HTML5를 사용하면 방문자의 웹 브라우저에서 PDF와 같은 파일을 브라우저에서 열지 않고 다운로드하도록 할 수 있습니다. 또는 페이지 내부에 PDF 파일을 포함 및 표시하거나 외부 PDF 뷰어를 여는 대신 웹 브라우저에서 해당 파일을 표시하도록 할 수 있습니다.

이미지 크레디트: 모질라의 이미지 제공
팁
HTML5는 모든 최신 웹 브라우저에서 지원됩니다. HTML5 페이지를 보는 데 문제가 있는 경우, 업데이트 귀하의 웹 브라우저.
브라우저가 PDF 파일을 다운로드하도록 강제하기
1 단계

이미지 크레디트: 마이크로소프트의 이미지 제공
에서 HTML 파일을 엽니다. HTML 편집기 당신의 선택의. 편집기가 없으면 Windows 메모장 텍스트 편집기를 사용하여 웹 페이지를 편집할 수 있습니다.
오늘의 비디오
문서에서 하이퍼링크를 표시할 위치를 찾습니다. 웹 페이지의 내용은 및 태그 사이에서 찾을 수 있습니다.
2 단계

이미지 크레디트: 마이크로소프트의 이미지 제공
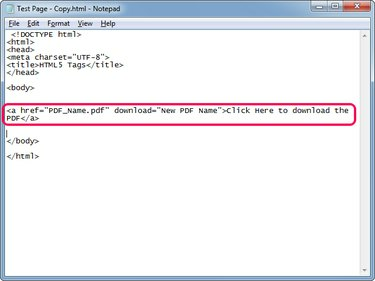
유형 PDF를 다운로드하려면 여기를 클릭하십시오 웹 브라우저에서 PDF를 여는 대신 PDF를 다운로드하는 새 하이퍼링크를 생성합니다.
파일이 HTML 파일과 동일한 폴더에 있는 경우 "PDF_Name.pdf"를 PDF 이름으로 바꿉니다. PDF가 다른 폴더에 있는 경우 파일의 전체 경로를 사용하십시오. C:\Downloads\Sample.pdf, 예를 들어.
다운로드 매개변수 브라우저의 통합 PDF 뷰어를 사용하여 파일을 여는 대신 웹 브라우저에서 강제로 파일을 다운로드하도록 합니다. "새 PDF 이름" 대신 의미 있는 PDF 이름을 입력할 수 있습니다. 브라우저는 파일을 저장할 때 이 이름을 사용합니다. 이름 바꾸기는 PDF가 서버에서 자동으로 생성되고 길고 의미 없는 이름을 포함할 때 유용합니다.
"PDF를 다운로드하려면 여기를 클릭하십시오"를 링크에서 볼 수 있고 클릭할 수 있는 부분인 고유한 앵커 텍스트로 바꾸십시오.
팁
- "새 PDF 이름" 부분은 선택 사항입니다. 방문자가 PDF를 다운로드할 때 PDF에 다른 이름을 지정하려는 경우에만 사용하십시오.
- 브라우저에서 파일 이름을 변경하지 않고 PDF를 다운로드하도록 하려면 다음 코드를 사용하십시오. PDF를 다운로드하려면 여기를 클릭하십시오
3단계

이미지 크레디트: 모질라의 이미지 제공
누르다 Ctrl-S 웹 페이지의 변경 사항을 저장한 다음 웹 브라우저에서 페이지를 열어 새 하이퍼링크를 테스트합니다. 새 링크를 클릭하면 브라우저에서 파일을 저장하라는 메시지를 표시합니다.
브라우저 내부에 PDF 포함 또는 열기
PDF 포함
PDF 파일을 웹 페이지에 포함하여 컨테이너 내부에 파일의 내용을 표시합니다.
팁
- 방문자는 PDF를 스크롤하여 새 탭에서 열거나 PC에서 다운로드하지 않고도 읽을 수 있습니다.
- 컨테이너의 높이와 너비를 지정할 수 있습니다.
1 단계

이미지 크레디트: 마이크로소프트의 이미지 제공
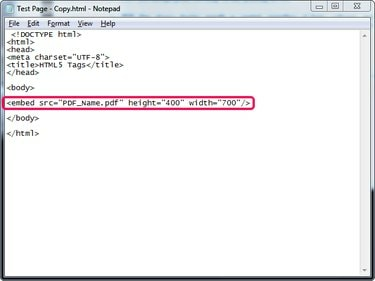
메모장이나 HTML 편집기에서 웹 페이지를 열고 및 태그 사이에 아무 곳에나 입력하여 포함시키다 PDF 파일.
"PDF_Name.pdf" 바꾸기" 파일 이름 또는 PDF가 HTML 파일과 다른 폴더에 있는 경우 파일의 전체 경로.
"height_in_pixels" 및 "width_in_pixels"를 컨테이너에 원하는 높이와 너비로 바꿉니다.
2 단계

이미지 크레디트: 모질라의 이미지 제공
누르다 Ctrl-S 변경 사항을 웹 페이지에 저장한 다음 웹 브라우저에서 페이지를 열어 포함된 PDF를 테스트합니다.
브라우저 내에서 PDF 열기
생성하여 웹 브라우저 내에서 PDF를 엽니다. 하이퍼링크 다운로드 매개변수 없이: 여기를 클릭하십시오. 웹 브라우저는 내장 PDF 뷰어를 사용하여 파일을 엽니다. 뷰어가 비활성화되었거나 오작동하는 경우에만 방문자에게 파일을 다운로드하라는 메시지를 표시합니다.
팁
새 탭이나 창에서 PDF를 열려면 하이퍼링크에 대상 매개변수를 추가하십시오. 예: 여기를 클릭하십시오.



