Als u denkt dat het Tumblr-zoekveld op uw blog gebruikers kan afleiden van uw inhoud of als het gewoon gebruik maakt van te veel schermruimte, verwijder het door de opties van je thema te bewerken of de HTML van je blog te bewerken sjabloon.
Waarschuwing
Als u het zoekveld verwijdert, kan het algemene verkeer en de bruikbaarheid van uw blog afnemen door te voorkomen dat bezoekers oudere berichten vinden.
Tip
Als alternatief voor het verwijderen van de zoekbalk uit uw bestaande thema, kunt u overwegen om op Tumblr's te bladeren thema galerij en het installeren van een gratis thema dat standaard het zoekveld niet weergeeft, zoals: Blogit, torenspits of ethanol.
Bewerk de opties van je thema
Stap 1
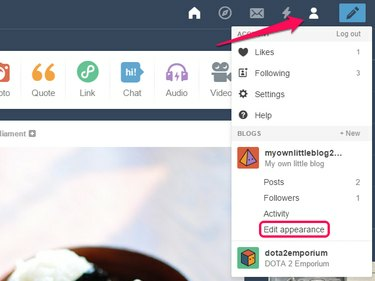
Ga naar je Tumblr-dashboard, Klik op de Rekening icoon en selecteer Uiterlijk bewerken onder de naam van je blog.
Video van de dag

Bewerk het uiterlijk van een secundaire blog door eerst op de naam te klikken en Uiterlijk bewerken te selecteren.
Afbeelding tegoed: Afbeelding met dank aan Tumblr
Stap 2
Klik op de Thema bewerken knop.

Afbeelding tegoed: Afbeelding met dank aan Tumblr
Stap 3
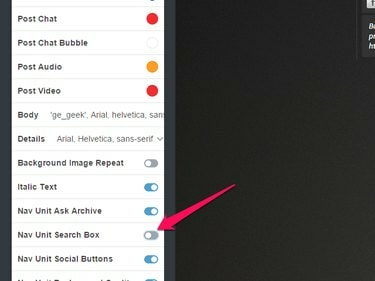
Deactiveer de Zoekvak optie.
Tip
- Themamakers wijzen hun eigen labels toe aan de opties van hun thema's. De optie waarmee je het zoekveld in je thema kunt deactiveren, kan daarom een andere naam hebben, zoals Zoekveld of gewoon Zoeken.
- De optie om het zoekvak uit te schakelen is alleen beschikbaar als de makers van uw thema ervoor hebben gekozen om implementeren het. Als het deelvenster Thema-opties die optie niet weergeeft, bewerkt u de HTML-sjabloon van uw blog om het zoekveld te verwijderen.

Afbeelding tegoed: Afbeelding met dank aan Tumblr
Bewerk de HTML-sjabloon van uw blog
Stap 1
Open de Rekening menu en selecteer Uiterlijk bewerken. Klik op de volgende pagina op de Thema bewerken knop.
Stap 2
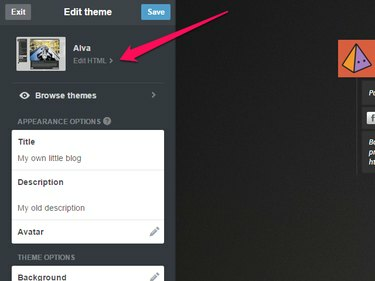
Klik op de HTML bewerken link onder de naam van uw thema.

Afbeelding tegoed: Afbeelding met dank aan Tumblr
Stap 3
druk op Ctrl-F om een zoekbalk te openen waarmee u trefwoorden in de HTML-broncode kunt vinden.

Afbeelding tegoed: Afbeelding met dank aan Tumblr
Stap 4
Type div id="zoek" in het zoekveld HTML bewerken en druk op Binnenkomen om naar het gedeelte van het bestand te gaan dat de code voor de zoekbalk bevat. Verwijder de hele
blok, beginnend met de opening
Afbeelding tegoed: Afbeelding met dank aan Tumblr
Stap 5
Klik op de Voorproefje van de nieuwe versie en controleer of Tumblr je blog correct weergeeft in het voorbeeldvenster. Als de zoekbalk verdwenen is en de blog correct wordt weergegeven, klikt u op de Sparen om uw wijzigingen op te slaan en de. te sluiten HTML bewerken ruit.




