Tumblrブログに説明を追加することは、ブログと含める情報の量に応じて、いくつかの異なる方法で行うことができます。
含めるものの選択
Tumblrの説明を作成するときの目標は、あなたとあなたのブログがターゲットオーディエンスにとってユニークで価値のあるものである理由を強調することです。 ブログの説明に常に含める必要のあるすべての情報のリストはありません。 ターゲットオーディエンスは、実行しているブログのタイプによって大幅に異なり、有用で、興味深く、関連性があると思われる情報の種類も異なります。 たとえば、特定のテーマについて専門的なブログを書いている場合、資格情報を含めると信頼性が高まります。 一方、個人のブログをお持ちの場合は、興味や投稿するコンテンツの種類などの情報を含めて、初めての訪問者があなたをフォローするかどうかを判断するのに役立てることができます。
今日のビデオ
短い対。 ロング:場所の問題
Tumblrブログには、読者が説明を簡単に確認できる2つの領域があります。 最初は適切な名前です 説明セクション、2番目は カスタムページ.
コンピューターを使用している場合、使用しているテーマに応じて、ブログのメインページのいくつかの異なる場所に[説明]セクションが表示される場合があります。 サイドバーとして表示するテーマもあれば、上部に表示するテーマもあれば、下部に配置するテーマもあります。 ただし、スマートフォンなどのモバイルデバイスでブログを表示すると、ブログは自動的にモバイルを使用するように切り替わります。 説明を一番上に配置するレイアウト。つまり、読者はブログの実際のブログに到達するために、説明をスクロールして通過する必要があります。 コンテンツ。
このため、[説明]セクションにはいくつでも入力できますが、入力しない方がよいでしょう。 モバイルビューアを長時間スクロールさせて自分の「肉」にたどり着くように強制することで、モバイルビューアを遠ざけるリスクがあります。 コンテンツ; 代わりに、あなたが誰であるか、そしてあなたのブログが何であるかについての非常に簡単な要約のために説明セクションを使用してください。
説明を拡張したり、さらに情報を追加したりする必要がある場合は、カスタムページで行うことができます。 ブログの各カスタムページには、独自のアドレスがあります。 これにより、よくある質問の編集、資格情報の完全なリスト、ブログのトピックの長い要約など、長い形式の情報を表示するのに理想的なページになります。
説明セクションとカスタムページ作成ツールの両方に、ブログのテーマオプションからアクセスできます。
テーマオプションへのアクセス
ステップ1

画像クレジット: Tumblrの画像提供。
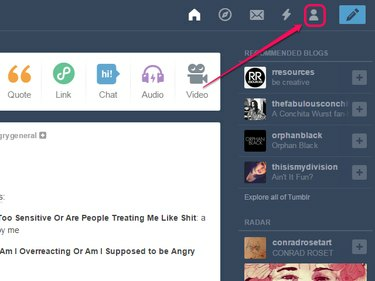
クリック 人のアイコン Tumblrバーにあります。
ステップ2

画像クレジット: Tumblrの画像提供。
クリック 外観を編集する.
ヒント
[外観の編集]オプションは、最初はプライマリブログでのみ表示されます。 セカンダリブログに表示するには、メニューでそのブログのタイトルにカーソルを合わせ、[ 人のアイコン 表示されます; 外観の編集など、追加のメニューエントリが展開されます。
ステップ3

画像クレジット: Tumblrの画像提供。
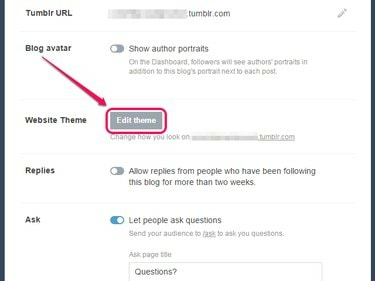
クリック テーマの編集.
ヒント
完了後にダッシュボードに戻るには、[ 矢印アイコン 次に、をクリックします ホームアイコン 次のページで。
説明セクションへの投稿

画像クレジット: Tumblrの画像提供。
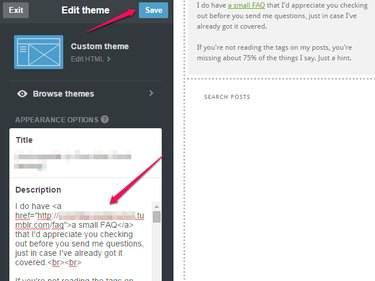
テキストフィールド形式の[説明]セクションは、テーマオプションページにすぐに表示されます。 何かを追加するたびに、ページの右側にあるブログのプレビューが自動的に更新され、それが含まれます。 変更は自動的に保存されません。 説明に満足したら、をクリックします 保存する ボタン。
ヒント
説明セクションの編集フィールドはテキストのみであるため、HTMLコードを使用して次のようなテキスト形式を追加する必要があります。 はげ また イタリック、 入れる リンク、または追加 改行 また 段落区切り.
カスタムページの作成
カスタムページ作成ツールはテーマオプション画面の一番下にあるため、表示される前に下にスクロールする必要がある場合があります。
ステップ1

画像クレジット: Tumblrの画像提供。
クリック ページを追加する.
ヒント
すでに作成したページもここのすぐ上に表示されます ページを追加する ボタン。 ページのエントリをクリックして編集します。
ステップ2

画像クレジット: Tumblrの画像提供。
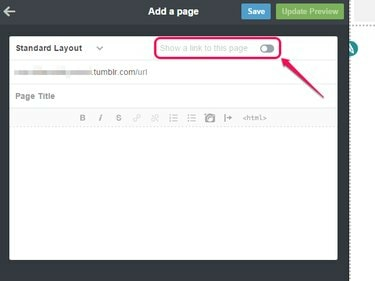
を有効にする このページへのリンクを表示する 切り替えて、ブログのページへのリンクを自動的に追加します。 これを行うと、テキストフィールドが表示されます。リンクに使用するテキストを入力します。
ヒント
リンクの正確な場所は、ブログのテーマによって異なります。 特定のブログテーマはこの機能をサポートしていません。 その場合は、ページへのリンクを手動で追加する必要があります。 これを行う最も簡単な方法は、ページの作成が完了したらテーマオプション画面に戻り、[説明]セクションへのリンクを追加することです。
ステップ3

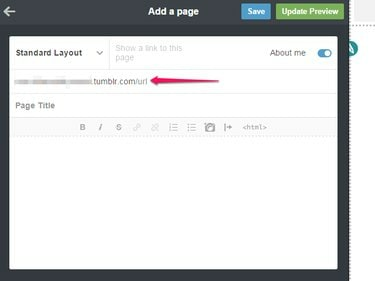
画像クレジット: Tumblrの画像提供。
ページに使用するアドレスをに入力します URL 分野。 ブログのアドレスは自動的に入力されるため、追加する必要があるのはスラッシュの後の部分だけです。 たとえば、あなたに関する情報を含むページの場合、次のように入力できます。 私について スラッシュの後、FAQページの場合は単に使用することができます よくある質問. アドレスには、ダッシュ、アンダースコア、ピリオドなどの特殊文字を使用できます。
ヒント
ここで選択したアドレスは、テーマオプション画面でページを識別するためにも使用されるため、短く関連性のあるものにしてください。
ステップ4

タンブラー
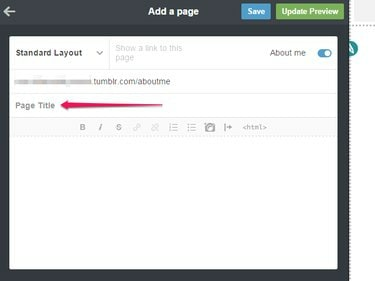
画像クレジット: Tumblrの画像提供。
にページのタイトルを入力します ページタイトル 分野。 これは、ページ自体の上部に表示されるタイトルです。たとえば、「自己紹介」または「よくある質問」を使用できます。
ヒント
ページに表示されるタイトルを付けたくない場合は、これを空白のままにすることができます。
ステップ5

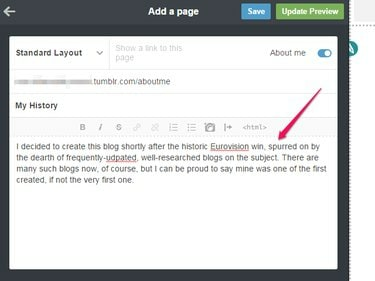
画像クレジット: Tumblrの画像提供。
大きなテキストフィールドに説明を入力します。 このフィールドは本格的なテキストエディタであり、リンクの追加、テキストの書式設定の変更、画像の挿入、リストまたはブロック引用符の追加に使用できる書式設定ボタンがあります。
ヒント
エディターには、WYSIWYGモードとHTMLモードを切り替えるためのボタンも含まれています。 後者のモードには構文の強調表示が含まれており、次のような追加のフォーマットを含めることができます。 テキストの配置 また フローティング画像、の使用を通じて インラインCSSスタイリング.
ステップ6

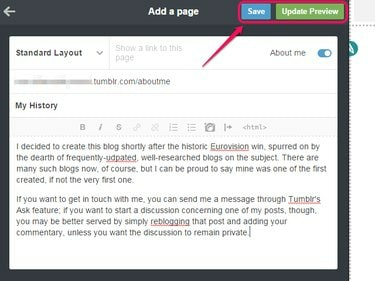
画像クレジット: Tumblrの画像提供。
クリック プレビューの更新 ページがどのように表示されるかをプレビューします。 満足したら、をクリックします 保存する 変更を保存します。 テーマオプション画面に戻るには、 矢印 アイコン。
ヒント
この記事で説明されているように、WYSIWYGエディターを使用してカスタムページを作成することに加えて、Tumblrには、完全にゼロからコーディングするオプションもあります。 これを行う場合は、をクリックします 標準レイアウト を選択します カスタムレイアウト HTMLエディタを表示します。




