HTML5を使用すると、訪問者のWebブラウザーで、ブラウザーでファイルを開く代わりに、PDFなどのファイルをダウンロードするように強制できます。 または、PDFファイルをページ内に埋め込んで表示したり、外部のPDFビューアを開く代わりにWebブラウザに表示させたりすることもできます。

画像クレジット: Mozillaの画像提供
ヒント
HTML5は、最新のすべてのWebブラウザーでサポートされています。 HTML5ページの表示に問題がある場合は、 アップデート Webブラウザ。
ブラウザにPDFファイルのダウンロードを強制する
ステップ1

画像クレジット: マイクロソフトの画像提供
でHTMLファイルを開きます HTMLエディター お好みの。 エディターがない場合は、Windowsのメモ帳テキストエディターを使用してWebページを編集できます。
今日のビデオ
ドキュメント内でハイパーリンクを表示する場所を見つけます。 Webページのコンテンツは、タグとタグの間にあります。
ステップ2

画像クレジット: マイクロソフトの画像提供
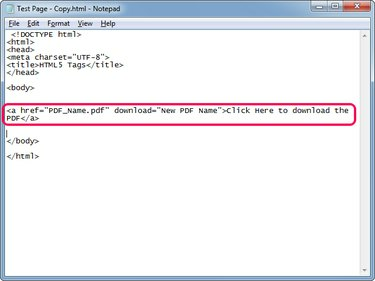
タイプ PDFをダウンロードするには、ここをクリックしてください Webブラウザで開く代わりにPDFをダウンロードする新しいハイパーリンクを作成します。
ファイルがHTMLファイルと同じフォルダにある場合は、「PDF_Name.pdf」をPDFの名前に置き換えます。 PDFが別のフォルダにある場合は、ファイルへのフルパスを使用します- C:\ Downloads \ Sample.pdf、 例えば。
ダウンロード パラメータ ブラウザの統合PDFビューアを使用してファイルを開くのではなく、Webブラウザにファイルをダウンロードするように強制します。 「新しいPDF名」の代わりに、PDFに意味のある名前を入力できます。ブラウザは、ファイルを保存するときにこの名前を使用します。 名前の変更は、PDFがサーバー上で自動的に生成され、長くて意味のない名前が含まれている場合に役立ちます。
「ここをクリックしてPDFをダウンロード」を、リンクの表示されたクリック可能な部分である独自のアンカーテキストに置き換えます。
ヒント
- 「新しいPDF名」の部分はオプションです。 訪問者がPDFをダウンロードするときにPDFに別の名前を付けたい場合にのみ使用してください。
- ファイル名を変更せずにブラウザにPDFをダウンロードさせるには、次のコードを使用します。 PDFをダウンロードするには、ここをクリックしてください
ステップ3

画像クレジット: Mozillaの画像提供
押す Ctrl-S Webページへの変更を保存し、Webブラウザでページを開いて新しいハイパーリンクをテストします。 新しいリンクをクリックすると、ブラウザからファイルを保存するように求められます。
ブラウザ内にPDFを埋め込んだり開いたりする
PDFの埋め込み
PDFファイルをWebページに埋め込むことにより、ファイルの内容をコンテナー内に表示します。
ヒント
- 訪問者は、PDFをスクロールして、新しいタブで開いたり、PCにダウンロードしたりせずに読むことができます。
- コンテナの高さと幅を指定できます。
ステップ1

画像クレジット: マイクロソフトの画像提供
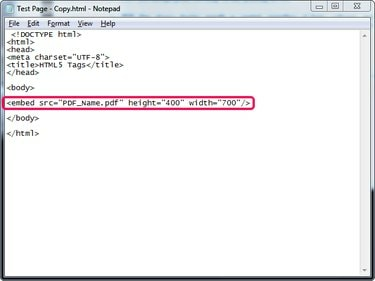
メモ帳またはHTMLエディターでWebページを開き、タグとタグの間の任意の場所に次のように入力します。 埋め込む PDFファイル。
「PDF_Name.pdf」を置き換えます" ファイルの名前、またはPDFがHTMLファイルとは別のフォルダにある場合はファイルへのフルパスを使用します。
「height_in_pixels」と「width_in_pixels」を、コンテナに必要な高さと幅に置き換えます。
ステップ2

画像クレジット: Mozillaの画像提供
押す Ctrl-S Webページへの変更を保存し、Webブラウザでページを開いて埋め込みPDFをテストします。
ブラウザ内でPDFを開く
を作成して、Webブラウザ内でPDFを開きます。 ハイパーリンク ダウンロードパラメータなし: ここをクリック. Webブラウザーは、組み込みのPDFビューアーを使用してファイルを開きます。 ビューアが無効になっている場合や誤動作している場合にのみ、訪問者にファイルのダウンロードを求めるプロンプトが表示されます。
ヒント
新しいタブまたはウィンドウでPDFを開くには、ハイパーリンクにターゲットパラメータを追加します。 例: ここをクリック.




