ブログのTumblr検索フィールドがユーザーの注意をそらす可能性があると思われる場合、または単に使用している場合 画面のスペースが多すぎる場合は、テーマのオプションを編集するか、ブログのHTMLを編集して削除してください レンプレート。
警告
検索フィールドを削除すると、訪問者が古い投稿を見つけられなくなるため、ブログの全体的なトラフィックと使いやすさが低下する可能性があります。
ヒント
既存のテーマから検索バーを削除する代わりに、Tumblrのを閲覧することを検討してください テーマギャラリー デフォルトでは検索フィールドを表示しない無料のテーマをインストールします。 Blogit, 尖塔 また エタノール.
テーマのオプションを編集する
ステップ1
あなたのに行く Tumblrダッシュボード、 クリック アカウント アイコンをクリックして選択します 外観の編集 あなたのブログの名前の下で。
今日のビデオ
![最初に名前をクリックし、[外観の編集]を選択して、セカンダリブログの外観を編集します。](/f/a047a1f8e10b5a6c13e5f952e5f7f3c4.png)
最初に名前をクリックし、[外観の編集]を選択して、セカンダリブログの外観を編集します。
画像クレジット: Tumblrの画像提供
ステップ2
クリック テーマの編集 ボタン。

画像クレジット: Tumblrの画像提供
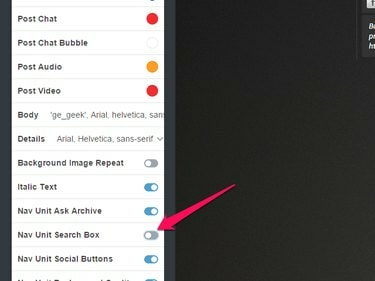
ステップ3
非アクティブ化 検索ボックス オプション。
ヒント
- テーマの作成者は、テーマのオプションに独自のラベルを割り当てます。 したがって、テーマの検索フィールドを非アクティブ化できるオプションは、検索フィールドや単に検索など、別の名前になる場合があります。
- 検索ボックスを無効にするオプションは、テーマの作成者が選択した場合にのみ使用できます 埋め込む それ。 [テーマオプション]ペインにそのオプションが表示されない場合は、ブログのHTMLテンプレートを編集して検索フィールドを削除します。

画像クレジット: Tumblrの画像提供
ブログのHTMLテンプレートを編集する
ステップ1
を開きます アカウント メニューを選択して選択します 外観の編集. 次のページで、 テーマの編集 ボタン。
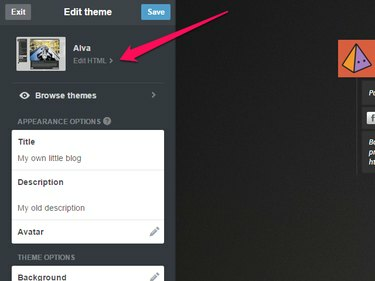
ステップ2
クリック HTMLを編集する テーマの名前の下にリンクします。

画像クレジット: Tumblrの画像提供
ステップ3
押す Ctrl-F HTMLソースコード内のキーワードを検索できる検索バーを開きます。

画像クレジット: Tumblrの画像提供
ステップ4
タイプ div id = "search" [HTMLの編集]検索フィールドで、を押します 入力 検索バーのコードを含むファイルのセクションにジャンプします。 全体を削除する
開口部から始まるブロック
画像クレジット: Tumblrの画像提供
ステップ5
クリック プレビューの更新 ボタンをクリックして、Tumblrがプレビューペインにブログを正しく表示するかどうかを確認します。 検索バーが消えてブログが正しく表示される場合は、[ 保存する ボタンをクリックして変更を保存し、 HTMLを編集する ペイン。


