
შექმენით ორი ან მეტი დაწკაპუნებადი ზონა Photoshop-ში ახალი ნაჭრების დამატებით.
სურათის კრედიტი: სურათი Adobe-ის თავაზიანობით.
Adobe Photoshop CC-ში Slice Tool-ის გამოყენებით, შეგიძლიათ ნებისმიერი სურათი ან სურათის ნაწილი გადააქციოთ დაწკაპუნებად ჰიპერბმულად. ამ ფუნქციის დაჭერა ის არის, რომ ჰიპერბმულის მუშაობისთვის, სურათი უნდა შეინახოთ როგორც HTML ფაილი და არა ჩვეულებრივი JPG ან PNG. საბედნიეროდ, ეს არის ფუნქცია, რომელიც ყველას შეუძლია გამოიყენოს, მაშინაც კი, თუ კოდირების ექსპერტი არ ხართ. Photoshop ქმნის HTML კოდს თქვენთვის და ათავსებს სურათს ვებ მეგობრულ გამოსახულების ფორმატში.
Ნაბიჯი 1

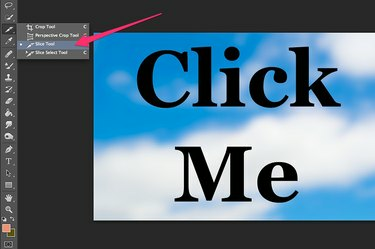
აირჩიეთ "Slice Tool".
სურათის კრედიტი: სურათი Adobe-ის თავაზიანობით.
გახსენით ნებისმიერი სურათი Photoshop-ში. იდეალურ შემთხვევაში, ის საკმარისად დიდი უნდა იყოს, რომ კარგად გამოჩნდეს ვებ ბრაუზერში. აირჩიეთ "Slice Tool" ინსტრუმენტთა ყუთიდან. თუ ის არ ჩანს, დააწკაპუნეთ და გეჭიროთ Crop Tool-ის ქვედა მარჯვენა კუთხე ან მისი ჯგუფის სხვა ხილული ინსტრუმენტი, შემდეგ აირჩიეთ "Slice Tool".
დღის ვიდეო
ნაბიჯი 2

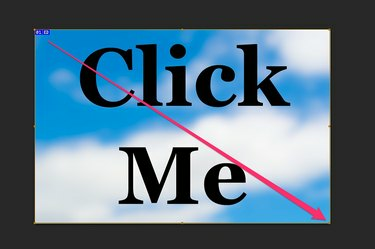
გადაიტანეთ კურსორი სურათზე, რომ შექმნათ ნაჭერი.
სურათის კრედიტი: სურათი Adobe-ის თავაზიანობით.
გადაიტანეთ კურსორი იმ არეალზე, რომელზეც გსურთ დაწკაპუნება. გამოსახულებაზე ერთი ჰიპერბმულის შესაქმნელად, შეგიძლიათ გადაათრიოთ კურსორი მთელ სურათზე.
ნაბიჯი 3

შექმენით იმდენი ნაჭერი, რამდენიც გსურთ.
სურათის კრედიტი: სურათი Adobe-ის თავაზიანობით.
გადაიტანეთ Slice Tool კურსორი სურათის მხოლოდ ნაწილზე, თუ გსურთ ერთზე მეტი ჰიპერბმული. მაუსის ღილაკის გათავისუფლების შემდეგ, შეგიძლიათ შექმნათ მეორე ნაჭერი შემდეგი ჰიპერბმულისთვის. თუ სასურველია, შეგიძლიათ შექმნათ ათეული ან მეტი ჰიპერბმული ერთ სურათზე.
ნაბიჯი 4

ორჯერ დააწკაპუნეთ ნაჭერზე ჰიპერბმულის დასამატებლად.
სურათის კრედიტი: სურათი Adobe-ის თავაზიანობით.
ორჯერ დააწკაპუნეთ ნაჭერზე Slice Tool-ით Slice Options ფანჯრის გასახსნელად. ჰიპერბმულის შესაქმნელად, თქვენ უნდა აკრიფოთ ვებ გვერდის მისამართი "URL" ველში. მიუხედავად იმისა, რომ სხვა ველები არჩევითია, სახელის გამოყენება დაგეხმარებათ განასხვავოთ ერთი ბმული მეორისგან. სამიზნე ველში „_blank“-ის დამატება მიუთითებს, რომ ბმული უნდა გაიხსნას ბრაუზერის ახალ ჩანართში. Alt Tag ველი არის ტექსტი, რომელიც გამოჩნდება, თუ თქვენი სურათი არ ჩანს არაგრაფიკულ ბრაუზერებში ან სურათის ჩატვირთვისას. შეტყობინების ტექსტის ველი არის ის, რასაც ბრაუზერი აჩვენებს URL-ის ნაცვლად მის სტატუსის ზოლში.
ნაბიჯი 5

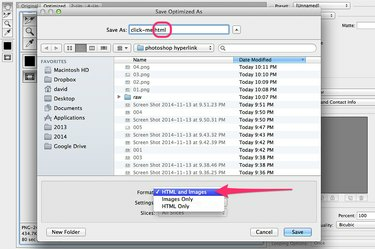
შეინახეთ ფაილი HTML ფორმატში.
სურათის კრედიტი: სურათი Adobe-ის თავაზიანობით.
თქვენი ბმულების დასრულების შემდეგ აირჩიეთ "შენახვა ვებზე" ფაილის მენიუდან. აირჩიეთ "PNG-24" ან "JPG", როგორც წინასწარ დაყენება, შემდეგ დააჭირეთ ღილაკს "შენახვა". დააჭირეთ მენიუს "ფორმატი" და აირჩიეთ "HTML და სურათები". ეს ცვლის ფაილის ფორმატს HTML-ში. მას შემდეგ, რაც დააწკაპუნებთ "შენახვას", Photoshop ქმნის ერთ HTML გვერდს თქვენს მიერ შექმნილი სურათისა და ბმულების გამოყენებით. თავად სურათის ფაილი ინახება Images საქაღალდეში. ატვირთეთ HTML ფაილი და Images საქაღალდე იმავე დირექტორიაში თქვენს ვებსაიტზე თქვენი საყვარელი FTP კლიენტის გამოყენებით.
რჩევა
ძირითადი ტექსტური რედაქტორის საშუალებით, როგორიცაა Notepad, შეგიძლიათ დაარედაქტიროთ HTML ფაილის კოდი, როგორც ამას აკეთებთ ნებისმიერ ვებ გვერდზე. მაგალითად, თუ გსურთ თქვენი ვებსაიტის სურათების სხვა საქაღალდეში შენახვა, შეგიძლიათ შეცვალოთ მითითებული „/images“ საქაღალდე თქვენს მიერ არჩეულ ნებისმიერ საქაღალდეში და შემდეგ გადაიტანოთ სურათი ამ საქაღალდეში.
თქვენ არ გჭირდებათ Photoshop, რომ დაამატოთ ჰიპერბმული სურათზე ვებ გვერდზე ან ელფოსტაში. ელ.ფოსტის პროგრამების უმეტესობა შეიცავს ჰიპერბმულის ფუნქციას, რომელიც ჩვეულებრივ ხელმისაწვდომია სურათზე მაუსის მარჯვენა ღილაკით დაწკაპუნებით, მას შემდეგ, რაც ჩადეთ იგი თქვენს შეტყობინებაში. თუ თქვენ ატვირთავთ სურათს თქვენს ვებსაიტზე, შეგიძლიათ დაამატოთ ის დაწკაპუნებით გამოსახულების სახით ნებისმიერ გვერდზე HTML5 კოდის გამოყენებით, როგორიცაა: 



