
Photoshop에서 새 슬라이스를 추가하여 두 개 이상의 클릭 가능한 영역을 만듭니다.
이미지 크레디트: 이미지 제공: Adobe.
Adobe Photoshop CC의 슬라이스 도구를 사용하여 이미지 또는 이미지의 일부를 클릭 가능한 하이퍼링크로 전환할 수 있습니다. 이 기능의 단점은 하이퍼링크가 작동하도록 하려면 이미지를 일반 JPG 또는 PNG가 아닌 HTML 파일로 저장해야 한다는 것입니다. 다행히 코딩 전문가가 아니더라도 누구나 사용할 수 있는 기능입니다. Photoshop은 HTML 코드를 만들고 웹 친화적인 이미지 형식으로 이미지를 포함합니다.
1 단계

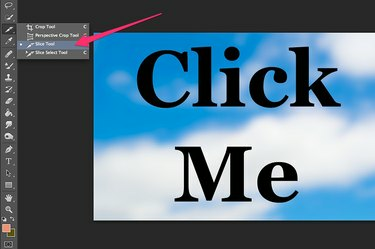
"슬라이스 도구"를 선택합니다.
이미지 크레디트: 이미지 제공: Adobe.
Photoshop에서 이미지를 엽니다. 이상적으로는 웹 브라우저에 잘 표시될 만큼 충분히 커야 합니다. 도구 상자에서 "슬라이스 도구"를 선택합니다. 표시되지 않는 경우 자르기 도구 또는 표시되는 그룹의 다른 도구의 오른쪽 하단 모서리를 클릭한 상태에서 "슬라이스 도구"를 선택하십시오.
오늘의 비디오
2 단계

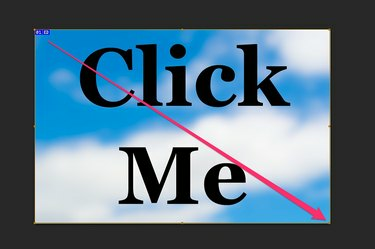
이미지 위로 커서를 끌어 슬라이스를 만듭니다.
이미지 크레디트: 이미지 제공: Adobe.
클릭할 영역 위로 커서를 끕니다. 이미지에 단일 하이퍼링크를 만들려면 전체 이미지 위로 커서를 끌면 됩니다.
3단계

원하는 만큼 슬라이스를 만듭니다.
이미지 크레디트: 이미지 제공: Adobe.
둘 이상의 하이퍼링크를 원하는 경우 이미지의 일부만 슬라이스 도구 커서를 끕니다. 마우스 단추를 놓으면 다음 하이퍼링크에 대한 두 번째 슬라이스를 만들 수 있습니다. 원하는 경우 단일 이미지에 12개 이상의 하이퍼링크를 만들 수 있습니다.
4단계

슬라이스를 두 번 클릭하여 하이퍼링크를 추가합니다.
이미지 크레디트: 이미지 제공: Adobe.
슬라이스 도구로 슬라이스를 두 번 클릭하여 슬라이스 옵션 창을 엽니다. 하이퍼링크를 만들려면 "URL" 필드에 웹 페이지 주소를 입력해야 합니다. 다른 필드는 선택 사항이지만 이름을 사용하면 한 링크를 다른 링크와 구별하는 데 도움이 됩니다. 대상 필드에 "_blank"를 추가하면 링크가 새 웹 브라우저 탭에서 열리도록 지정됩니다. 대체 태그 필드는 그래픽이 아닌 브라우저에서 이미지가 표시되지 않거나 이미지가 로드되는 동안 표시되는 텍스트입니다. 메시지 텍스트 필드는 상태 표시줄의 URL 대신 브라우저가 표시하는 필드입니다.
5단계

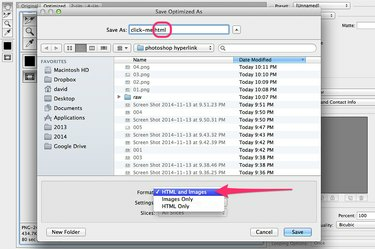
파일을 HTML 형식으로 저장합니다.
이미지 크레디트: 이미지 제공: Adobe.
링크가 완료되면 파일 메뉴에서 "웹용으로 저장"을 선택하십시오. 사전 설정으로 "PNG-24" 또는 "JPG"를 선택한 다음 "저장" 버튼을 클릭합니다. "형식" 메뉴를 클릭하고 "HTML 및 이미지"를 선택합니다. 이렇게 하면 파일 형식이 HTML로 변경됩니다. "저장"을 클릭하면 Photoshop에서 사용자가 만든 이미지와 링크를 사용하여 단일 HTML 페이지를 만듭니다. 이미지 파일 자체는 이미지 폴더에 저장됩니다. 선호하는 FTP 클라이언트를 사용하여 HTML 파일과 이미지 폴더를 웹사이트의 동일한 디렉토리에 업로드합니다.
팁
메모장과 같은 기본 텍스트 편집기를 사용하면 웹 페이지에서와 같이 HTML 파일의 코드를 편집할 수 있습니다. 예를 들어, 웹 사이트 이미지를 다른 폴더에 유지하려는 경우 지정된 "/images" 폴더를 선택한 폴더로 변경한 다음 이미지를 해당 폴더로 이동할 수 있습니다.
웹 페이지나 이메일 내부의 이미지에 하이퍼링크를 추가하는 데 Photoshop이 필요하지 않습니다. 대부분의 이메일 프로그램에는 하이퍼링크 기능이 포함되어 있으며 일반적으로 메시지에 이미지를 삽입한 후 이미지를 마우스 오른쪽 버튼으로 클릭하기만 하면 사용할 수 있습니다. 이미지를 웹사이트에 업로드하면 다음과 같은 HTML5 코드를 사용하여 모든 페이지에 클릭 가능한 이미지로 추가할 수 있습니다. 



