
독자가 편집하지 못하도록 필드를 읽기 전용으로 만드십시오.
이미지 크레디트: 어도비의 이미지 제공
Adobe Acrobat XI에서 PDF 파일에 날짜 필드를 삽입하고 리더가 문서를 열 때 시스템 시계에서 자동으로 날짜를 표시할 수 있습니다. 이것은 짧은 JavaScript 스크립트를 사용하여 수행됩니다. Acrobat은 문서가 인쇄될 때 날짜 필드를 숨기고 스크립트를 실행할 수 있습니다. 이 경우 필드는 인쇄물에만 표시됩니다.
날짜 필드를 삽입하기 위해 JavaScript를 알 필요는 없습니다.
오늘의 비디오
1 단계

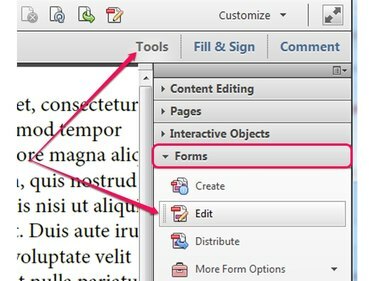
작성을 클릭하면 양식 편집기 창이 표시됩니다.
이미지 크레디트: 어도비의 이미지 제공
Adobe Acrobat XI에서 편집하려는 PDF 파일을 열거나 새 PDF를 만듭니다. 클릭 도구 버튼, 선택 양식 옵션을 선택한 다음 편집하다 버튼을 눌러 양식 편집 모드로 전환합니다. 또는 Ctrl-Shift-7 양식 편집 모드로 들어갑니다.
2 단계

아니요를 클릭해도 문서에 영향을 주지 않습니다.
이미지 크레디트: 어도비의 이미지 제공
딸깍 하는 소리 네 Acrobat에서 PDF 파일에 양식 편집 모드로 전환할 양식이 없다고 경고하는 경우.
3단계

작업 그룹이 표시되지 않으면 오른쪽 창에서 작업 버튼을 클릭합니다.
이미지 크레디트: 어도비의 이미지 제공
클릭 새 필드 추가 오른쪽 창의 작업 그룹에서 버튼을 선택하고 텍스트 필드 드롭다운 상자에서 새 텍스트 필드를 문서에 삽입합니다.
4단계

필드를 클릭하고 끌어 문서에서 위치를 변경할 수 있습니다.
이미지 크레디트: 어도비의 이미지 제공
문서 위로 마우스를 클릭하고 끌어 새 필드의 크기와 위치를 정의합니다. 새 텍스트 필드의 레이블(예: "TheDate")을 분야 명 필드를 클릭한 다음 모든 속성 링크를 클릭하여 텍스트 필드 속성 창을 표시합니다.
5단계

다른 사람이 텍스트 필드 속성을 변경하지 못하도록 하려면 잠김 상자를 선택합니다.
이미지 크레디트: 어도비의 이미지 제공
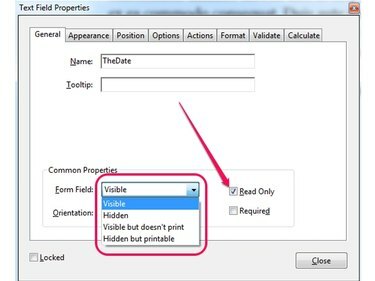
에서 옵션을 선택하십시오. 양식 필드 일반 탭의 상자를 클릭하여 필드가 표시되는 방식을 변경합니다.
선택하면 보이는, 필드는 항상 표시됩니다. 선택하다 숨겨져 있지만 인쇄 가능 문서가 인쇄될 때만 필드를 표시하려면; 필드는 인쇄할 때까지 독자에게 보이지 않습니다. 선택하다 숨겨진 필드를 보이지 않게 합니다. 보이는 날짜 필드가 인쇄되지 않도록 하려면 표시되지만 인쇄되지 않음.
6단계

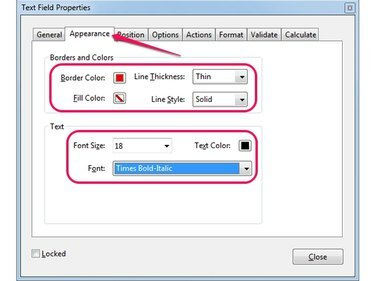
선 두께 상자에서 테두리 두께를 변경할 수 있습니다.
이미지 크레디트: 어도비의 이미지 제공
로 전환 모습 탭을 눌러 필드의 모양을 변경합니다. 색상을 선택하여 필드 주위에 테두리를 추가할 수 있습니다. 테두리 색상 상자에서 채우기 색상을 선택하여 필드를 채우거나 채우기 색상 상자.
에서 글꼴을 변경하십시오. 폰트 상자와 글꼴 크기를 사용하여 글꼴 크기 들. 에서 다른 글꼴 색상을 선택할 수 있습니다. 텍스트 색상 상자.
7단계

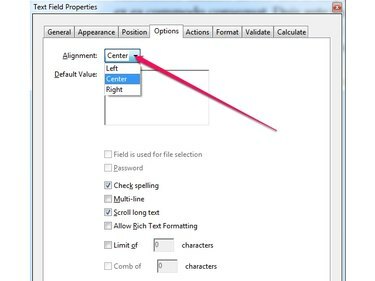
0자 제한 상자에서 텍스트 필드에 대한 문자 제한을 설정할 수 있습니다.
이미지 크레디트: 어도비의 이미지 제공
로 전환 옵션 탭에서 텍스트 필드의 텍스트 정렬을 선택합니다. 조정 상자. 텍스트를 왼쪽, 중앙 또는 오른쪽으로 정렬하도록 선택할 수 있습니다. 클릭 닫다 버튼을 눌러 변경 사항을 적용하고 텍스트 필드 속성 창을 닫습니다.
8단계

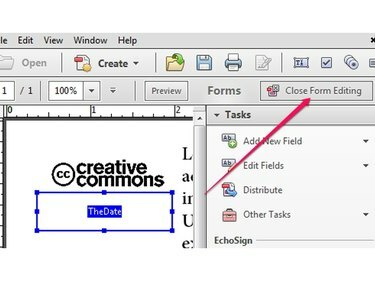
텍스트 필드 테두리는 항상 표시됩니다.
이미지 크레디트: 어도비의 이미지 제공
클릭 양식 편집 닫기 버튼을 눌러 양식 편집 모드를 종료합니다. 이 필드는 JavaScript 스크립트를 만들고 사용할 때까지 표시되지 않습니다.
9단계

페이지 축소판 단추는 흰 종이 두 장처럼 보입니다.
이미지 크레디트: 어도비의 이미지 제공
클릭 페이지 축소판 페이지 축소판 페이지를 표시하려면 왼쪽 도구 상자의 버튼을 텍스트 필드가 포함된 페이지의 축소판 그리고 선택 페이지 속성 컨텍스트 메뉴에서 페이지 속성 대화 상자를 표시합니다.
10단계

새 작업이 작업 섹션에 나타납니다.
이미지 크레디트: 어도비의 이미지 제공
로 전환 행위 탭하고 선택 페이지 열기 ~로부터 트리거 선택 페이지가 열릴 때 스크립트를 실행하는 상자. 선택하다 자바스크립트 실행 ~로부터 작업 선택 상자를 클릭한 다음 추가하다 버튼을 눌러 JavaScript 편집기 대화 상자를 표시합니다.
11단계

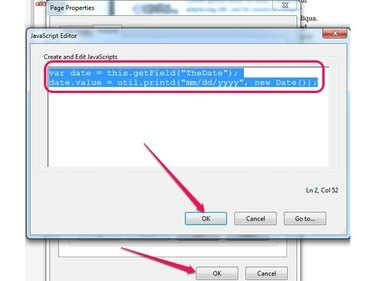
공백이나 세미콜론을 잊지 않도록 스크립트를 교정하십시오.
이미지 크레디트: 어도비의 이미지 제공
유형 var 날짜 = this.getField("텍스트 필드 레이블"); JavaScript 생성 및 편집 상자에 입력하여 텍스트 필드에 변수를 할당합니다. 꼭 교체하세요 텍스트 필드 레이블 예를 들어 "TheDate"와 같이 필드를 만들 때 사용한 레이블이 있는 스크립트에서.
누르다 입력하다 새 줄을 시작하고 입력하려면 date.value = util.printd("mm/dd/yyyy", 새로운 날짜()); 시스템 시계의 날짜를 필드에 추가합니다. 그만큼 mm/dd/yyyy 섹션은 날짜 표시 방법을 제어합니다. 세 변수의 순서를 안전하게 변경할 수 있습니다.
딸깍 하는 소리 확인 스크립트를 저장한 다음 확인 변경 사항을 저장하고 페이지 속성 대화 상자를 닫습니다.
12단계

모든 인기 있는 PDF 뷰어는 날짜 필드를 표시할 수 있습니다.
이미지 크레디트: 어도비의 이미지 제공
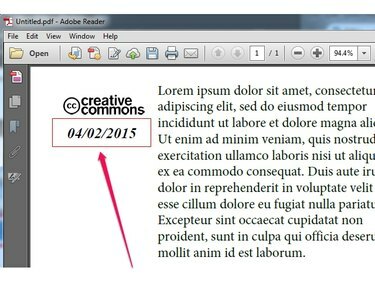
누르다 Ctrl-S PDF 파일의 변경 사항을 저장한 다음 Adobe Reader 또는 다른 PDF 뷰어에서 문서를 열어 날짜 필드를 테스트합니다.
팁
문서가 인쇄될 때만 날짜를 표시하려면 새 필드를 만들고 일반 탭의 양식 필드 상자에서 "숨겨서 인쇄할 수 있음"을 선택합니다. 양식 편집 모드를 종료한 후 "도구"를 클릭하고 "JavaScript"를 선택한 다음 "문서 작업 설정"을 클릭하십시오. 두 번 클릭 "Document Will Print" 트리거는 JavaScript 편집기 대화 상자를 열고 동일한 JavaScript 스크립트를 사용하여 데이트. "확인"을 두 번 클릭하여 열린 대화 상자를 닫은 다음 문서를 인쇄하여 새 필드를 테스트하십시오.
날짜 필드에 아무 것도 표시되지 않으면 JavaScript 스크립트를 교정하십시오. 공백, 콜론 또는 따옴표가 누락되면 스크립트가 실패할 수 있습니다.


