블로그의 Tumblr 검색 필드가 콘텐츠에서 사용자의 주의를 분산시킬 수 있다고 생각하거나 단순히 화면 공간이 너무 많은 경우 테마 옵션을 편집하거나 블로그의 HTML을 편집하여 제거하십시오. 주형.
경고
검색 필드를 제거하면 방문자가 이전 게시물을 찾지 못하게 되어 블로그의 전체 트래픽과 사용성이 감소할 수 있습니다.
팁
기존 테마에서 검색창을 삭제하는 대신 Tumblr의 테마 갤러리 기본적으로 다음과 같이 검색 필드를 표시하지 않는 무료 테마 설치 블로그, 첨탑 또는 에탄올.
테마 옵션 편집
1 단계
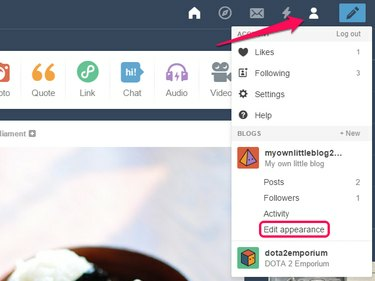
귀하의 텀블러 대시보드, 계정 아이콘을 선택하고 모양 편집 귀하의 블로그 이름으로.
오늘의 비디오

먼저 이름을 클릭하고 모양 편집을 선택하여 보조 블로그 모양을 편집합니다.
이미지 크레디트: 이미지 제공 텀블러
2 단계
클릭 테마 수정 단추.

이미지 크레디트: 이미지 제공 텀블러
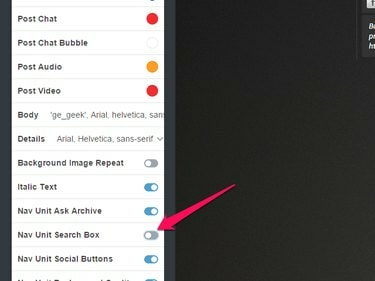
3단계
비활성화 검색 창 옵션.
팁
- 테마 작성자는 테마 옵션에 고유한 레이블을 할당합니다. 따라서 테마에서 검색 필드를 비활성화할 수 있는 옵션은 검색 필드 또는 단순히 검색과 같이 다른 이름을 가질 수 있습니다.
- 검색 상자를 비활성화하는 옵션은 테마 작성자가 다음을 선택한 경우에만 사용할 수 있습니다. 구현하다 그것. 테마 옵션 창에 해당 옵션이 표시되지 않으면 블로그의 HTML 템플릿을 편집하여 검색 필드를 제거하십시오.

이미지 크레디트: 이미지 제공 텀블러
블로그의 HTML 템플릿 편집
1 단계
열기 계정 메뉴를 선택하고 모양 편집. 다음 페이지에서 테마 수정 단추.
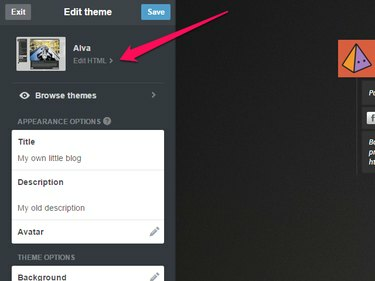
2 단계
클릭 HTML 편집 테마 이름 아래의 링크.

이미지 크레디트: 이미지 제공 텀블러
3단계
누르다 Ctrl-F HTML 소스 코드 내에서 키워드를 찾을 수 있는 검색 창을 엽니다.

이미지 크레디트: 이미지 제공 텀블러
4단계
유형 div id="검색" HTML 검색 필드 편집에서 입력하다 검색 표시줄에 대한 코드가 포함된 파일 섹션으로 이동합니다. 전체 삭제
블록, 오프닝으로 시작
이미지 크레디트: 이미지 제공 텀블러
5단계
클릭 업데이트 미리보기 버튼을 누르고 Tumblr가 미리보기 창에 블로그를 올바르게 표시하는지 확인하세요. 검색창이 사라지고 블로그가 제대로 표시되면 구하다 버튼을 눌러 변경 사항을 저장하고 HTML 편집 창유리.



