
Gjør feltet skrivebeskyttet for å hindre lesere i å redigere det.
Bildekreditt: Bilde med tillatelse fra Adobe
Du kan sette inn datofelt i PDF-filene dine i Adobe Acrobat XI og vise datoen automatisk fra systemklokken når en leser åpner dokumentet. Dette oppnås ved å bruke et kort JavaScript-skript. Acrobat kan skjule datofeltet og kjøre skriptet når dokumentet skrives ut. I dette tilfellet vises feltet kun på utskriften.
Du trenger ikke å kunne JavaScript for å sette inn datofeltet.
Dagens video
Trinn 1

Hvis du klikker på Opprett, vises vinduet Forms Editor.
Bildekreditt: Bilde med tillatelse fra Adobe
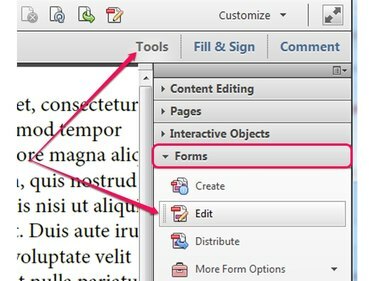
Åpne PDF-filen du vil redigere i Adobe Acrobat XI eller lag en ny PDF. Klikk på Verktøy knappen, velg Skjemaer og klikk deretter på Redigere knappen for å bytte til skjemaredigeringsmodus. Alternativt, trykk Ctrl-Shift-7 for å gå inn i skjemaredigeringsmodus.
Steg 2

Å klikke Nei har ingen effekt på dokumentet.
Bildekreditt: Bilde med tillatelse fra Adobe
Klikk Ja hvis Acrobat advarer deg om at det ikke er noen skjemaer i PDF-filen for å gå inn i skjemaredigeringsmodus.
Trinn 3

Hvis gruppen Oppgaver ikke er synlig, klikker du på Oppgaver-knappen i høyre rute.
Bildekreditt: Bilde med tillatelse fra Adobe
Klikk på Legg til nytt felt knappen i Oppgaver-gruppen i høyre rute og velg Tekstfelt fra rullegardinboksen for å sette inn et nytt tekstfelt i dokumentet.
Trinn 4

Du kan klikke og dra feltet for å flytte det i dokumentet.
Bildekreditt: Bilde med tillatelse fra Adobe
Klikk og dra med musen over dokumentet for å definere størrelsen og plasseringen til det nye feltet. Skriv inn en etikett for det nye tekstfeltet - for eksempel "TheDate" - i Feltnavn og klikk deretter på Alle egenskaper kobling for å vise vinduet Tekstfeltegenskaper.
Trinn 5

Merk av for Låst for å forhindre at andre endrer tekstfeltegenskapene.
Bildekreditt: Bilde med tillatelse fra Adobe
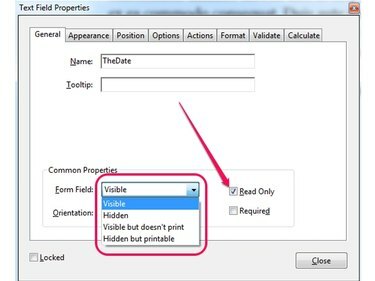
Velg et alternativ fra Skjemafelt boksen på Generelt-fanen for å endre hvordan feltet vises.
Hvis du velger Synlig, feltet er alltid synlig. Plukke ut Skjult, men utskrivbart for å vise feltet bare når dokumentet er skrevet ut; feltet er usynlig for leseren til han skriver det ut. Plukke ut Skjult å gjøre feltet usynlig. For å unngå å skrive ut et synlig datofelt, velg Synlig, men skrives ikke ut.
Trinn 6

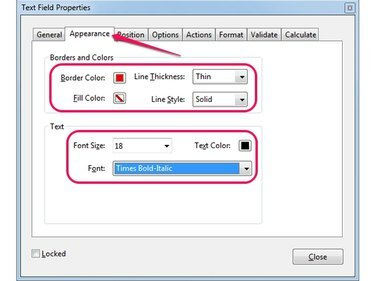
Du kan endre kanttykkelsen i Linjetykkelse-boksen.
Bildekreditt: Bilde med tillatelse fra Adobe
Bytt til Utseende for å endre utseendet på feltet. Du kan legge til en kant rundt feltet ved å velge en farge fra Grensefarge boksen eller fyll feltet ved å velge en fyllfarge fra Fyll farge eske.
Endre skrifttypen i Font boksen og skriftstørrelsen ved hjelp av Skriftstørrelse felt. Du kan velge en annen skriftfarge fra Tekstfarge eske.
Trinn 7

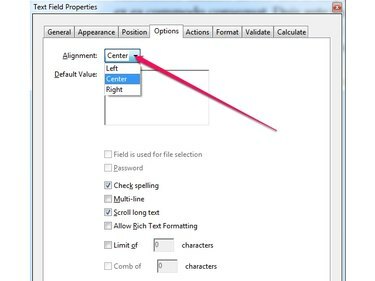
Du kan angi en tegngrense for tekstfeltet fra boksen Begrensning på 0 tegn.
Bildekreditt: Bilde med tillatelse fra Adobe
Bytt til Alternativer og velg justeringen av teksten i tekstfeltet fra Justering eske. Du kan velge å justere teksten til venstre, senter eller høyre. Klikk på Lukk for å bruke endringene og lukke vinduet Tekstfeltegenskaper.
Trinn 8

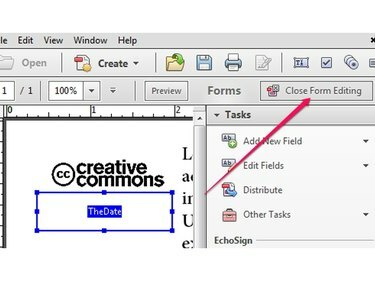
Tekstfeltkanten er alltid synlig.
Bildekreditt: Bilde med tillatelse fra Adobe
Klikk på Lukk skjemaredigering knappen for å avslutte skjemaredigeringsmodus. Feltet er ikke synlig før du oppretter og bruker JavaScript-skriptet.
Trinn 9

Sideminiatyrbilder-knappen ser ut som to ark med hvitt papir.
Bildekreditt: Bilde med tillatelse fra Adobe
Klikk på Sideminiatyrbilder i verktøykassen på venstre side for å vise siden Miniatyrbilder, høyreklikk på miniatyrbilde av siden som inneholder tekstfeltet og velg Sideegenskaper fra kontekstmenyen for å vise dialogboksen Sideegenskaper.
Trinn 10

Den nye handlingen vises i Handlinger-delen.
Bildekreditt: Bilde med tillatelse fra Adobe
Bytt til Handlinger fanen og velg Side åpen fra Velg Trigger boksen for å kjøre skriptet når siden åpnes. Plukke ut Kjør JavaScript fra Velg Handling boksen og klikk deretter på Legg til for å vise dialogboksen JavaScript-redigering.
Trinn 11

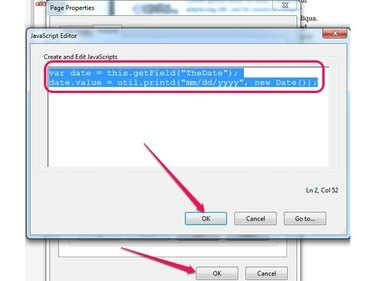
Korrekturles skriptet for å sikre at du ikke har glemt et mellomrom eller semikolon.
Bildekreditt: Bilde med tillatelse fra Adobe
Type var date = this.getField("Tekstfeltetikett"); inn i Opprett og rediger JavaScript-boksen for å tilordne en variabel til tekstfeltet. Sørg for å erstatte Tekstfeltetikett i skriptet med etiketten du brukte da du opprettet feltet – for eksempel «Datoen».
trykk Tast inn for å starte en ny linje og skrive dato.verdi = util.printd("mm/dd/åååå", ny dato()); for å legge til datoen fra systemklokken i feltet. De mm/dd/åååå delen kontrollerer hvordan datoen vises; du kan trygt endre rekkefølgen på de tre variablene.
Klikk OK for å lagre skriptet og klikk deretter OK for å lagre endringene og lukke dialogboksen Sideegenskaper.
Trinn 12

Alle populære PDF-lesere kan vise datofeltet.
Bildekreditt: Bilde med tillatelse fra Adobe
trykk Ctrl-S for å lagre endringene i PDF-filen og deretter åpne dokumentet i Adobe Reader eller en annen PDF-leser for å teste datofeltet.
Tips
For å vise datoen bare når dokumentet skrives ut, opprette et nytt felt og velg "Skjult men utskrivbart" fra Skjemafelt-boksen på Generelt-fanen. Klikk "Verktøy" etter at du har avsluttet skjemaredigeringsmodus, velg "JavaScript" og klikk "Angi dokumenthandlinger." Dobbeltklikk på "Dokument vil skrives ut"-utløser for å åpne JavaScript-redigeringsdialogen og bruke det samme JavaScript-skriptet for å vise Dato. Klikk "OK" to ganger for å lukke de åpne dialogene og skriv ut dokumentet for å teste det nye feltet.
Hvis datofeltet ikke viser noe, kan du lese korrektur på JavaScript-skriptet. Eventuelle manglende mellomrom, kolon eller anførselstegn kan føre til at skriptet mislykkes.



