Met HTML5 kunt u de webbrowser van de bezoeker dwingen om bestanden, zoals pdf's, te downloaden in plaats van ze in de browser te openen. Als alternatief kunt u uw PDF-bestanden insluiten en weergeven op de pagina, of de webbrowser ze laten weergeven in plaats van een externe PDF-viewer te openen.

Afbeelding tegoed: Afbeelding met dank aan Mozilla
Tip
HTML5 wordt ondersteund door alle moderne webbrowsers. Als u problemen heeft met het bekijken van HTML5-pagina's, update uw webbrowser.
De browser dwingen om het PDF-bestand te downloaden
Stap 1

Afbeelding tegoed: Afbeelding met dank aan Microsoft
Open het HTML-bestand in de HTML-editor van jouw keuze. Als u geen editor hebt, kunt u de Windows Notepad-teksteditor gebruiken om uw webpagina's te bewerken.
Video van de dag
Zoek de plaats waar u de hyperlink in het document wilt weergeven. De inhoud van de webpagina is te vinden tussen de en tags.
Stap 2

Afbeelding tegoed: Afbeelding met dank aan Microsoft
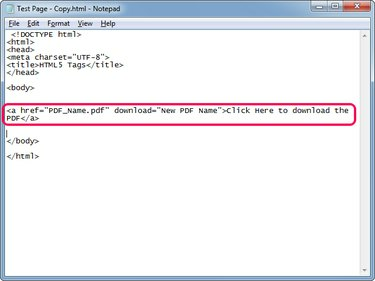
Type Klik hier om de PDF te downloaden
om een nieuwe hyperlink te maken waarmee de PDF wordt gedownload in plaats van deze in de webbrowser te openen.Vervang "PDF_Name.pdf" door de naam van de PDF als het bestand zich in dezelfde map als het HTML-bestand bevindt. Als de PDF zich in een andere map bevindt, gebruik dan het volledige pad naar het bestand -- C:\Downloads\Voorbeeld.pdf, bijvoorbeeld.
de download parameter dwingt de webbrowser om het bestand te downloaden in plaats van het te openen met de geïntegreerde PDF-viewer van de browser. U kunt een betekenisvolle naam voor de PDF typen, ter vervanging van "Nieuwe PDF-naam" -- de browser gebruikt deze naam bij het opslaan van het bestand. Hernoemen is handig wanneer uw PDF's automatisch op de server worden gegenereerd en lange, nietszeggende namen bevatten.
Vervang "Klik hier om de PDF te downloaden" door uw eigen ankertekst, dit is het zichtbare, klikbare deel van de link.
Tip
- Het gedeelte "Nieuwe PDF-naam" is optioneel; gebruik het alleen als u de PDF een andere naam wilt geven wanneer de bezoeker deze download.
- Gebruik de volgende code om de browser te dwingen de PDF te downloaden zonder de bestandsnaam te wijzigen: Klik hier om de PDF te downloaden
Stap 3

Afbeelding tegoed: Afbeelding met dank aan Mozilla
druk op Ctrl-S om de wijzigingen in de webpagina op te slaan en vervolgens de nieuwe hyperlink te testen door de pagina in een webbrowser te openen. Klik op de nieuwe link en de browser vraagt u om het bestand op te slaan.
De PDF insluiten of openen in de browser
PDF's insluiten
Door het PDF-bestand in de webpagina in te sluiten, geeft u de inhoud van het bestand in een container weer.
Tip
- De bezoeker kan de pdf scrollen en lezen zonder deze in een nieuw tabblad te openen of op zijn pc te downloaden.
- U kunt de hoogte en breedte van de container opgeven.
Stap 1

Afbeelding tegoed: Afbeelding met dank aan Microsoft
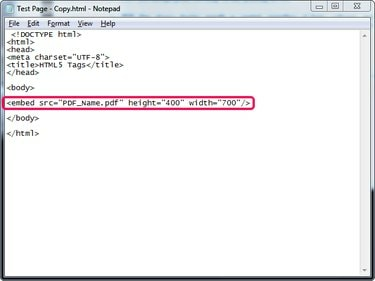
Open de webpagina in Kladblok of een HTML-editor en typ ergens tussen de en tags om integreren het pdf-bestand.
Vervang "PDF_Name.pdf"" met de naam van uw bestand of met het volledige pad naar het bestand als de PDF zich in een andere map dan het HTML-bestand bevindt.
Vervang "height_in_pixels" en "width_in_pixels" door de hoogte en breedte die u wilt dat de container heeft.
Stap 2

Afbeelding tegoed: Afbeelding met dank aan Mozilla
druk op Ctrl-S om de wijzigingen op de webpagina op te slaan en vervolgens de ingesloten PDF te testen door de pagina in een webbrowser te openen.
PDF's openen in de browser
Open de PDF in de webbrowser door een hyperlink zonder de downloadparameter: Klik hier. De webbrowser opent het bestand met behulp van de ingebouwde PDF-viewer; het vraagt de bezoeker alleen om het bestand te downloaden als de kijker is uitgeschakeld of defect is.
Tip
Om de PDF in een nieuw tabblad of venster te openen, voegt u de doelparameter toe aan de hyperlink. Een voorbeeld: Klik hier.




