
Photoshopで新しいスライスを追加して、2つ以上のクリック可能な領域を作成します。
画像クレジット: アドビの画像提供。
Adobe Photoshop CCのスライスツールを使用すると、任意の画像または画像の一部をクリック可能なハイパーリンクに変えることができます。 この機能の欠点は、ハイパーリンクを機能させるために、画像をプレーンなJPGやPNGではなくHTMLファイルとして保存する必要があることです。 幸い、これは、コーディングの専門家でなくても、誰でも使用できる機能です。 PhotoshopはHTMLコードを作成し、Webに適した画像形式で画像を埋め込みます。
ステップ1

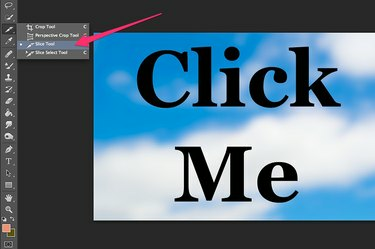
「スライスツール」を選択します。
画像クレジット: アドビの画像提供。
Photoshopで任意の画像を開きます。 理想的には、Webブラウザにうまく表示されるのに十分な大きさである必要があります。 ツールボックスから「スライスツール」を選択します。 表示されていない場合は、切り抜きツールまたはそのグループ内の表示されている他のツールの右下隅をクリックして押したままにし、[スライスツール]を選択します。
今日のビデオ
ステップ2

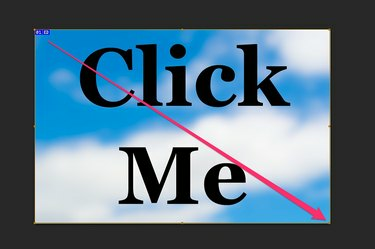
画像上にカーソルをドラッグしてスライスを作成します。
画像クレジット: アドビの画像提供。
クリック可能にする領域にカーソルをドラッグします。 画像上に単一のハイパーリンクを作成するには、画像全体にカーソルをドラッグします。
ステップ3

必要な数のスライスを作成します。
画像クレジット: アドビの画像提供。
複数のハイパーリンクが必要な場合は、スライスツールカーソルを画像の一部のみにドラッグします。 マウスボタンを離した後、次のハイパーリンク用に2番目のスライスを作成できます。 必要に応じて、1つの画像に12個以上のハイパーリンクを作成できます。
ステップ4

スライスをダブルクリックして、ハイパーリンクを追加します。
画像クレジット: アドビの画像提供。
スライスツールでスライスをダブルクリックして、[スライスオプション]ウィンドウを開きます。 ハイパーリンクを作成するには、「URL」フィールドにWebページのアドレスを入力する必要があります。 他のフィールドはオプションですが、名前を使用すると、あるリンクを別のリンクと区別するのに役立ちます。 [ターゲット]フィールドに「_blank」を追加すると、リンクが新しいWebブラウザタブで開く必要があることを指定します。 [代替タグ]フィールドは、画像が非グラフィックブラウザで表示されない場合、または画像の読み込み中に表示されるテキストです。 メッセージテキストフィールドは、ブラウザがステータスバーのURLの代わりに表示するものです。
ステップ5

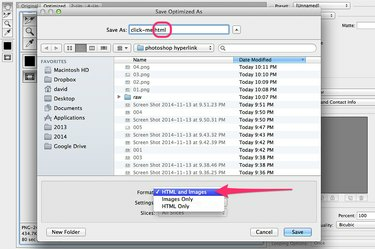
ファイルをHTML形式で保存します。
画像クレジット: アドビの画像提供。
リンクが完了したら、[ファイル]メニューから[Web用に保存]を選択します。 プリセットとして「PNG-24」または「JPG」を選択し、「保存」ボタンをクリックします。 「フォーマット」メニューをクリックし、「HTMLと画像」を選択します。 これにより、ファイル形式がHTMLに変更されます。 [保存]をクリックすると、Photoshopは、作成した画像とリンクを使用して単一のHTMLページを作成します。 画像ファイル自体は画像フォルダに保存されます。 お気に入りのFTPクライアントを使用して、HTMLファイルとImagesフォルダーの両方をWebサイトの同じディレクトリにアップロードします。
ヒント
メモ帳などの基本的なテキストエディタを使用すると、他のWebページと同じようにHTMLファイルのコードを編集できます。 たとえば、Webサイトの画像を別のフォルダに保存したい場合は、指定した「/ images」フォルダを選択した任意のフォルダに変更してから、画像をそのフォルダに移動できます。
Webページまたは電子メール内の画像にハイパーリンクを追加するためにPhotoshopは必要ありません。 ほとんどの電子メールプログラムにはハイパーリンク機能が含まれており、通常はメッセージに画像を挿入した後、画像を右クリックするだけで利用できます。 画像をウェブサイトにアップロードする場合は、次のようなHTML5コードを使用して、クリック可能な画像として任意のページに画像を追加できます。 


