre knapp.
Tips
Redigeringsfeltet for beskrivelsesdelen er kun tekst, så du må bruke HTML-kode for å legge til tekstformatering som f.eks. dristig eller kursiv, sett inn lenker, eller legg til linjeskift eller avsnittsskift.
Opprette en egendefinert side
Verktøyene for egendefinert sideoppretting er plassert helt nederst på skjermbildet for temaalternativer, så du må kanskje rulle ned før de blir synlige.
Trinn 1

Bildekreditt: Bilde med tillatelse fra Tumblr.
Klikk Legg til en side.
Tips
Sider du allerede har opprettet er også oppført her, rett over Legg til en side knapp. Klikk på oppføringen for en side for å redigere den.
Steg 2

Bildekreditt: Bilde med tillatelse fra Tumblr.
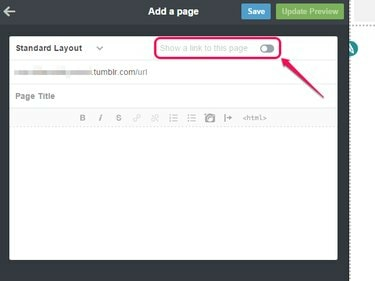
Aktiver Vis en lenke til denne siden veksle for å automatisk legge til en kobling til siden på bloggen din. Når du gjør dette, vises et tekstfelt -- skriv inn teksten du vil bruke for koblingen.
Tips
Den nøyaktige plasseringen av lenken avhenger av bloggtemaet ditt. Enkelte bloggtemaer støtter ikke denne funksjonen; hvis det er tilfellet for deg, må du legge til en lenke til siden manuelt. Den enkleste måten å gjøre dette på er å gå tilbake til skjermbildet for temaalternativer etter at du er ferdig med å lage siden og legge til en lenke til beskrivelsesdelen.
Trinn 3

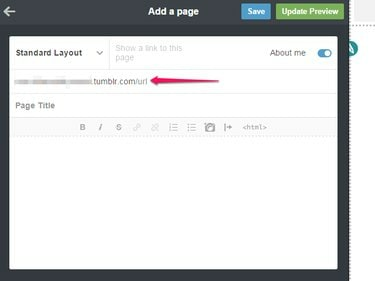
Bildekreditt: Bilde med tillatelse fra Tumblr.
Skriv inn adressen du vil bruke for siden i URL felt. Bloggens adresse fylles automatisk ut, så alt du trenger å legge til er delen etter skråstreken. For en side som inneholder informasjon om deg, kan du for eksempel gå inn om meg etter skråstreken, mens for en FAQ-side kan du ganske enkelt bruke FAQ. Du kan bruke noen spesialtegn i adressen, inkludert bindestreker, understreker og punktum.
Tips
Adressen du velger her vil også bli brukt til å identifisere siden på skjermbildet for temaalternativer, så hold den kort og relevant.
Trinn 4

Tumblr
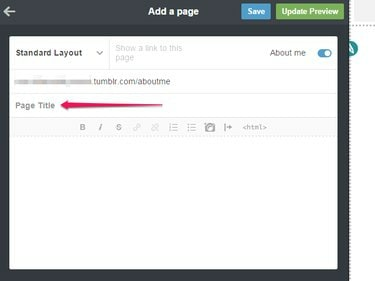
Bildekreditt: Bilde med tillatelse fra Tumblr.
Skriv inn en tittel for siden i Side tittel felt. Dette er tittelen som vises øverst på selve siden -- for eksempel kan du bruke "Om meg" eller "Ofte stilte spørsmål".
Tips
Hvis du ikke vil at siden skal ha en synlig tittel, kan du bare la denne stå tom.
Trinn 5

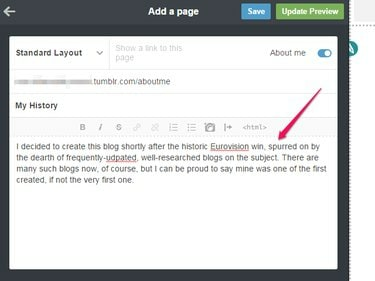
Bildekreditt: Bilde med tillatelse fra Tumblr.
Skriv inn beskrivelsen i det store tekstfeltet. Dette feltet er et fullverdig tekstredigeringsprogram, med formateringsknapper du kan bruke til å legge til lenker, endre tekstformatering, sette inn bilder og legge til lister eller blokksitater.
Tips
Editoren inkluderer også en knapp for å bytte mellom WYSIWYG- og HTML-modus. Sistnevnte modus inkluderer syntaksutheving og gjør det mulig for deg å inkludere ekstra formatering, som f.eks tekstjustering eller bilde flytende, gjennom bruk av inline CSS-styling.
Trinn 6

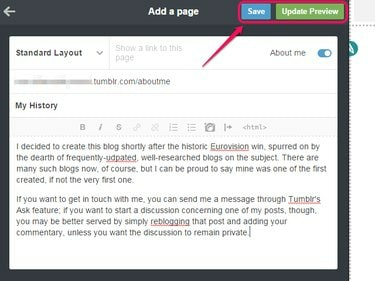
Bildekreditt: Bilde med tillatelse fra Tumblr.
Klikk Oppdater forhåndsvisning for å forhåndsvise hvordan siden din vil se ut; Klikk når du er fornøyd Lagre for å lagre endringene dine. For å gå tilbake til skjermbildet for temaalternativer, klikk på pil ikon.
Tips
I tillegg til å lage en egendefinert side gjennom en WYSIWYG-editor som beskrevet i denne artikkelen, gir Tumblr deg også muligheten til å kode en helt fra bunnen av. Hvis du vil gjøre dette, klikker du Standard oppsett og velg Egendefinert layout for å vise HTML-editoren.


